Toolbar Quick View, very very simply, adds a new view menu to your admin panel…
Generally speaking, I would not recommend users inject CSS into their WordPress install, but instead, add it to a theme or child theme’s stylesheet. But I know we don’t live in a perfect world, and for those that need to make quick CSS changes (ideally for testing) Simple Custom CSS gives you the best way to do that.
What’s It Do?
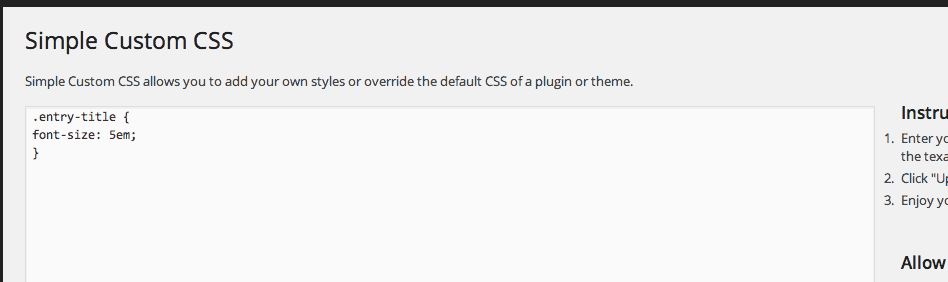
Simple Custom CSS adds a new text area in your admin menu that lets you enter in any custom CSS to be applied to your WordPress install. Any CSS entered will override the styles that are currently on your site, so it makes it easy to make quick changes to outputted styles of plugins or themes.
CSS is injected via an external PHP file that uses queries, rather than injected into the head of the HTML document (as you would usually see in plugins like this) so it actually has a pretty small performance impact, while still maintaining high specificity. That’s not to say that this plugin should be used for all of the CSS in your theme, but it is good for short lines of code and quick fixes.
How’s It Work?
When you install and activate the plugin, there will be a new option in your admin panel under Appearance -> Custom CSS. In this menu, you will see a large text box and some options on the right sidebar.

Add your custom CSS right in the text box
Use the text box to enter in any CSS you want to override the current styles of your theme. Remember, normal specificity rules apply. So IDs will override classes, descendant selectors have higher specificity, etc. If you find that you have entered in style rules, but you don’t see them being applied, your problem probably has to do with specificity.
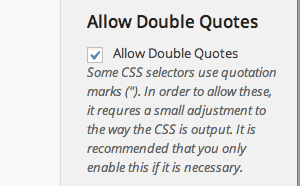
If you are using double quotes on any of your selectors then make sure that you check the box on the right sidebar titled “Allow Double Quotes.” Double quotes aren’t incredibly common in CSS, but they may come up with certain selectors, such as the “content” parameter of :before and :after pseudo-selectors. Checking this box will inject the CSS in a slightly different way, which is a bit less performant then the default method, so check the box if you need to.

Check the box if you are using pseudo selectors
When you are all finished making the changes, simply press the “Update Custom CSS” button to save all of your changes, then visit your site to see the changes in action. If you run into a problem and are hunting in your developer tools, know that your Custom CSS will be logged as an external resource with the URL “http://yoursite.com/?sccss=1” followed by a few query parameters. So look for that if you are digging through the CSS.
Other then that, everything should work as expected.
Costs, Caveats, Etc.
Though there is no major performance hit for a small amount of CSS, use the plugin sparingly if possible, and make sure to pay attention to CSS specificity.
The plugin is updated from time to time with bug fixes and small feature updates. If you are running into any problems, visit the support forums for help.