If you’re running a site that posts a lot of new content which concerns up-to-date…
When running a site there’s a lot to consider. You need to be publishing relevant, engaging content, ensuring fast load times, building up your brand, etc. Once you account for the few essential priorities you come to display and navigation.
From the frontend perspective, these are tied to your user interface. How your UI looks is determined by several factors like the length of your posts/pages or the media that’s embedded. What you’re always striving for is a slick, streamlined experience that will keep your visitor in the same tab, in roughly the same speed range, and with distinct separation points (long posts tend to lose sight of themselves by the end).
In addition to making a site behave as expected on a much more forgiving desktop display, you need to replicate it all for smaller screens like those of phones and tablets, all with touch navigation in mind.
Looking at all these elements bunched up like this you’d be hard-pressed to find a solution that covers all, or at least most of the requirements, so we’ll suggest one for you – slides.
Load times are faster because each slide loads separately instead of a whole post, themes can be customized so that each slide looks and feels different (unattainable with one long post), marketing options are expanded, etc.
As you can see there’s a palpable advantage to using slides on your site, but the question that arises is “in what form?”. Naturally, we’re not talking about a simple PowerPoint slide show. In order to do slides properly, you’ll need the right software. That’s where a plugin like Theia Post Slider for WordPress comes in.
By using it, you’ll quickly and simply redesign the look of your site without any trouble whatsoever. What was a run-of-the-mill site with long, hard-to-scroll-through posts yesterday, will become something that’s a joy to look at and navigate tomorrow.
So, what is Theia Post Slider for WordPress

If you’re an experienced programmer chances are you don’t need plugins at all, you just make what you need through code. However, if you’re just starting out, you’ll probably need all the help you can get.
When WordPress is involved that help almost always comes from plugins you integrate to make your life so much easier. Theia Post Slider for WordPress follows this approach with easy-to-set-up rules with no coding required, although you can use it to further customize your slides.
Let’s break its features down.
How does it work
Theme
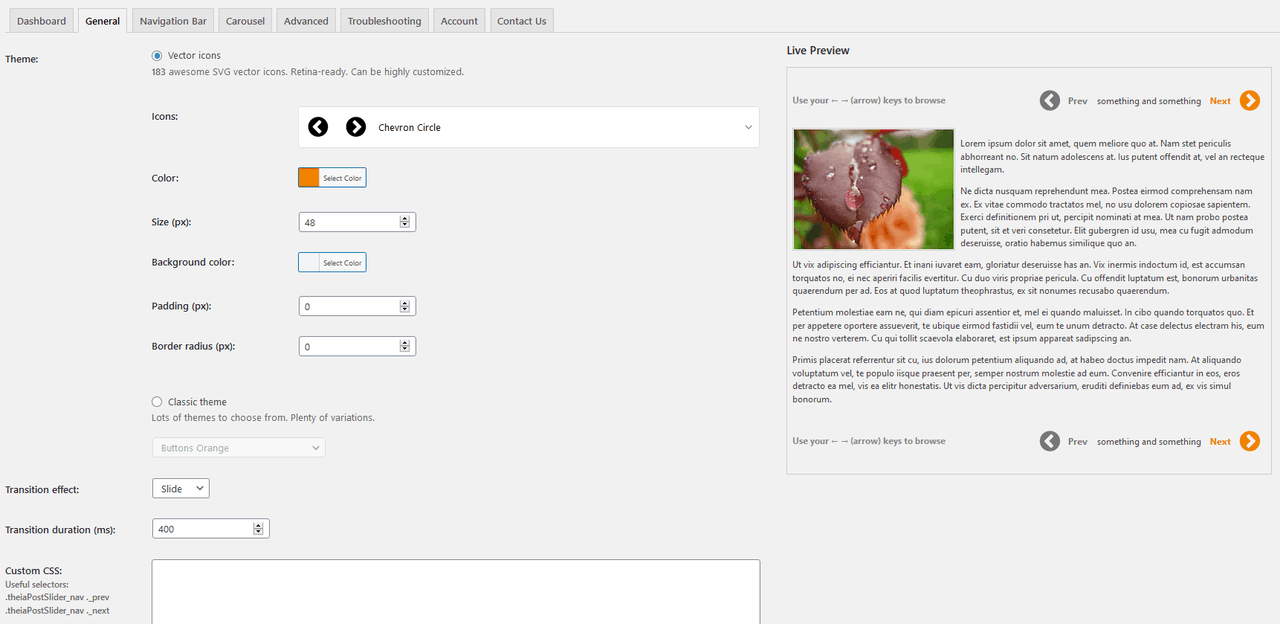
The first thing you’ll need to decide upon is the theme, after all this whole process is based on displaying the site in a new and interesting way with improved navigation options. Setting up the icons that let you navigate is therefore a logical starting point.
Available are (as of writing) 183 icons using which you move through the slides. They’re all vector icons, so you can make them as big or small as you wish.
Apart from their size, you can change their color, background, padding, or borders. In case you don’t want to lose time on various combinations, you can always use the tried and true premade themes.
If you want even more flair, you can play around with transition effects and duration (if you worked with PowerPoint at all, these will be familiar). Additionally, advanced users can use custom CSS for even more slide customization. Keep in mind that, visually, all these options will be integrated within your currently active theme, so nothing will stand out more than it needs to.

Ease of use is ensured because you’ll be able to track all the changes you’re making – on the right-hand side of the window there’ll be a convenient live preview box. That way there will be no need for multiple tabs/windows and constant refreshing. With just a glance you’re getting the whole picture and by doing so it’s much easier to mix and match the various elements your using and their attributes.
Navigation
As we’ve mentioned, smoother navigation is one of the reasons you’d switch to a slide-oriented display. That’s why it’s important to have a good navigation interface your visitors can use.
We’ve already gone over how you can customize the looks, now let’s see what else you can edit.
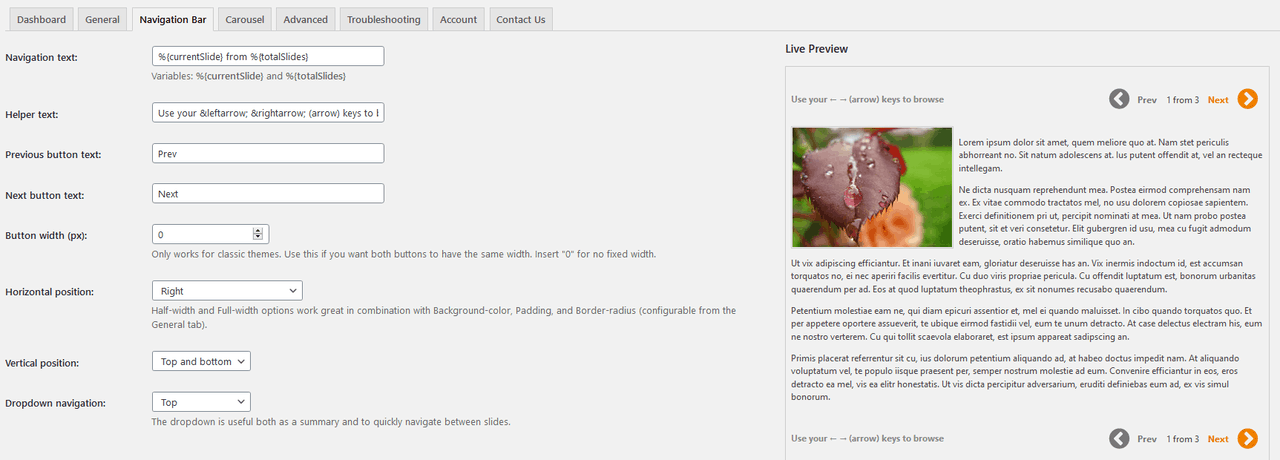
The navigation bar you’ll be using should be kept simple and to the point. The text consists of data regarding the current slide you’re on and the number of slides in total. Similarly, you can use the helper text box to further explain things like navigation controls, or anything else you think your visitors could find useful.
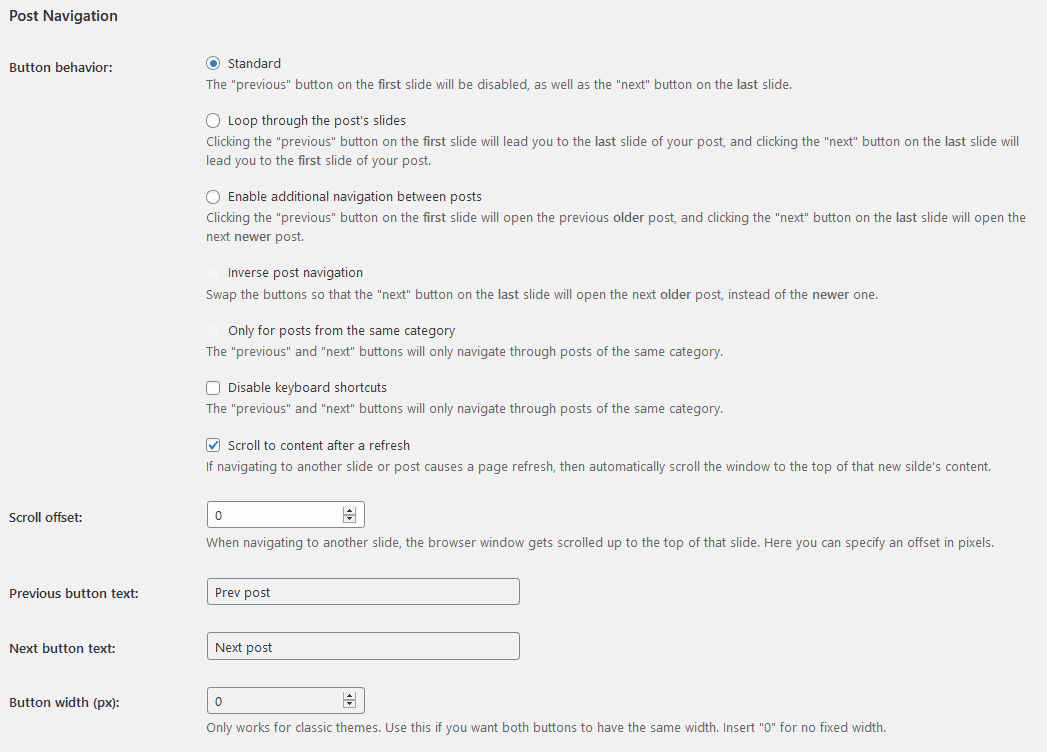
The “previous” and “next” button texts are pretty self-explanatory, representing the designation your buttons will have. Again, not the place to overthink things – keep it simple.
Button width along with horizontal and vertical position work with the customizations you’ve done while setting up your theme. All these elements should fit together, so try to work inside the lines you’ve already set up. Finally, you can add a dropdown navigation menu for even quicker access to slides.

With everything looking like it should, you’ll need to set up how the buttons will be used. While all very similar in nature, there are several ways to go about this.
You can set up the button behavior the “standard” way (with previous/next buttons disabled on the first/last slide), you can loop them (once you reach the last slide, you start over), or even use advanced button behavior such as inversing navigation or limiting slide navigation for a specific category.

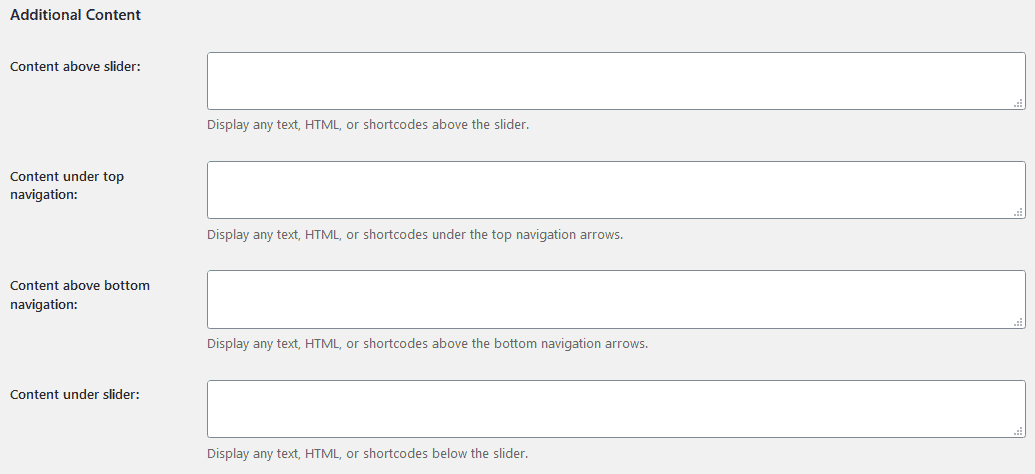
In case you’re looking to perhaps add things like promotional content, or helpful disclaimers right where your visitors are navigating, you can add text, HTML, or shortcodes above and/or below the sliders and/or navigation.

Just like it was the case with themes, the navigation bar tab also has a live preview box that reflects your changes, making your life that much easier.
Carousel
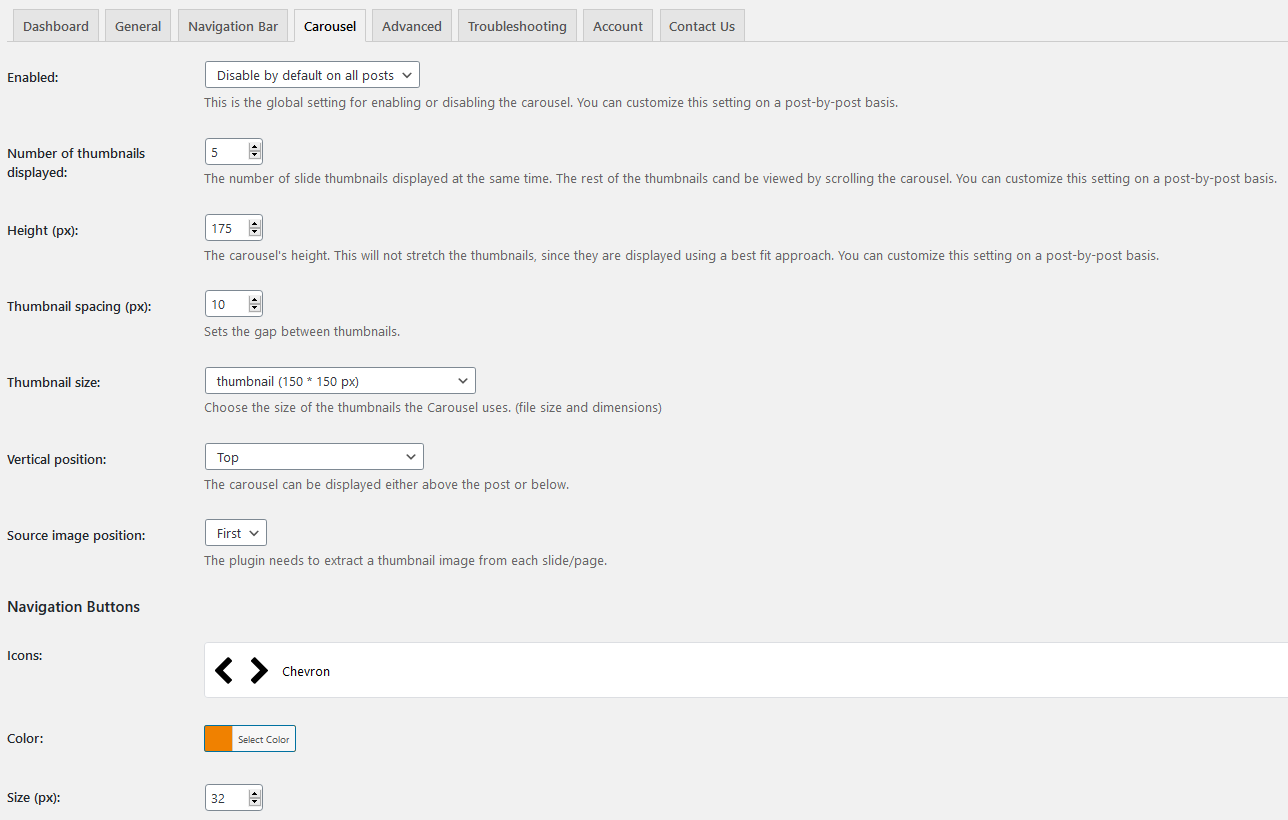
Just like its namesake, the popular fairground attraction, you can create and implement carousels with thumbnails that will accompany your slides and navigation bar. These don’t need to be present on all your slides – no point in showing thumbnails of solely text posts, however, you can make it so that your more visually impressive ones have an additional feature that highlights the visuals.
The carousel itself can be changed to your preferred height and spacing in order to display a customizable number of images of varying sizes. Usually, it’s positioned at the top of the post, but you can move it below if that works for you.

The really great thing about the carousel feature is that you won’t have to manually select an image for each thumbnail. Instead, you can set it up so that an image from the post is automatically displayed. This is why posts without images don’t really work. And having a feature like this means that all you must focus on is using an image appropriate for the thumbnail display.
Navigation button options are somewhat limited compared to the plethora of options you had while playing around with themes and the navigation bar; however, you’ll be able to set up the core attributes – icons, color, and size.
Try to keep to a certain style throughout so your posts don’t look tacked on one element after the other without any thought.
Advanced options
Advanced options are set by default and if you don’t touch them at all, you’ll probably be good. For those of you who do decide to dive in, there’s a lot of helpful features that will elevate your options when choosing the optimal setup.
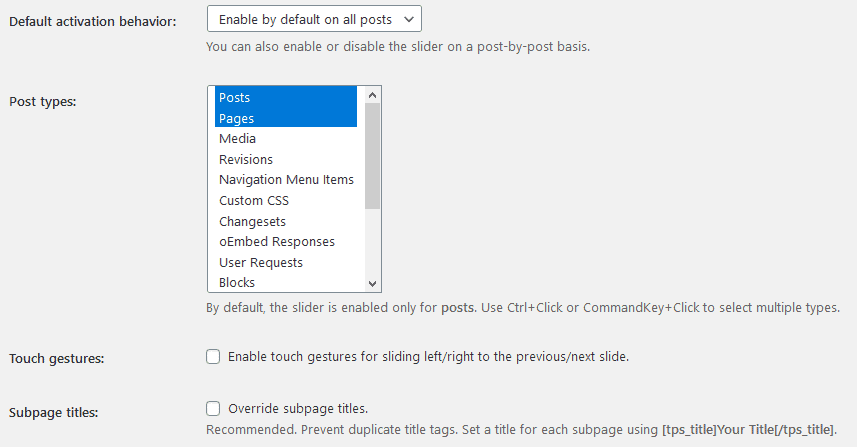
Firstly, you can enable or disable the slide display for every post on your page. If it’s not enabled by default for every post, you get to pick and choose posts by type on which slides will be displayed. Like we’ve said, even though there are several benefits of using slides, some posts simply don’t need them and really work better when published the regular way.
By getting to choose the posts you want to take advantage of, the plugin gives you added flexibility when organizing your posts which is invaluable for a site’s diversity.

To expand navigation options, you can enable touch gestures. When talking about touch screens, touch gestures, or swiping is practically mandatory these days and since it isn’t enabled by default you should definitely look to do so.
There will be times when there are many subpages present on a post. While working on them, you’re not completely taking into account the way tags could get duplicated further down the line upon publishing. By overriding subpage titles, you can prevent duplications, making each title unique which helps with both site structure and even your SEO rating in the long run.
Site loading
With hardware getting exceedingly stronger and more available than ever, and with access to fast internet virtually everywhere, the expected loading time for a site/page/post has been significantly reduced. Those a bit older might still remember the glacial pace at which site were loaded back in the prehistoric 56k modem era, but nowadays a page needs to fully load, optimally, in three seconds.
While five to six seconds still can be considered as passable speed (particularly with pages that are heavy on content), anything slower than that, and you’re in trouble. Not only will direct traffic fall off, but your pages will drop in search results rank (SEO ranking takes speed into account), reducing the number of visitors even further. You must account for all of this when making the choice using what content to fill out your posts and how they’ll load.

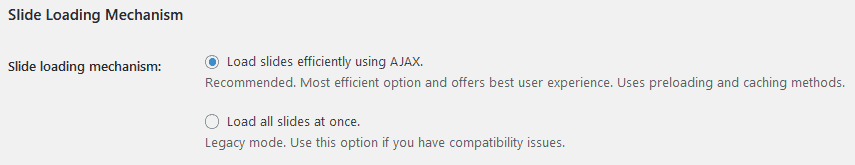
With a straightforward post, you don’t have much of a choice really. A post needs to be loaded in its entirety for it to be viewed. Slides on the other hand offer a couple of options. You can, just like you would a standard post, load everything all at once. This aptly dubbed “legacy mode”, can be fine for those with high specs (hardware and fast connection), but if you’re looking to reach a larger market, you’re striving to be as inclusive as you can be.
Using AJAX, alongside preloading and caching methods, slides are loaded separately. Segmenting content into these chunks instead of loading everything at once significantly affects loading times and is thus recommended as the preferred choice for every site.
Ads
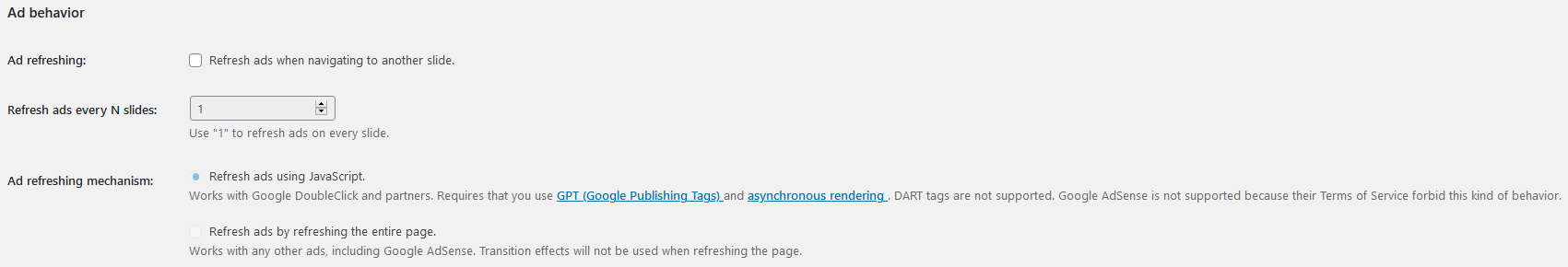
If you’re using dedicated ads (like Google ads for example), there’s a couple of features to look for that can alter the way ads are integrated into your slides. More specifically, we’re talking about how they’ll be refreshed.
The default option is that they don’t refresh when you’re going through the slides. If you’re looking to squeeze that last bit of speed you should stick with this option, since it’s the least taxing to load. In case you do want ads to be refreshed, you can choose how often (every slide, every 3rd slide, etc.) and the mechanism through which it’ll be done.

Troubleshooting
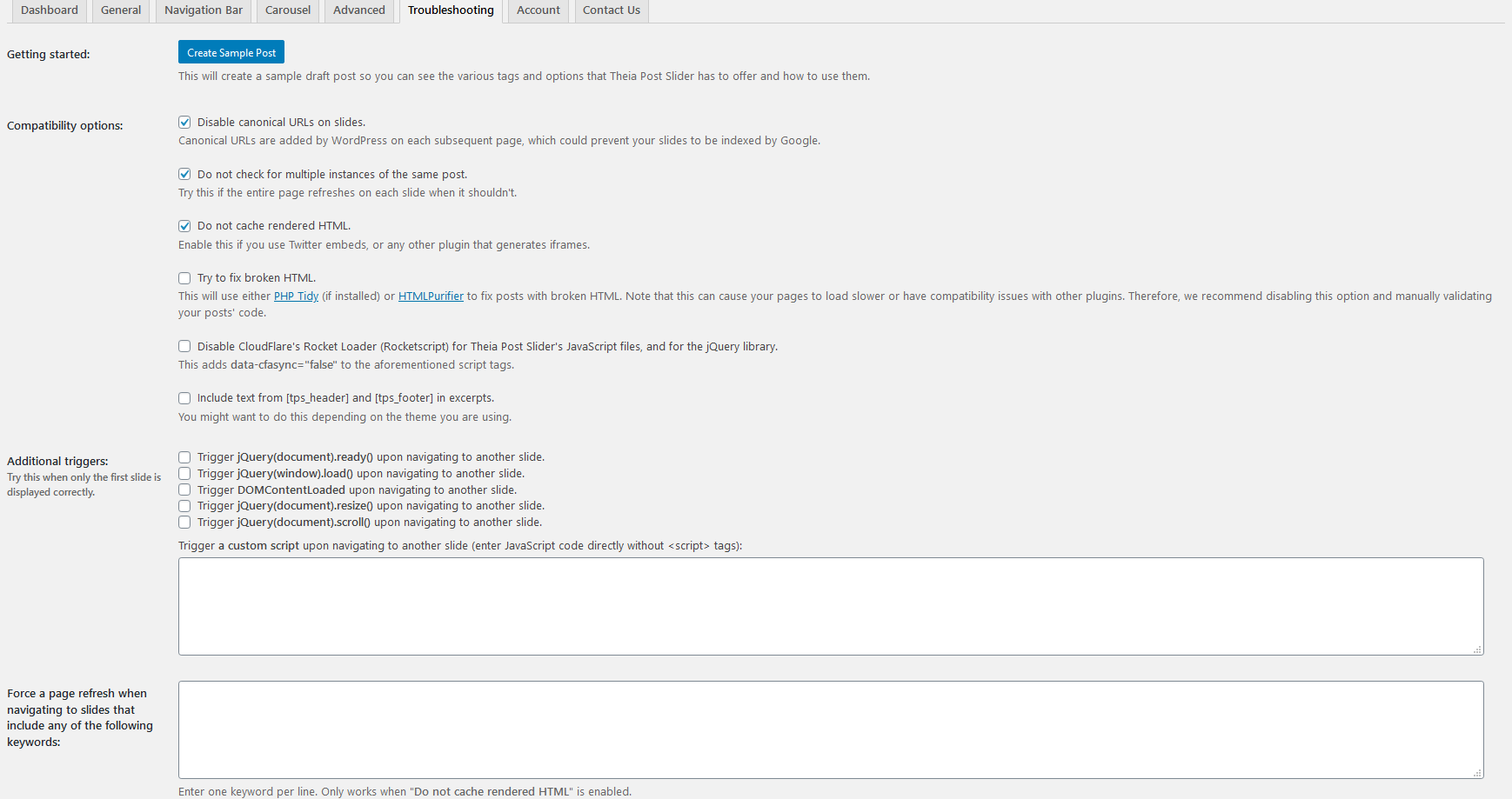
The plugin itself is straightforward and easy to use on the backend and you really shouldn’t have any problems since it integrates so well with every other software commonly used with WordPress. In rare cases, however, there can be compatibility issues for various reasons. To counteract these troubles, there’s an entire tab dedicated to combating these issues in just a few clicks.
Instead of going through lines and lines of code, you can simply turn various options on or off to try and make everything right again. Unfortunately, this isn’t 100% foolproof, so there can be times when you’ll have to dig into the code, but because of the wealth of options at your disposal, those times will be very rare.

Conclusion
To put it bluntly, Theia Post Slider for WordPress is the perfect plugin to transform your standard long posts into easy-to-load, easy-to-navigate slides that both your admins and your visitors will appreciate. Trimmed away are all the unnecessary features that would have bloated the plugin, and in turn, made it easier to code everything from scratch.
We’ve said several times throughout the review that you should keep things simple, and it’s refreshing to see that the devs abided by this as well. Easy-to-figure-out and easy-to-master, if you’re looking for a change in design for your posts you certainly won’t go wrong with this plugin.