One of the simplest plugins out there, and only for a very specific use case,…
People have been using WordPress to create all kinds of sites that offer their visitors amazing content. But many take these sites for granted, thinking that the developers working on them enjoy every aspect of the processes.
For that reason, many developers are on the lookout for plugins that will simplify things by eliminating tedious tasks. And that is where Header Footer Code Manager comes into play.
So, What Is Header Footer Code Manager Anyway?

Header Footer Code Manager is a plugin developed by 99robots that adds an interface using which you can add snippets to the header or footer and above or below your page’s content. With this plugin, you will never again have to worry about inadvertently breaking your website by adding code.
Instead, the plugin will stop you from adding snippets in the wrong place and being unable to undo faulty changes.
What’s more, you have a guarantee that you will never lose your code snippets when switching from one theme to another.
And lastly, using this plugin, you will be able to know exactly which snippets are loading on your site, where they are displayed, and who added them.
Main Features
Here is a list of the main features that you can expect to get with this plugin:
- You can manage which posts or pages the script will load
- Supports custom post types, which is very handy, especially if you like to customize and add new things to your site
- Supports loading only a specific post/page or the latest posts
- You can control where exactly on the page the script is loaded (header, footer, before content, or after content)
- You can add an unlimited number of scripts and styles on any post or page on your site
- Load the script only on desktop or mobile. You can enable or disable one or the other
- You can label every snippet for easy reference
- The plugin can log which user added and last edited a snippet, and when they did so
How to Install Header Footer Code Manager

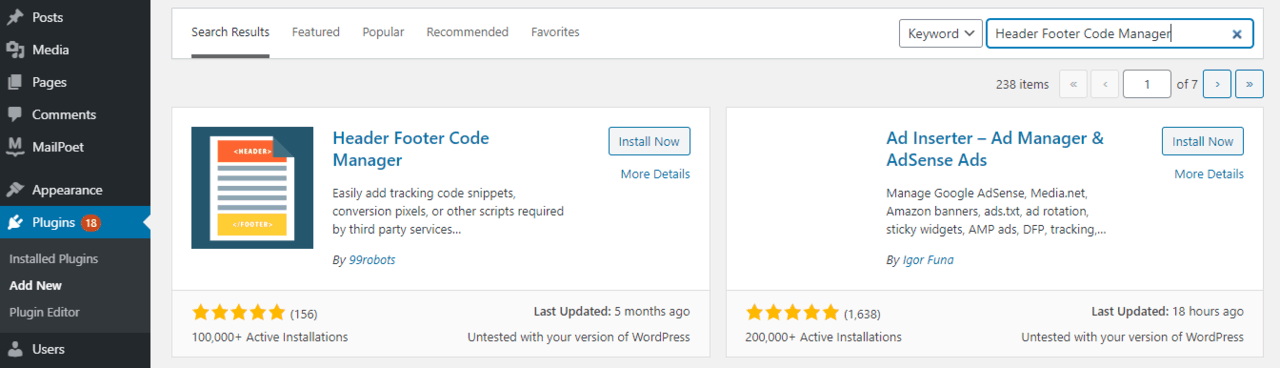
First of all, you have to download and install the plugin before using it. So simply download and install it as you would any other WordPress plugin, or alternately you could go and use the “Automatic Installation” feature.
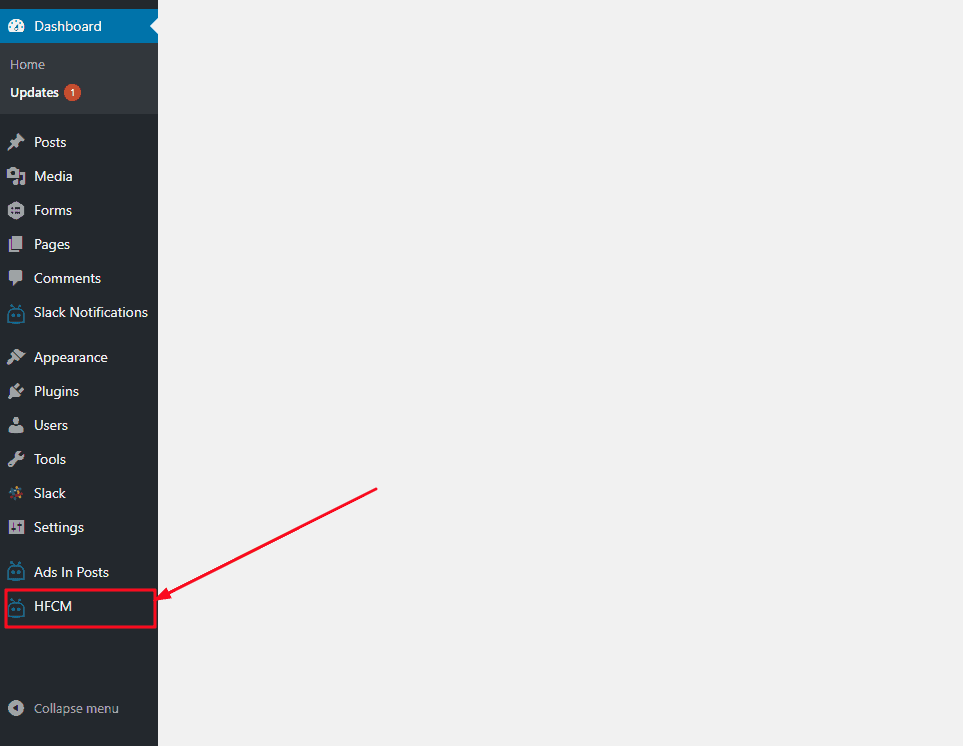
After you have successfully installed the plugin, go ahead and enable it through your admin dashboard under Plugins.
Finally, you should go to the plugin’s page in order to see the instructions.
And that’s it! You have successfully installed the plugin, and it is ready to use.
How to Use Header Footer Code Manager

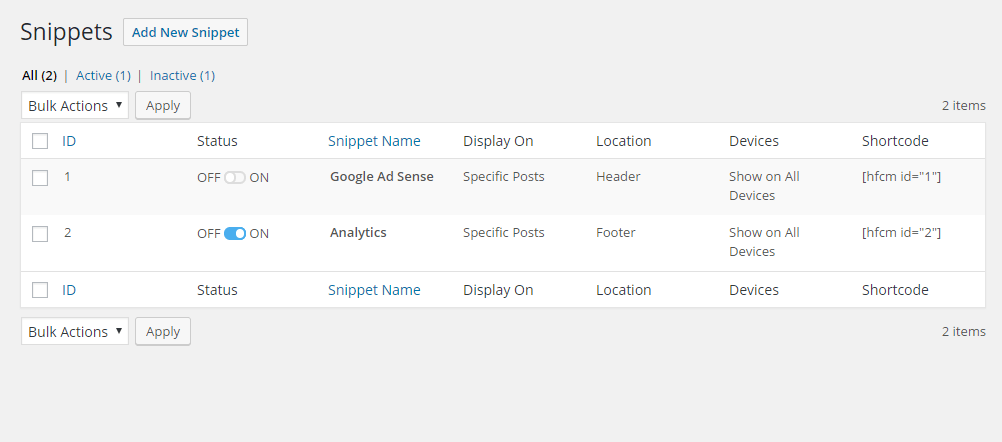
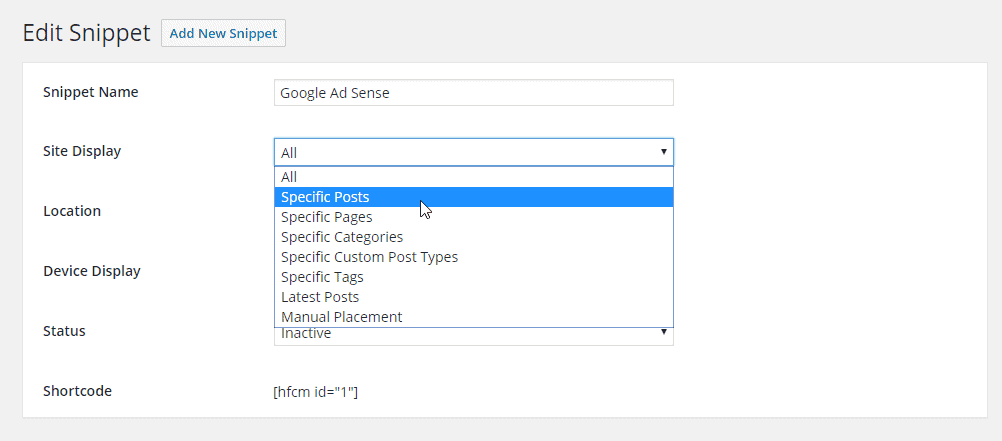
On the plugin’s page, under Snippets, you will have a list of all of the snippets that you have added to your site. There you can see the snippet’s name, status, location, devices, shortcode, and some other details.
All of these things can be changed in any way you wish.

You can change where you want the snippet to be displayed; that could be in a specific post, specific page, specific categories, specific custom post types, specific tags, latest posts, or manual placement.

Costs, Caveats, Etc.
The plugin is completely free for you to use on all of your sites. The only thing that might be a problem is using it alongside multiple plugins that do the same thing.
It is never a good idea to have multiple similar plugins since this might make the site unstable and susceptible to frequent crashing.
Also, keep in mind that if you wish to use this plugin in a multisite network, you should make sure that it is activated on a subsite level only.






