If you're a WordPress developer, chances are from time to time; you just want a…
For client sites, you might find that users upload images that are far larger resolution then what is necessary for the web. WordPress image resizing out of the box works to a point, but Imsanity lets you have really simple control over the maximum size of image uploads coming into your site. That way, you can encourage clients and users to simply upload the largest file they have, and let WordPress + Imsanity take care of the rest.
What’s It Do?
Imsanity will automatically resize images uploaded to WordPress that are over a certain resolution (like 1024 x 1024) to a size that you specify. That means that larger images can be resized while they are being uploaded, and you don’t have to worry about users uploading images that are too big. The plugin allows you to specify different resize parameters for images uploaded within a post, images uploaded straight to the Media Library, and images uploaded elsewhere, such as the theme customizer. You can also control the quality of all images that are uploaded, which can probably be lowered from the “90” default of WordPress.
Imsanity also has the option to bulk resize images that have already been uploaded to your site. It will search for images that surpass your maximum size and list them for you, so you can resize them all at once or selectively.
How’s It Work?
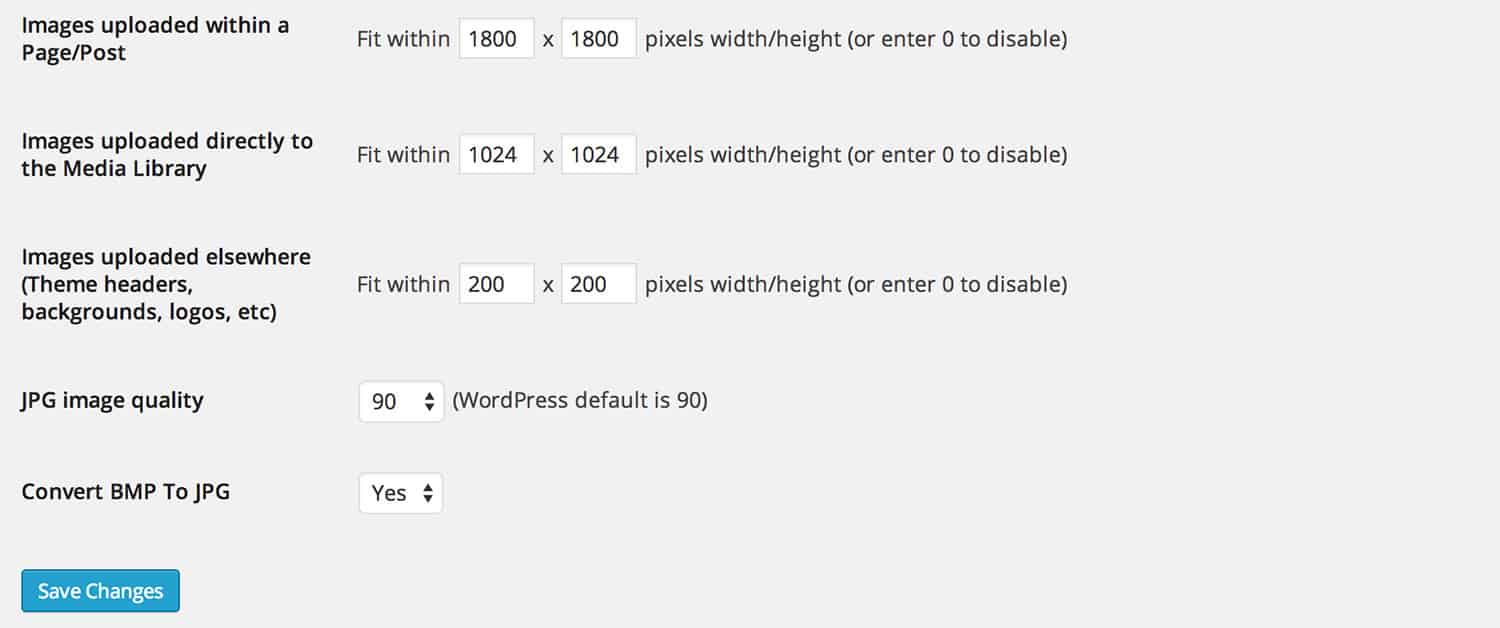
After you install and activate the plugin, you can head over to the settings page at Settings -> Imsanity to configure it.
The first three settings you’ll see are width and height dimensions for three different categories. Simply define the width and height that you want to automatically resize images to when they are uploaded. For instance, if you choose 1000 x 1000, then any image with a width or height over 1000 pixels will be resized on upload to 1000 pixels wide or tall (depending on which is bigger). So, users will only be able to use the resized image, which should increase the speed of your site and make images a bit more manageable.
There are three different places you can define these maximum widths and heights. The first is for images that are uploaded to the post editor, on posts, pages, and custom post types. The second is images uploaded straight to the Media Library and are unattached from any post. And the third is elsewhere in the WordPress admin where images can be uploaded, such as a background image in the theme customizer. You can enter the same values for these three categories, or something different, depending on the needs of your site.

A few settings
Below this is a drop-down menu for JPG image quality, which defines the level an image is compressed at when it is uploaded. 100 means no compression at all, and 0 means far too much compression. WordPress sets this level at 90, but this can probably go down to 70 without too much loss in quality, and a significant drop in page weight. Simply make sure that your images don’t look blurry after being uploaded. Underneath this is a “Convert BMP to JPG” drop-down, which you should absolutely leave at “Yes” unless you have a good reason to use the BMP image format on your site.
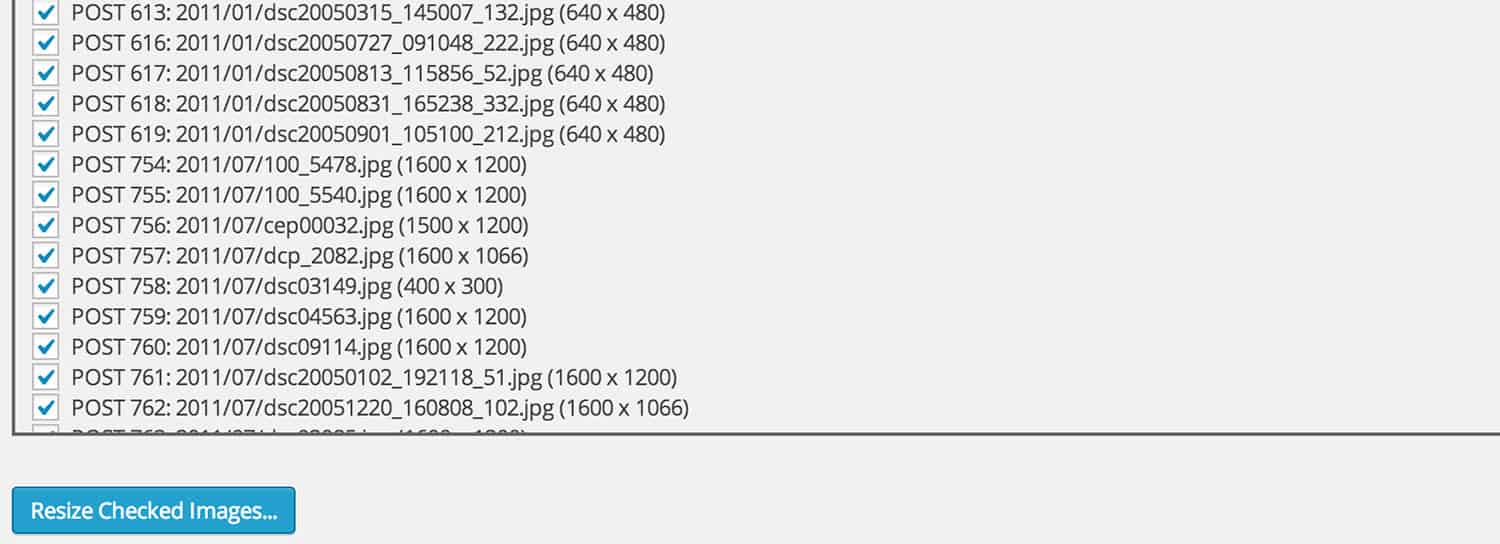
After this is set up, and you hit “Save Changes,” the plugin will begin resizing any new images that are uploaded to your site. However, if you would like to retroactively resize images that have already been uploaded you can use the “Bulk Resize Images” section. Click the “Search Images” button and the plugin will search through your WordPress install and gather all of the images that are over your specified image sizes and list them out, with a checkbox next to each. It will also tell you where each of these images lives (i.e. POST and UNATTACHED) on your site.

A bulk resize list
You can leave all of the checkboxes selected, or go through and only check the images that you want to resize, and then click “Resize Checked Images…” As the plugin warns, these changes are completely irreversible, so make sure you’re not resizing any images that need to be larger than your maximum size. Other than that, go ahead and tell your site’s CMS users that they can upload images as large as they’d like.
Costs, Caveats, Etc.
Imsanity is free and well maintained and supported. If you are having any trouble with the plugin, you can visit the support forums to get help from the plugin’s developer.






