A pretty simple and useful plugin, Page Template Dashboard lets see you what templates your…
One of the simplest plugins out there, and only for a very specific use case, Add IDs to Header Tags adds a unique HTML ID to each header item in your posts. This allows you to link to a certain jump point on your page, by simply linking to “http://yoursite.com/#headername.”
What’s It Do?
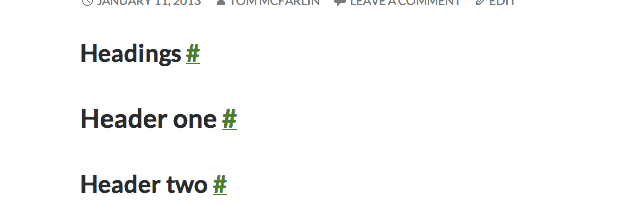
Each ID on any post and page will automatically have a linkable ID added to it. The name of the ID will match the name of the header text itself, so you can easily link to any item. It will also add a linked “#” to the end of every header which will also be linked to the current header.
This is useful for say, long-form content, where a user may want to save their place, or if you want to be able to link to specific places in your document for a table of contents for instance.
How’s It Work?
Once the plugin is installed and activated, ID names and deep links will automatically be added to headers on posts. This will not apply to pages or custom post types, just posts. You can link to any post’s individual header by using this syntax for your URL:
http://yoursite.com/your-post-name/#YourHeaderText
It’s fairly simple to use once you get started.
You will also notice a linked pound sign next to each header. This is so users can copy and paste this link if they want to mark their place, or they can click on it, to ground themselves to the point they are currently reading.

Links will look like this
There are currently no options for this plugin, but if you want to remove this link from your headers you can do so in CSS. Open up your style.css file and add this to it.
.deep-link {
display: none;
}
Since all of the header links have a class of “deep-link” this will hide each one of them from view. Just make sure you don’t use the CSS class “deep-link” anywhere else on your site.
And that’s about it, the functionality is fairly simple and if you have a blog with long-form content it may be extremely useful to you.
Costs, Caveats, Etc.
Add IDs to Header Tags is fairly new, so if you are having a problem or would like to request a new feature, check out the support forums.