Having an online shop is not as easy as it seems. Just because you were able…
If you happen to be a user of one of the most popular WordPress themes, Divi, you will probably want to enhance it with a popup or two.
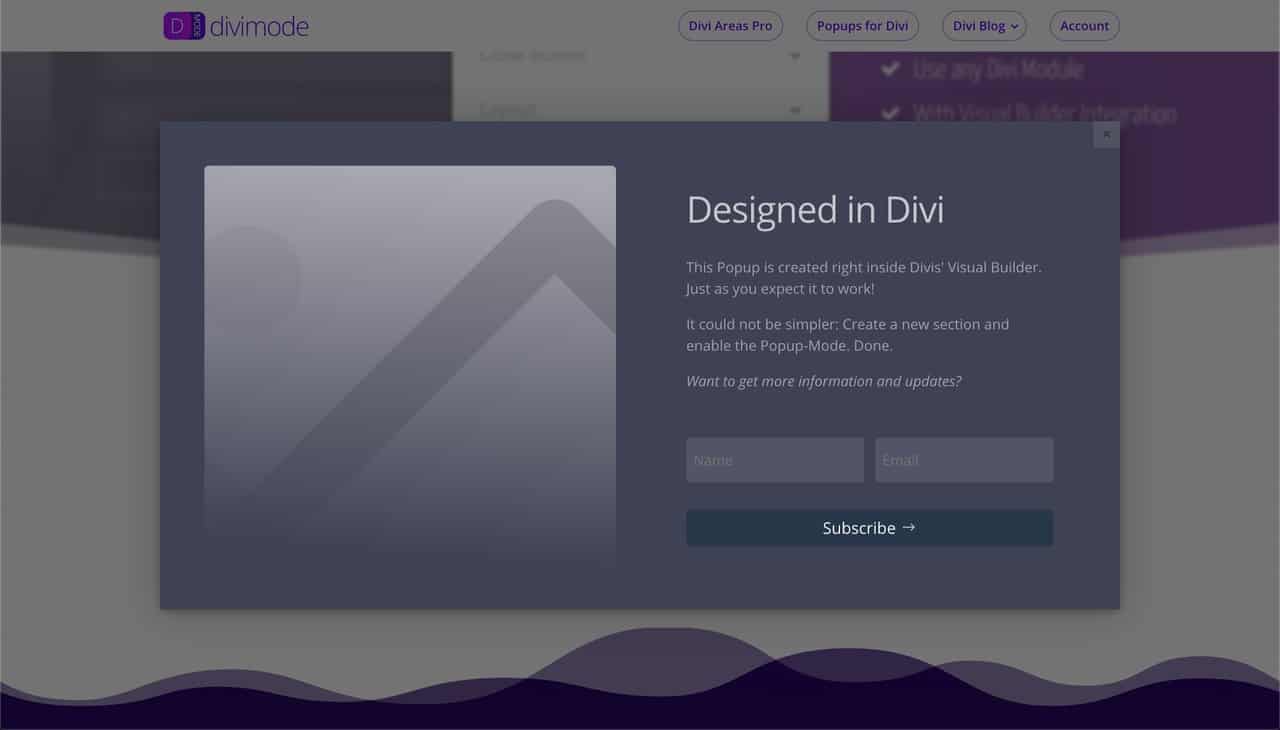
With just a few clicks, this plugin will let you create a beautiful popup that will catch every visitor’s eye.
So, what is Popups for Divi?

Popups for Divi is a plugin for a WordPress theme named Divi.
What this plugin does is give you the ability to create beautiful popups on your website (that uses the Divi theme) with just a few clicks. Plus, everything can be customized just the way you like.
What are the main features of Popups for Divi?
Ease of use
If you are worried that this plugin might be too hard to use, you shouldn’t be. Popups for Divi is made to be simple.
Thanks to Divi’s well-designed Visual Builder, you’ll be guided, step by step, through the process of making a popup for your website.
Everything from the main background color and image to the smallest details is easily customized in the Visual Builder.
Flexibility
With this plugin, you have the ability to show your popups when they are needed the most; in other words, you can pick if you want your popup to show up either when a user clicks on a button or loads a page; it’s all up to you.
Speed
In Popups for Divi, every line of code is optimized so your page can load as fast as possible while still looking good.
Customization for developers

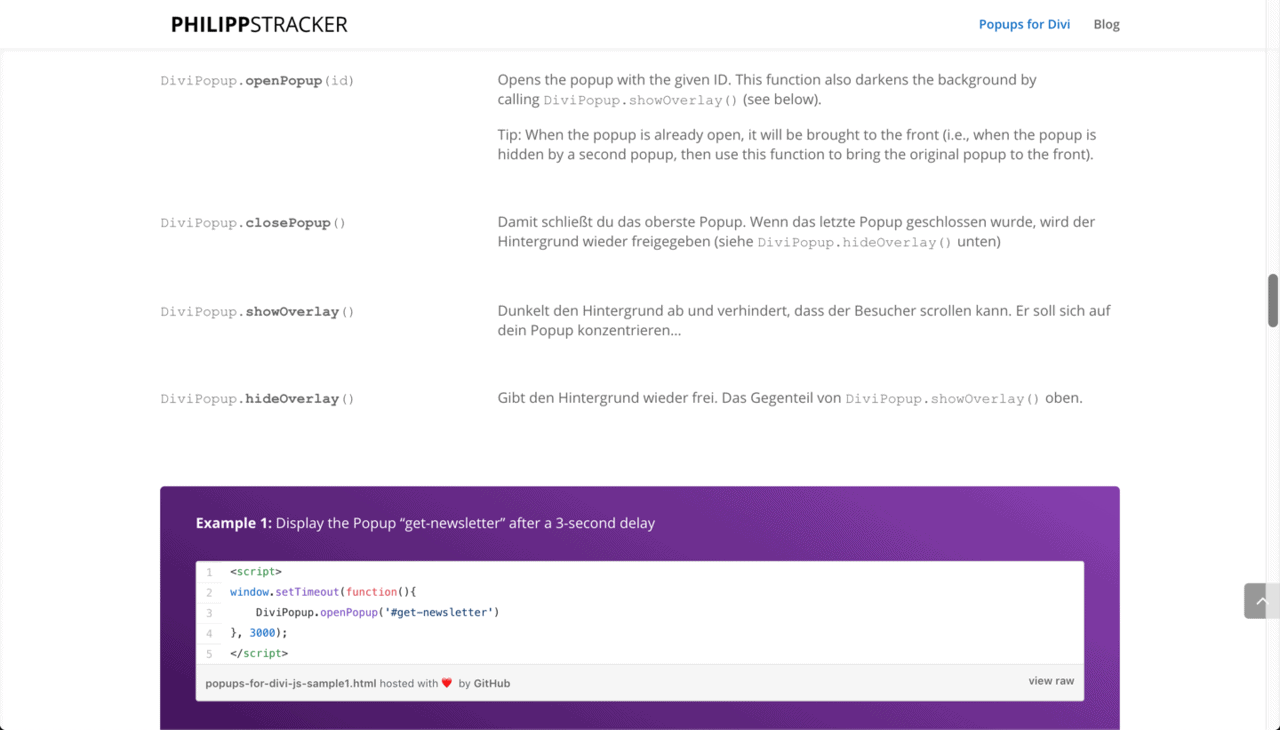
With the plugin’s JavaScript API, you’ll be able to customize your popups even more, in case you have JavaScript knowledge, that is.
Frequent updates
As soon as a bug is discovered, a team of professionals will be on their way to fix it. Besides that, the company behind the plugin always listens to its users and will change anything that they wish.
Totally free
All of the features that we mentioned are good, but what’s even better is the fact that this plugin is totally free. Plus, you don’t have to fear getting any ads, fees, or offers. Simply use the plugin as long as you want.
How to use Popups for Divi
Making your first popup will be easy and can be done in just a few steps.
1. Install the plugin
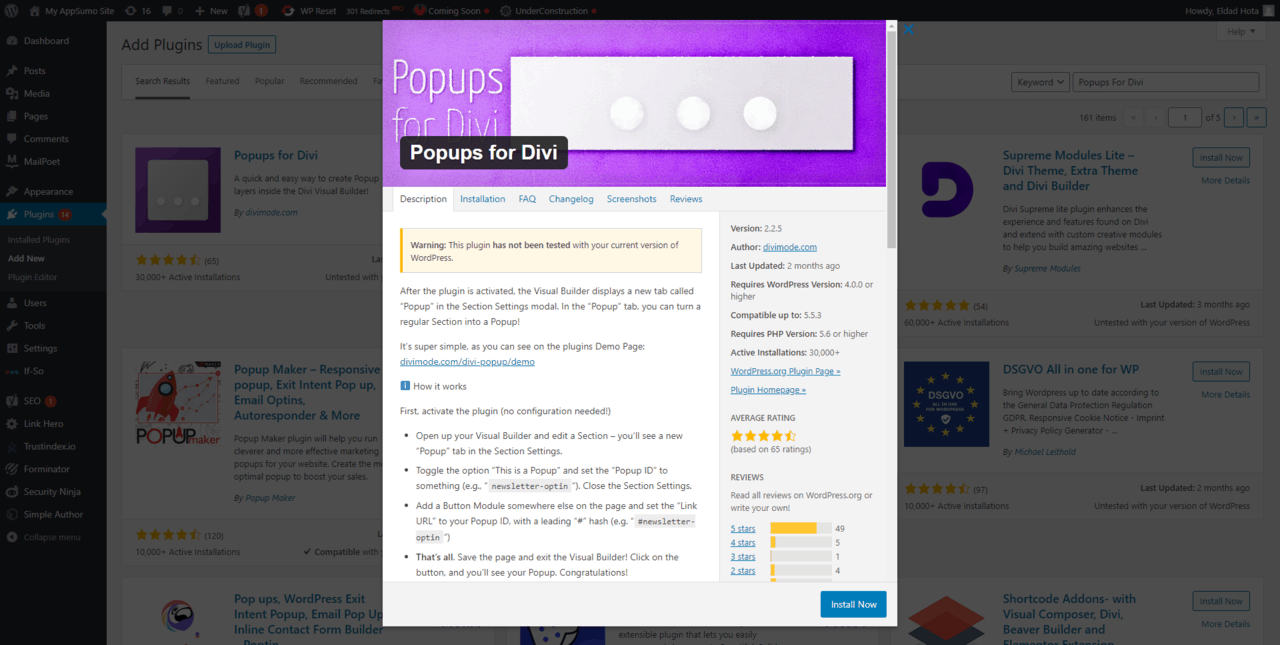
As soon as you log in to your WP admin dashboard, go into the Plugins tab and search for “Popups for Divi”.

Now that you’ve found the plugin, click the “Install Now” button, and you’ll be all set.
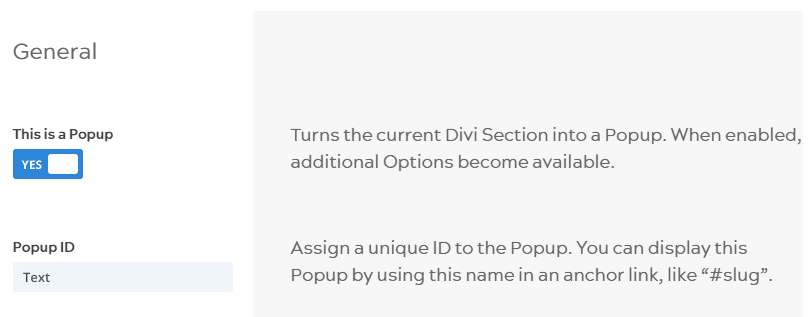
2. Define a popup
After you install the plugin, go into the Visual Builder and add a new section. Next, enable the option “This is a Popup” and set the “Popup ID” so you complete your first popup.

3. Trigger the popup
All there’s left to do now is add a new button in a different section and set the link URL.
4. You are all set
If you’ve completed the last three steps, you are all done.
Now, just save your page and load it without the Visual Builder, and your popup will be ready, waiting for you.

Costs, caveats, etc.
As we said earlier, one of the best things about this plugin is the fact that it is completely free, meaning that you’ll be getting no ads, popups or trial offers while using it. Plus, this plugin does its job very well – even better than expected.
With the Divi Visual Builder, you’ll be able to easily create the popup that you’ve always had in your imagination and use it on your website in a matter of minutes.
There are no downsides to this plugin, other than that the fact that it can only be used with the Divi theme. So, all in all, this plugin is totally worth a shot if you happen to be a user of Divi.