You may notice in Google search results that certain listings have a picture of the…
If you have a site with a lot of documents (PDFs, .doc, Spreadsheets, etc.) it can be annoying to require your users to download the documents every time they view a document. Google Doc Embedder lets you embed over a dozen document file types right on your WordPress site, without depending on browser plugins or Flash.
What’s It Do?
The name of this plugin can be a bit misleading. It doesn’t actually require files to be on Google Docs, it simply uses the Google Docs Viewer API in order to embed documents on your web pages, without users having to download them. The plugin supports about 15 file types, including Microsoft Word documents, PSD’s, TIFF Images, Illustrator files. The plugin page has the whole list.
There are a couple of options to tweak the output of the plugin. You can customize the way it looks, add a download link for users to download files to their desktop, and gives you the ability to create multiple profiles to store different settings. Files can be embedded through the use of a shortcode or button in the WYSIWYG editor on post pages.
How’s It Work?
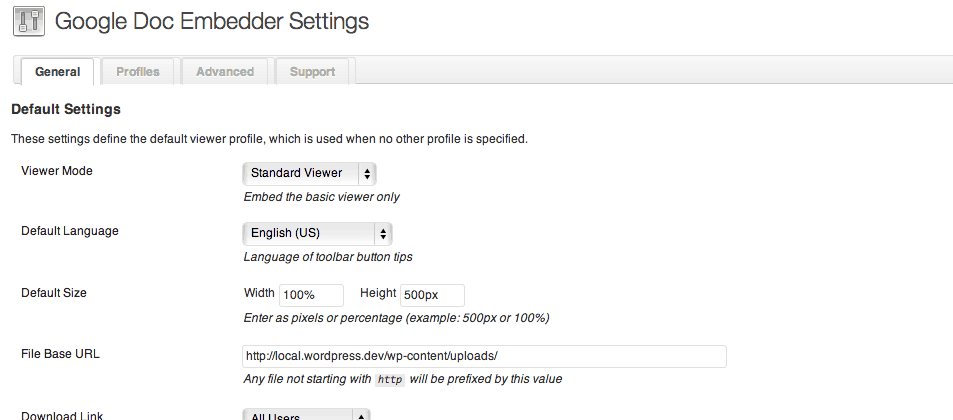
When you install and activate the plugin there will be a new panel under Settings -> GDE Settings. It is here that you can customize the plugin.
The first screen is just some general settings. You can select either the “Standard Viewer,” which very much resembles the Google Docs screen in style and the “Enhanced Viewer” which will give you access to a few more options. If you chose the Enhanced Viewer, you can choose which items to include in the toolbar (zoom in/out, page numbers, next page, full screen), specify whether or not to provide mobile device support, and change the color of the background and border of the viewer. You can also link to a specialized CSS stylesheet if you want to make fine-tuned style adjustments. The Standard Viewer operates exactly the same as the Enhanced version, but all of these settings will automatically be set at their default.

Select your basic options for embedding
Below this, you can select the language and size of the viewer. Width and height can be defined in percentages or pixels. It’s probably best to set the width in percentage and the height in pixels. You can also choose whether or not to include a Download link, and customize what users can see it, as well as what the text and location of the link should be. You can also choose to “force download” meaning that files will be downloaded to your users desktop, not opened up with a browser plugins, as is the default setting for some file types like PDF.
The Profiles tab allows you to store settings in separate profiles that you can use throughout the site. By default, some basic files will be created for you, but you can click “Add New Profile,” then select from a list of settings identical to the ones above. If you save the profile, then these settings will be stored and will only be used when that specific profile is selected with the plugin’s shortcode.
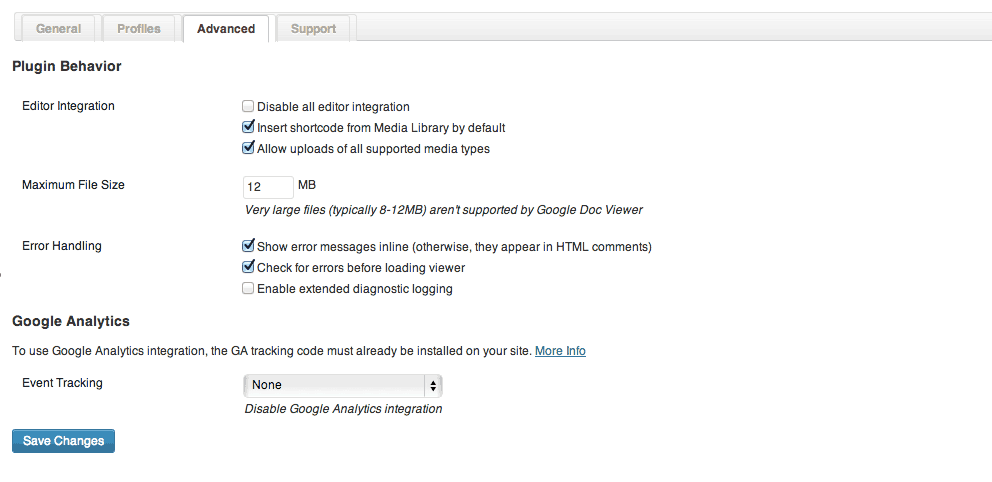
The Advanced Tab lets you change functionality, such as how the plugin is integrated with the WYSIWYG editor, the maximum file size, and error handling. You can also integrate with Google Analytics, and export or import profiles and settings if you are migrating your site.

Tweak the advanced settings
To embed a file in your posts and pages, go to any post editor and click the new button in your WYSIWYG’s toolbar, which will bring up a dialog box. Enter the URL of the file you want to embed and the profile that you would like to use. The default profile will use your default settings. You can also override global options by defining a new width and height, and choose whether or not to include a download link or cache the document (which is recommended unless the document is updated often). When you click “Insert” a shortcode will be placed in your post. You could always just use the shortcode to embed the document as well, but the dialog box may make it easier.
The syntax for the shortcode is:
[[gview file="http://fulpathtofile.doc" profile="MyProfile" width="100%" height="500px" save="1" cache="1"]]
Of course, the only parameter that is required is “file,” if you leave everything else blank then default settings will be used. Also, keep in mind that save and cache takes boolean values, 0 for false or 1 for true.
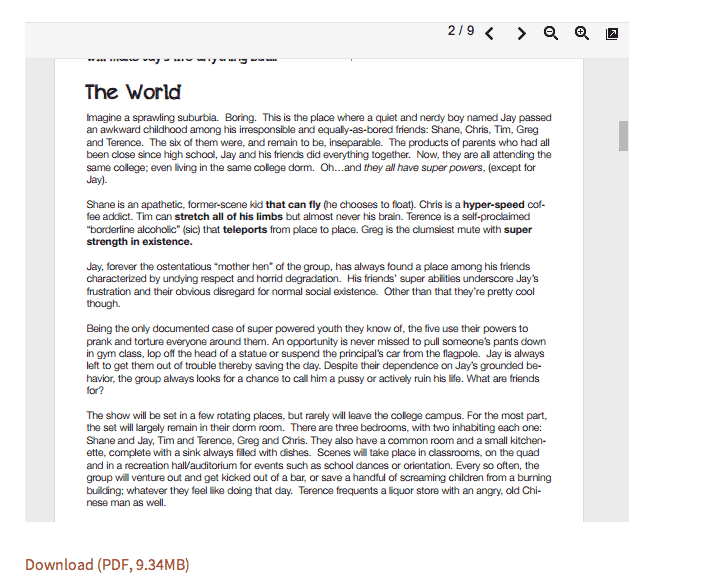
And that’s it, documents will be embedded in your post automatically using the Google Docs Viewer with your customized styles.

And this is what it will look like
Costs, Caveats, Etc.
Accessing the Google Docs API adds a bit of load time to your pages, but it is loaded asynchronously, meaning that the document won’t be loaded until after the entire page is. That’s pretty handy for performance. Other than that, the plugin is completely free and updated regularly. The plugin developer is very active on the support forums so head over there if you are having any problems.