You may notice in Google search results that certain listings have a picture of the…
As a developer and maintainer of a WordPress site, you want to always have an eye on performance. One of the simplest ways to check how fast your site is is to use the Google Pagespeed Insights tool, which will give your website a performance grade, and tell you where to improve.
What’s it Do?
Google Pagespeed Insights for WordPress allows you to automatically check your site against Google Pagespeed at a specified interval (every day, week, etc.). It will check as many pages on your site as you want, and then will give you a breakdown of what needs to be fixed, what pages have the highest page speed scores, lowest, and what they all have in common. Basically, instead of manually copying and pasting your page’s URL into the Pagespeed Insights tool, you can automate the task and keep up to date with what might be dragging your site down. And you’ll never have to leave the WordPress admin for information about your site’s performance.
How’s it Work?
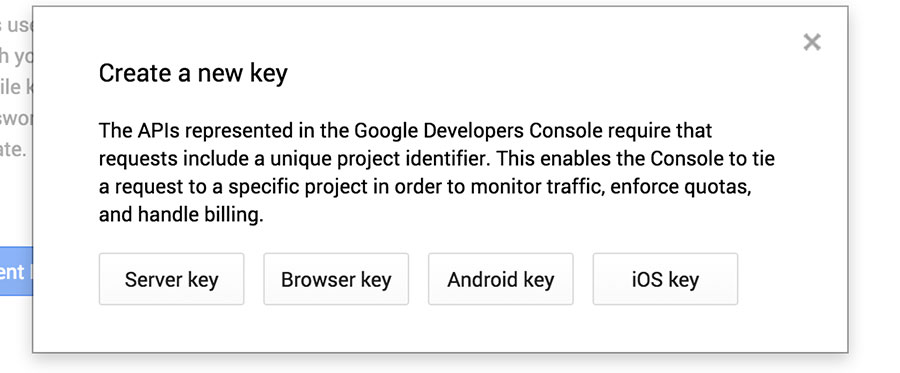
Before you can install this plugin, you have to make sure to set up an API key on Google. Make sure you have a Google account, then go to the Google Developer’s Console. Click the “Create Project” button at the top of the page, and give your project a name. From there, you’ll be brought to the project’s main page. Next, click the “Enable API” button so we can give WordPress access to Pagespeed. Search the API’s for “PageSpeed Insights API” and switch the status to “On”. It may take a moment for this to come online. Finally, hop on over to the “Credentials” link in the left sidebar, and click “Create New Key” under Public API Access. You’ll see a pop-up window with a list of options but just select “Browser Key”. Google will generate a long API Key for you that usually begins with “AIzaSy”. Keep this tab open, you’ll need it in a moment.

Choose “Browser Key”
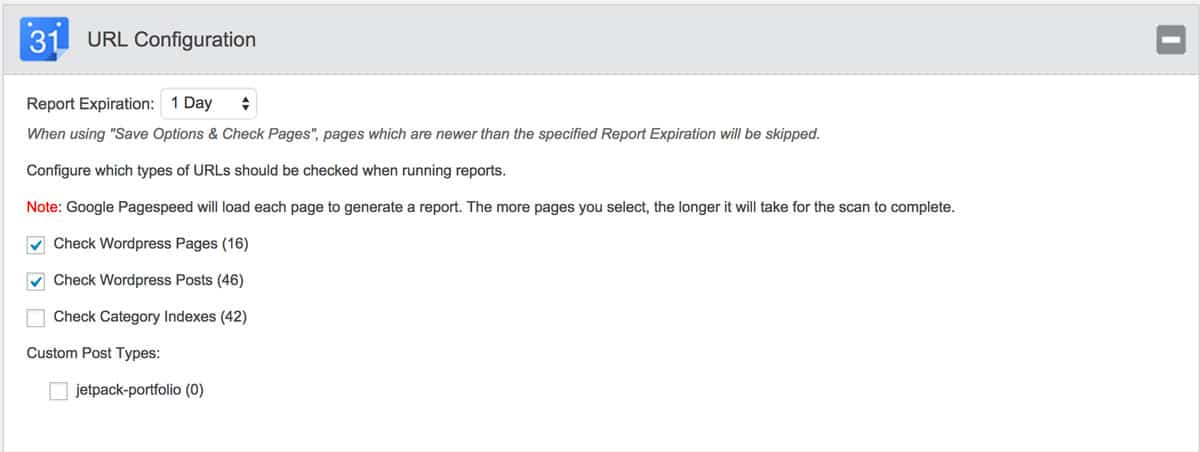
Now you can install and activate the plugin on your WordPress site. When you do, a link will direct you to the options panel of the plugin, but you can get there on your own by going to Tools -> Pagespeed Insights and clicking on the tab at the top labeled “Options”. In the first section, copy and paste your API key from the last step in the provided text box, and choose your language. The “URL” configuration allows you to choose what pages you want to run through Pagespeed on each check. Specify how often you want to check your pages against Pagespeed with the “Report Expiration” drop-down menu, anywhere from every day to every 30 days. Then, check which pages you actually want to check. You can select individual posts, pages, and custom post types or category indexes simply by checking the box next to them. “Advanced Configuration” has some additional options, such as when a request should be timed out and delay time. You can mostly keep those options at their default, but if you are running into problems, check the “Scan Technique” drop-down. By default, this will be set to WP Cron, but you can change this to AJAX if the scheduled checks are not working properly.

Configure what and how often to report
When you’re all finished click the “Save Options & Start Reporting” button. The plugin will begin automatically scanning your pages and evaluating their Pagespeed, one by one. This will run in the background, but a progress bar will appear at the top of the page to tell you how much longer you have. The more pages you’ve asked to check, the longer this process will take.
When the progress is finished, you can go to the “Report List” tab to see a list of posts and pages that were checked by the plugin. Each one will have some basic information, which includes the URL, it’s Pagespeed score, and how long ago this page was checked. This will give you a good overall look at how your site ranks on Google. Remember, you’re trying to get all of your pages as close to 100 as possible.
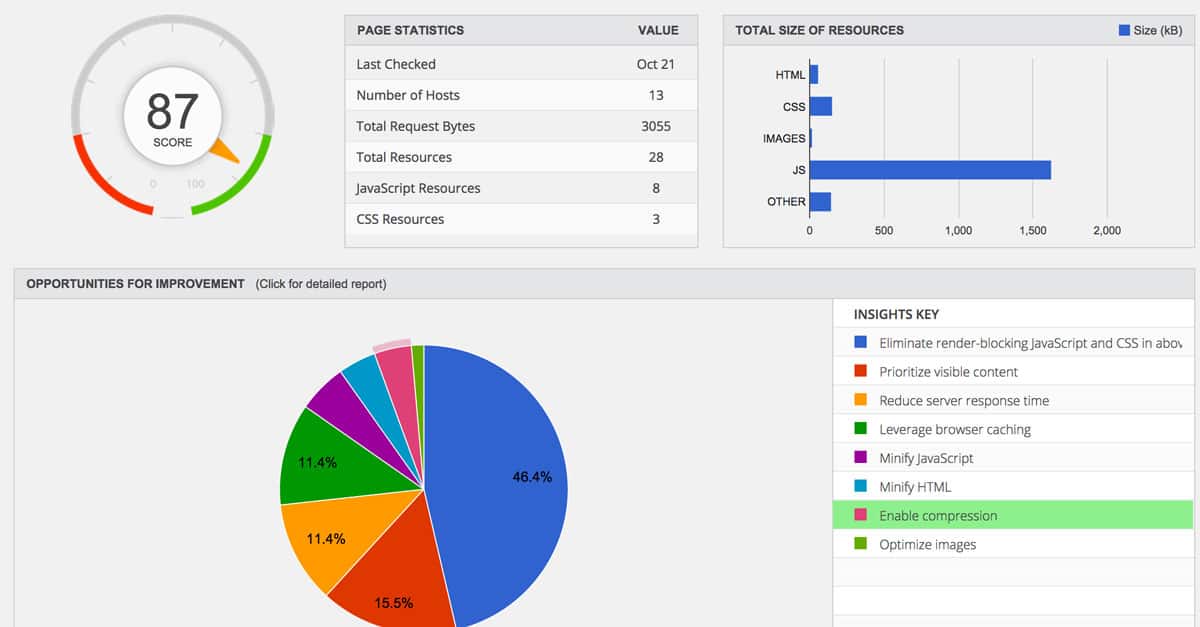
To dive into a single page, hover over it in the Report List and click the “Details” link. You can also click the “Ignore” link to never check that page again. The Details page will tell you all about Google Pagespeed for an individual page. It will feature the score itself, big and bold right at the top, as well as a breakdown of resources that are being loaded in, things like CSS, JS, and Images. You’ll be able to see what components of a page carry the most weight. At the bottom, you will see an “Opportunities For Improvement”. This will have the most valuable information about what specifically you can do to improve your Pagespeed score. This might include things like “Minify JS” and “Eliminate Render Blocking JS and CSS”. Clicking on any of these will bring up a panel that tells you exactly what you need to improve. For instance, it will tell you what Javascript file to minify and what styles or scripts are blocking the rendering of your page. You can use these insights to help tweak your page’s front-end (the topic of another post I hope to one day write).

A detailed look at one page
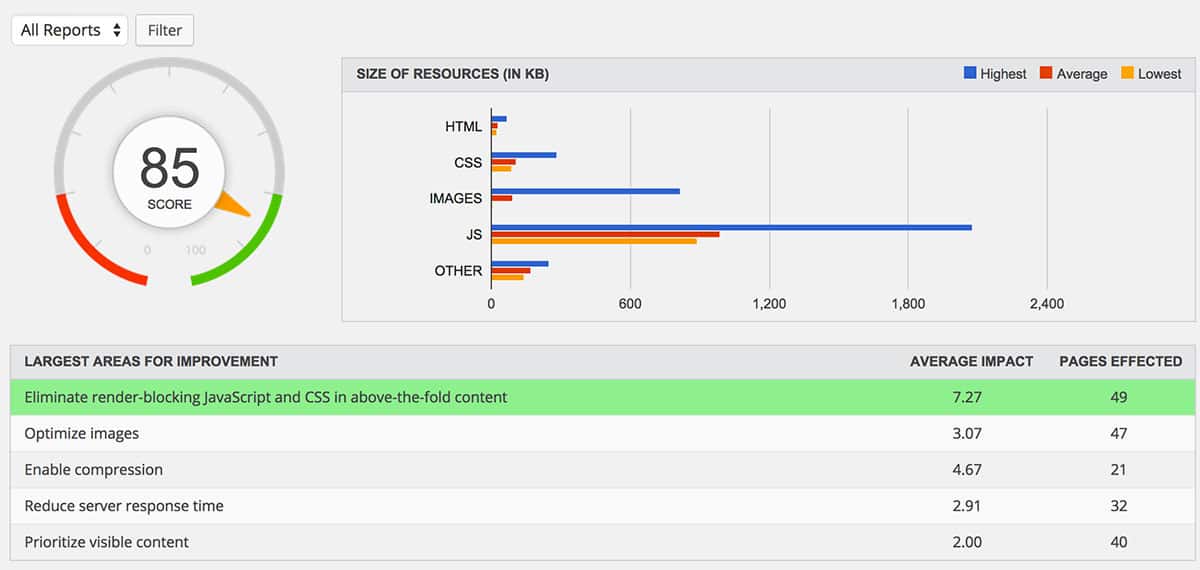
This is helpful, but you probably want to get a look at the overall performance of your entire site. To do so, go to “Report Summary”. This page resembles the Report Details page but has aggregates all of the pages to give you a broad overview. It will show you an aggregated, average Pagespeed score for all of the posts and pages that the plugin has checked, and will tell you, on average, which resources are blocking the page the most. It will also tell you which of the Google recommendations are affecting the most issues so that you know where to start, and at the bottom, the plugin will list the highest scoring and lowest scoring pages on your site, so you can dive in and investigate those individually. At the top of the page, you can also filter through pages so that you can see posts, pages, and custom post types individually.

A general overview
Between the details page and the summary page, you will be armed with a lot of information. And routine checks will ensure that you are always up to date and you can spot a problem right away. It is an extraordinarily useful plugin and can be used to make your front-end performance decisions, which will affect SEO and page weight. Use it wisely.
Costs, Caveats, Etc.
Google Pagespeed Insights for WordPress is free to use. If this is something you’re using often, it’s worth checking out. If you are having some problems with the plugin, it has a pretty in-depth documentation that you can look at, which goes into some of the features I didn’t touch on here. If you are still having a problem, you can try the support forums or purchase a license to get priority support.






