If you are a theme developer, there may be a base theme you are probably…
The WordPress theme customization API makes working with theme options fairly easy for developers. Still, adding complex settings and white labeling the customizer can be a bit of a hassle. Kirki gives you complete control over the WordPress theme customizer, with an easy to use developer API.
What’s It Do?
Kirki provides theme developers with a number of hooks and functions which allow them to do two things. First, is customize the look and feel of the theme customizer itself. So, when users visit Appearance -> Customize they can be presented with your logo, custom fonts, colors, and even a custom stylesheet if you’d like. Second, Kirki allows you to add any setting you want to the theme customizer with a simple array. It will take care of live previewing / updating, and offers several different control types, such as sliders, color pickers, file uploads and more. Each can be added with just a simple array of options. You can then output these values anywhere on your site using the WordPress API.
How’s It Work?
There are actually two ways to install and activate the Kirki plugin. If you are just using Kirki for your own site, then you can simply install and activate it like normal. But, if you’d like to bundle the plugin with your theme so that anyone who installs your theme has the options you set up with it, you can upload it to a separate folder in your theme’s directory (theme-name/kirki for instance). Then, in your functions.php file at the top, add this:
include_once( dirname( __FILE__ ) . '/kirki/kirki.php' );
You will also need to add a bit of configuration to your functions.php file which allows all of the stylesheets and scripts to load from the proper location.
function customizer_config() {
// Remember to change "kirki" to the folder that you uploaded the plugin files too
'url_path' => get_template_directory_uri() . '/kirki/',
);
return $args;
}
add_filter( 'kirki/config', 'customizer_config' );
We’ll be returning to this function very soon, but this is what you need to add to get the bundling of your theme and Kirki controls together.
One of the things you can use Kirki for is to customize how the WordPress theme customizer looks. This is useful if you are presenting your theme to clients, or selling it as a premium theme. It adds an extra level of professionalism and gives you total control over how the customizer looks so it can stay consistent with the style of your theme. In order to add these customizations, we’ll be returning to the customizer_config function we set up before and adding a few more settings.
function customizer_config() {
$args = array(
// Change the logo image. (URL) Point this to the path of the logo file in your theme directory
// The developer recommends an image size of about 250 x 250
'logo_image' => get_template_directory_uri() . '/assets/img/logo.png',
// The color of active menu items, help bullets etc.
'color_active' => '#444',
// Color used for secondary elements and desable/inactive controls
'color_light' => '#eee',
// Color used for button-set controls and other elements
'color_select' => '#34495e',
// You can add your own custom stylesheet for full control as well
// For the parameter here, use the handle of your stylesheet you use in wp_enqueue
'stylesheet_id' => 'customize-styles',
// Only use this if you are bundling the plugin with your theme (see above)
'url_path' => get_template_directory_uri() . '/kirki/',
);
return $args;
}
add_filter( 'kirki/config', 'customizer_config' );
There are several other customizations you can make, which you can find out more about on the plugin’s documentation page. But this code will get you started customizing how the customizer looks, so you can start tailoring to your clients and users.
Now, what if we want to actually add some options to the theme customizer that don’t already exist? Once again, Kirki provides you with a function that allows you to pass in new settings, labels, and sections. You can create sections just like you normally would using WordPress’ theme customization API:
function my_custom_section( $wp_customize ) {
// Create the "My Section" section
$wp_customize->add_section( 'my_section', array(
'title' => __( 'My Section', 'translation_domain' ),
'priority' => 12
) );
}
add_action( 'customize_register', 'my_custom_section' );
However, to make a new setting, you don’t have to worry about passing in both a setting and control. Kirki combines both of these in a simple syntax, providing several different control types, which you can set up using a simple array of options. For instance, to set up a basic text field all you have to do is pass in a type, setting name, label, section, optional default value, and priority.:
function my_custom_setting( $controls ) {
$controls[] = array(
'type' => 'text',
'setting' => 'my_setting',
'label' => __( 'My custom control', 'translation_domain' ),
'section' => 'my_section',
'default' => 'some-default-value',
'priority' => 1,
);
return $controls;
}
add_filter( 'kirki/controls', 'my_custom_setting' );

A simple text field option
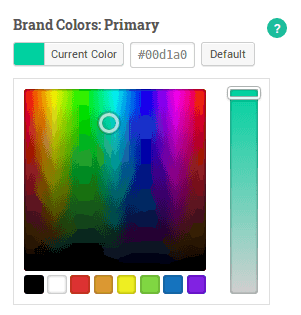
Of course, this is only the most basic type of control. Kirki supports many different control types, including button sets, checkboxes, color pickers, backgrounds, file uploads, selects, sliders, text areas and text fields. For example, let’s say I want to set up a theme setting with a color picker.
function my_custom_setting( $controls ) {
$controls[] = array(
'type' => 'color',
'setting' => 'color_setting',
'label' => __( 'Pick A Color', 'textdomain' ),
'section' => 'my_section',
'default' => '#1abc9c',
'priority' => 1,
);
return $controls;
}
add_filter( 'kirki/controls', 'my_custom_setting' );
That’s it. A color picker will automatically be added to a list of options, with a default value included.

Your example color picker
There is a full range of options available to you, and you can see code examples for each at the Kirki website, so check there if you are trying to set things up.
There are a couple of added bonuses that come with adding settings using Kirki on top of just ease of use. Using the WordPress API, live preview functionality requires some Javascript integration and extra functions. Kirki sets that up for you, so users will see options update on the fly when they are editing, without needing to save & publish the page. Also, if you want to hide a setting so that it is only revealed if a certain condition is met (a checkbox is checked for instance), you simply have to pass in a “required” field to the child element and reference the parent element from within it.
'required' => array( 'parent_setting' => 'option_2' )
Passing this into your controls array will mean that this option will only be shown to users if “option_2” is chosen from the “parent_setting” radio button control. Other than that, you can set up as many new settings as you want by adding them to your function and choosing a setting type.
Costs, Caveats, Etc.
Kirki is completely free and open source. There’s a good amount you can do with Kirki, and its open API makes it very extendable. This is only a basic introduction to the platform and how it works, so if it appeals to you, I encourage you to check out the plugin’s website, where there are great documentation and code samples. And feel like you want to contribute to the development of the plugin, you can visit it’s GitHub page. You can also check out the support forums for additional help.
Resources
- Overview and Documentation
- GitHub Profile
- The write-up on WP Tavern
- Support Forums