WordPress is a great platform and provides lots of functionality but one thing where users…
There are numerous reasons why after someone lands on your website, they may decide whether they are going to stay on it and read what you have to say, or not. It is entirely up to you to create an awesome first impression, though. So when someone lands on the website, you should do your best and consider everything there is on it in order to keep them on the website.
Truth is, by creating the right typography, you can easily make visitors stay because your website will look visually eye-pleasing or leave in search of something less confusing.
The typography is there to create a harmonic and beautiful website so that people would actually want to read your copy. The font you are choosing should be in correlation with your business, but it is also important that it should be easy to read.
While someone might think that cursive font looks beautiful, it is really important to keep in mind that nobody will torture themselves to read anything that they would find difficult to read. If your copy is unreadable, it is likely that your visitors would rather go to another website, than stay and feel bad about themselves not being able to read the cursive.
The typography can also help create and build recognition. It is no wonder that Facebook, Twitter or LinkedIn stick with a very basic and easy-to-read font. A specific yet simple font that everybody can read, not only has visitors stay longer on the website but also associates them with your brand if they see the same font anywhere else.
The right use of typography is crucial in another way. It defines information hierarchy. There is a reason why “fine print” is a thing – they do not want you to read that first. By using the right fonts and other aspects, you can make it easy for the reader to figure out what is important in a glance and draw their attention to the information you want them to read and remember.
Yet, when creating your WordPress website, you chose a theme, and you are sort of stuck with the font that goes with it. No one is ready to alter the whole theme to incorporate different font, especially if they are not a developer and are not into coding. However, if you are using Google Typography, you can do so without the additional stress.
What is Google Typography
Google Typography is a WordPress plugin that allows you to use the benefits of Google fonts, without having to go an extra mile to do so. Google Fonts is a directory of open source designer fonts, which is available for everyone to use to improve the user experience of their visitors.
Features of Google Typography
This plugin does exactly what it has to do. It has just the right amount of features to make the process of customizing your website as straightforward as possible.
- Over 600 fonts – No need to stick with the font you got with the theme. Customize the fonts in a way that will convey the information you want to send out in the most successful way.
- No need to modify the theme files – You can add and change the fonts of the theme without breaking a sweat.
- No coding required – No developer at your disposal to create the changes? There is no need to have one for this in the first place. You can easily do this yourself without any coding knowledge required with this plugin.
- Updates every time the plugin page is loaded – With the fear of missing out taken into consideration, this plugin updates in real time to keep you on top of the newest font trends. Every time you load a plugin page, it will update itself, so you can always get all the new fonts available to add them to your site.
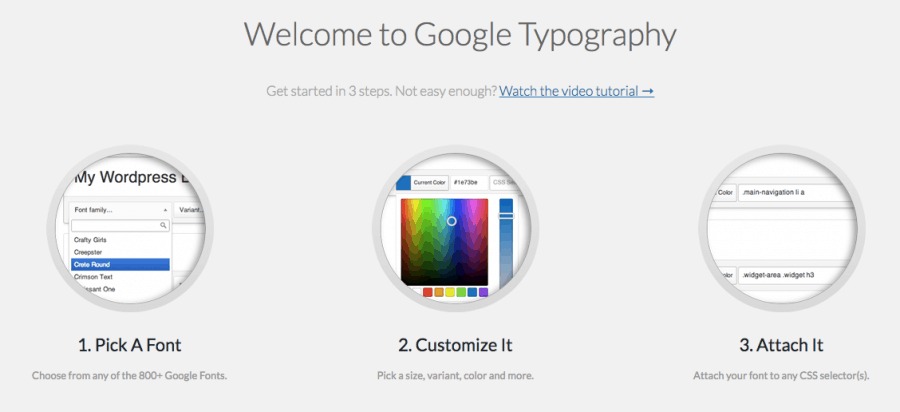
How does it work?
Getting the plugin is another simple task – all you should do is head on to the plugins section and click on add new. Simply search for the Google Typography plugin, install it and activate it. You can find your newly activated plugin under Appearance. Just go to the Typography tab.
Once you are there, the process has been fully explained with their welcome page. If you are still unsure, you can always follow the presented link to Vimeo, and watch the tutorial.
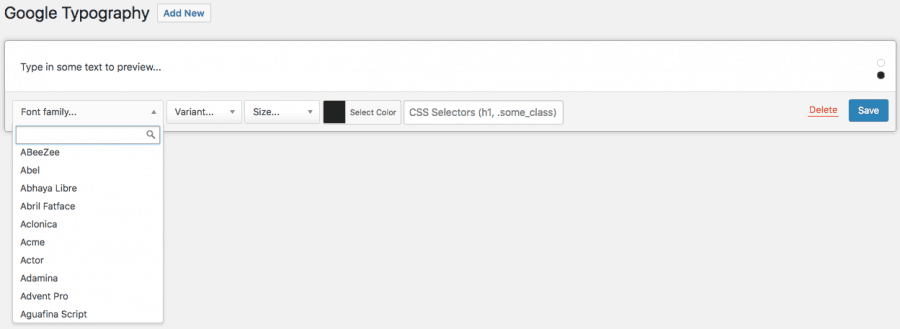
Or, you can go ahead and click “add new” button. Then, you will be able to see all the things you can do with this plugin. You can effortlessly choose a font thanks to the preview option which helps you see in real time what your selected font looks like. You can further edit its size, colour, and in the end, attach it to a CSS selector.
When you are done, just click save! It doesn’t get any simpler than that, and the best part, as you can see, you do not need any coding skills to change the fonts.
Costs, caveats, etc.
This plugin that helps you keep visitors on your website and keeps your fonts up-to-date, is entirely free, and everyone can install and use it, no strings in form of subscription or additionals costs attached. With over 10.000 people already trusting it, there is no need for you not to jump on board and get the most out of your website!