Gists is a handy tool started by GitHub which allows you to share chunks of…
In the past, I talked about Gist GitHub Shortcode, which gives you access to a shortcode for embedding Gists on your WordPress posts and pages. For those that don’t know what a Gist is, it is a chunk of code that you can store on the Gist website, and share anywhere. And GistPress makes it even easier to embed them, taking advantage of built-in WordPress oEmbed support.
What’s it Do?
GistPress uses oEmbed functionality to embed Gists on your posts and pages. That means all you have to do is copy and paste a Gist’s URL on its own line, and it will be embedded on your page, similar to how YouTube videos work in WordPress out of the box. However, if you want a bit more features, you can also use an included shortcode with a variety of parameters for highlighting a block of code or customizing the look and feel of your Gist.
How’s it Work?
GistPress is hosted on GitHub, which means you will have to go to the page, download the zip file, then upload it to your site manually. After you do this, you can start embedding Gists into your page right away. The simplest way to do this is simply copy and paste the URL to your Gist in your site, no shortcode needed.
Just put the code: https://gist.github.com/JasonHoffmann/830895fd6cf3446a6459 on it's own line
And just like that, your Gist will be embedded into your page automatically.
But if you’d like a little more control over how the Gist is embedded, you can use the gist shortcode, which has a few parameters to use with it. For instance, Gist’s allow you to store multiple files in the same Gist. If you want to only embed one of the files, you can pass in the file parameter.
[gist id="830895fd6cf3446a6459" file="responsive-images.php"]
Or, you can choose to only show a certain range of lines from that file.
[gist id="830895fd6cf3446a6459" file="responsive-images.php" lines="5-25"]

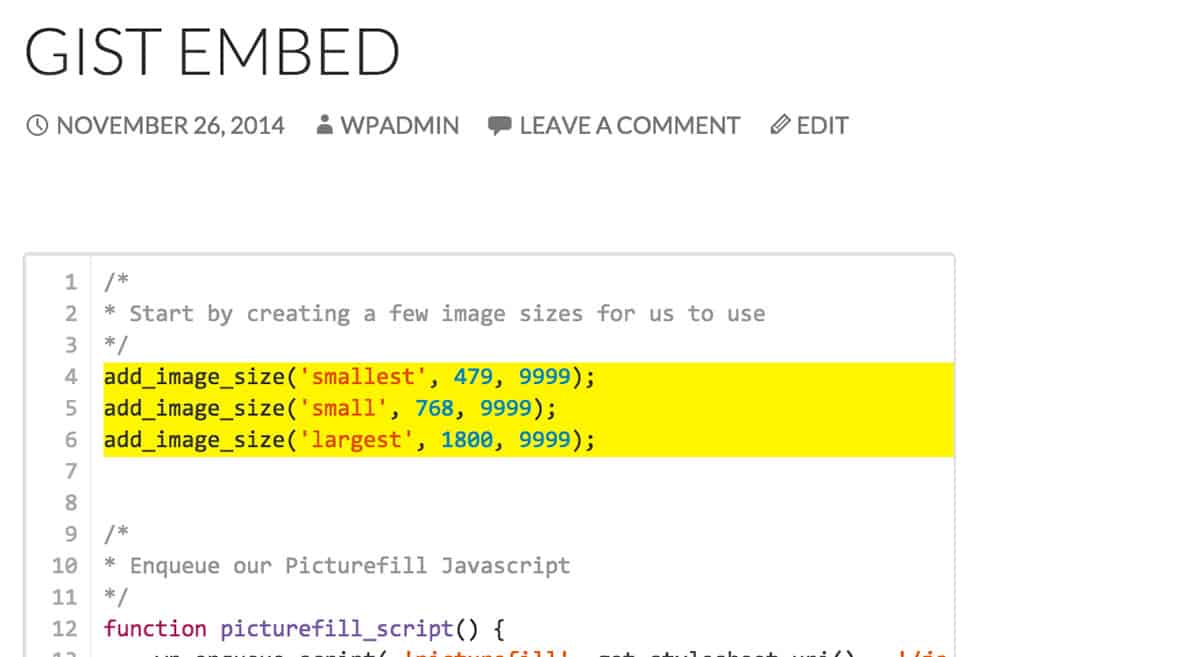
Highlighted lines in action
The above will only show the lines 5 to 25 in the embedded Gist. There are a couple more things that you can customize right in the shortcode parameters, including starting at a certain line and going to the bottom, whether or not to show line numbers, and whether or not to show meta information. The full list is on the plugin’s GitHub page.
GistPress also adds in the ability to highlight a few lines in your Gist with a custom color.
[gist id="830895fd6cf3446a6459" highlight="responsive-images.php" highlight="5-10,25" highlight_color="#FFF333"]
You can change this color to any you want, and provide multiple ranges of lines to be highlighted. If you’d like to customize this anymore, the plugin adds a line-highlight class to each line, so that you can override how it looks in your CSS. Or, you can use the gistpress_highlight_color filter to turn this off completely.
add_filter( 'gistpress_highlight_color', '__return_false' );
There are no other settings for the plugin, and everything is set as you embed.
Costs, Caveats, Etc.
When a Gist is embedded on your page, it comes with some scripts and styles needed for the Gist to load in, and the plugin adds a few inline styles for things like highlighting. But these are only brought in when you actually need them on the page, and the performance costs aren’t much more than your average syntax highlighting plugin. The plugin hasn’t been updated in a little bit, but it has seen a few releases and it is up to date with the latest version of WordPress.
If you are having a problem with the plugin, you can log an issue on GitHub for the developers to see.






