Generally speaking, I would not recommend users inject CSS into their WordPress install, but instead,…
If you need a simple way to add a contextual banner or message to your site’s visitors, without being too intrusive, than Popslide is the plugin for you.
What’s it Do?
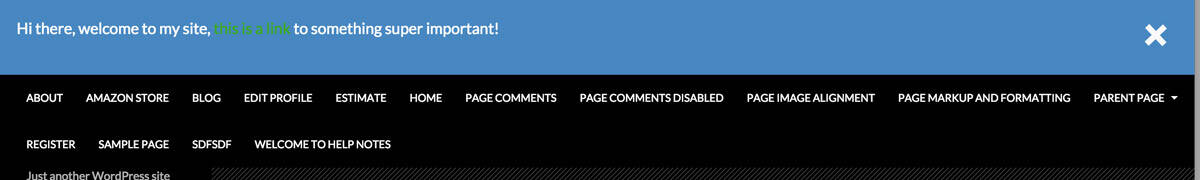
Popslide allows you to add a customized message to the bottom or top of your site that slides in based on a couple of parameters. The first parameter is how many consecutive pageviews a user has visited, and the second is how many seconds they are on your site. Only after these two conditions will your message animate in.

A basic message that slides in
The message itself is completely customizable using a WYSIWYG editor and can contain media, links, or anything else you can think of. It’s a great way of showing some extra content to users that decide to explore your site a little, such as a link to your social media accounts or newsletter signup. You can also customize the style of the slide-in message, and even add your own custom CSS. The plugin also automatically adds an “X” button to the message, so users can easily opt out of seeing this message. It also sets a cookie which means that the message won’t show up again for that user for the number of days you choose.
In terms of user experience, the plugin is pretty well thought out, and it’s lightweight in terms of its features. It’s a nice and simple way to get your message across.
How’s it Work?
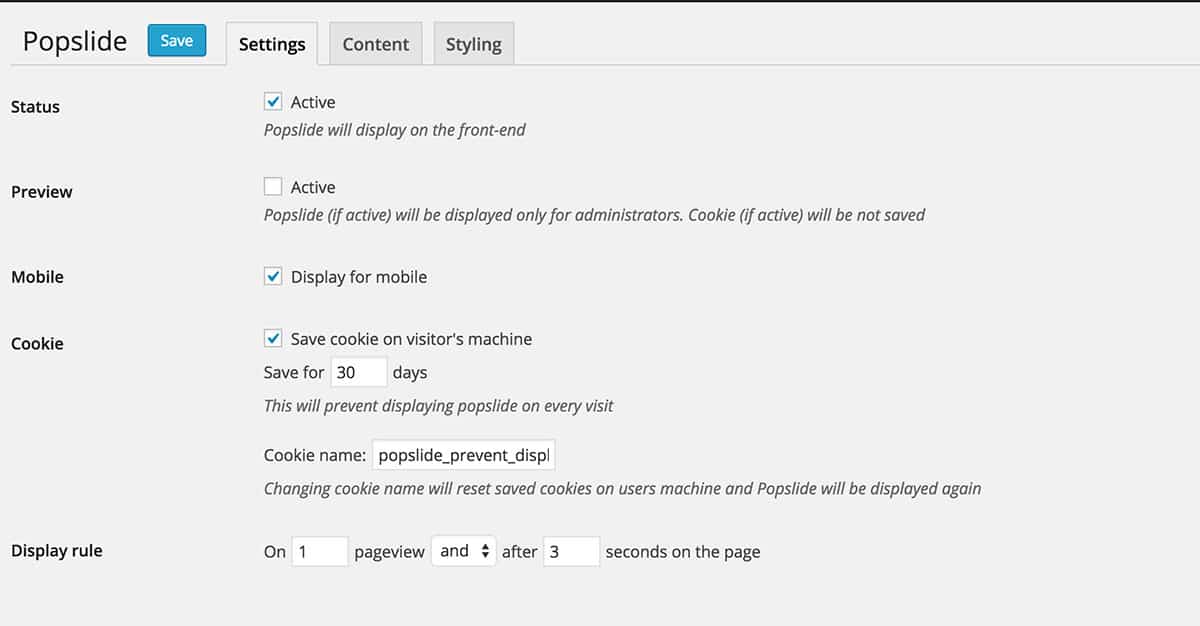
After you install and activate the plugin, you can set it up by visiting Settings -> Popslide in the WordPress admin. The first tab, “Settings” has some basic options for getting it set up. Perhaps the most important one is right up at the top, a checkbox labeled “Active”. In order to actually turn on your notification.

A full list of options
Below that, you can choose to show the message only to administrators, for testing purposes, and switch it on on mobile devices. The next section, “Cookie” lets you set how long the “X” button should remove the message from a user’s view. The default is for 30 days, with a custom cookie name, both of which you can change. But for most cases, this will work just fine.
The last option is “Display rule”. Here you can set the conditions that must be met before a message is shown to your readers. You can specify the number of pageviews (consecutive), and/or the amount of time (in seconds) a user needs to be on your page. You can also select “and” or “or” for these conditions, so only one or both need to be met.
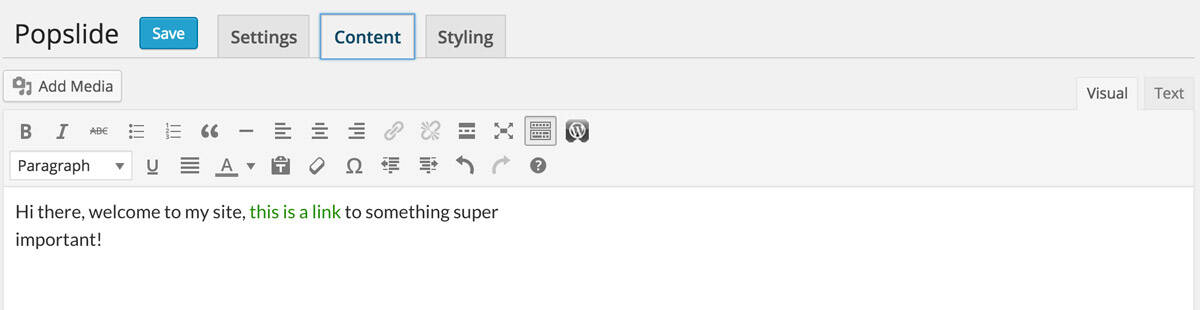
Now that you’ve set up your basic options, you need to add your actual message. To do so, hop on over to “Content”. Here you will see a basic WYSIWYG editor, like the one you would see in the WordPress post editor. Add any message you like, and use the Visual editor to add styling, links, and media to your message. Don’t go too overboard, and try to be direct. Figure out the message you want to display to your dedicated users and switch that on.

A familiar WYSIWYG interface
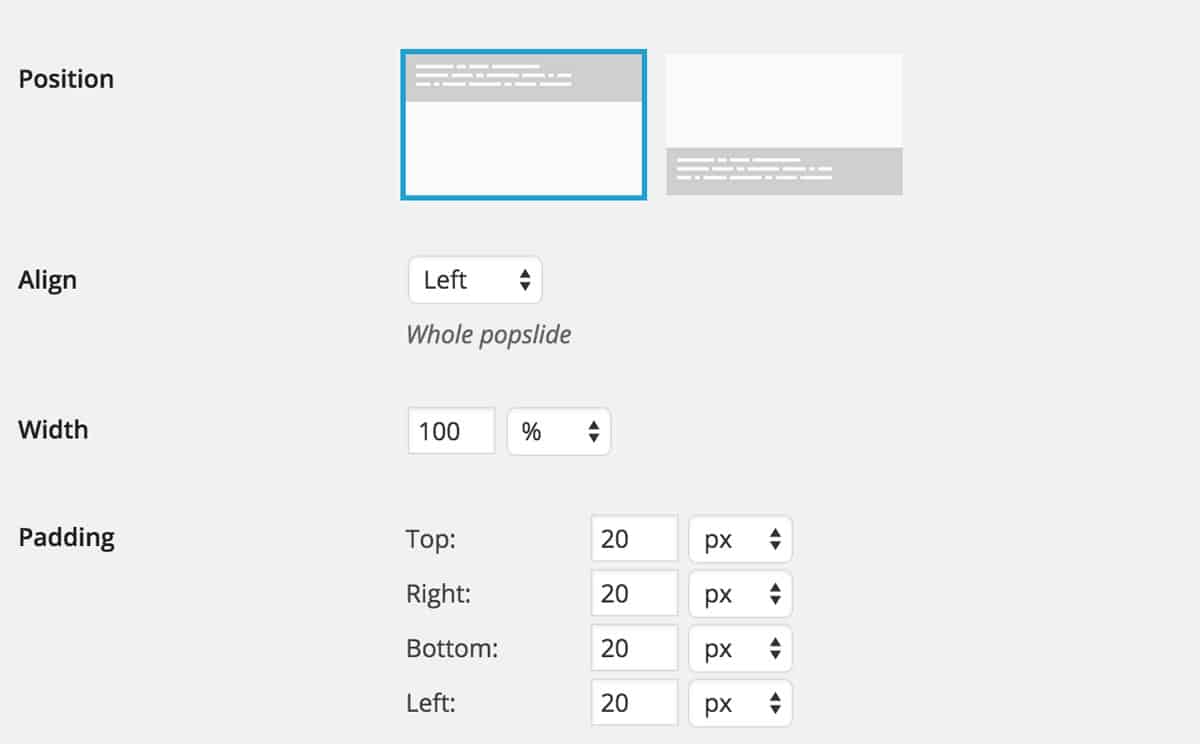
The last tab is “Styling”, which lets you specify the CSS styles associated with your message. Use the color pickers to background and font color. Select whether you want the message to appear at the bottom or top of your page, and type in the width of the message you want (in percent, pixels or rems: responsive design friendly!). You can also set the position and color of the “X” button users will click to close your message. You can even choose exactly how long you want the animation to be, in milliseconds.

Customize just about every facet of your message’s style
At the bottom of this tab, you will also see a tab to “Enable Custom CSS”. Clicking this will open a text area where you can copy in your own CSS code to take the style of your message bit further. In most cases, this won’t be necessary, but it’s a nice addition.
After you have that all setup, and assuming you have the “Active” checkbox selected, your message will start displaying to your users based on your conditions. The plugin itself uses only a bit of CSS and some jQuery code to get the message to display, so it won’t add too much of a performance hit. And in terms of ease of use, it really doesn’t get any simpler.
Costs, Caveats, Etc.
Popslide is a free plugin, and still in its early stages. I, for one, would like to see the JavaScript file minified, even though this will only save a few kilobytes. But it’s a well-structured plugin and gives just the right amount of options. If you’re having some trouble with it, you can reach out the plugin developer directly on the support forums.