A pretty simple and useful plugin, Page Template Dashboard lets see you what templates your…
Gists is a handy tool started by GitHub which allows you to share chunks of code in a neat, organized package. Embedding gists is a fairly easy, but the Gist GitHub Shortcode makes it even simpler, so you don’t need any more information than the Gist ID.
What’s It Do?
Gist GitHub Shortcode enables a simple shortcode that can be used on any post or page on your site. All you have to do is enter the ID of a GitHub gist, and the shortcode will embed it on your page for you. You can also choose to include only a single file from a Gist using the shortcode’s parameters. The embeds are responsive, so they will not break the frame of your container. And with a little work, you can also customize the style of your embedded gist.
How’s It Work?
Once you install and activate the plugin, you will have access to the Gist shortcode. Simply open the post editor of the post or page you want to add your Gist to and use this shortcode syntax:
[[gist id="910409"]]
This will embed the entirety of a Gist into your page. Each file will be broken up into its own box, but they will be included in the same embed. The ID of a Gist is simply the numeric sequence at the end of its URL.
Gists may also have multiple files included in them. If you want to embed only a single file from a Gist into WordPress, simply use the syntax:
[[gist id="910409" file="rounded_box_gist.css"]]
Substituting “rounded_box_gist.css” with the name of the file you want to include.

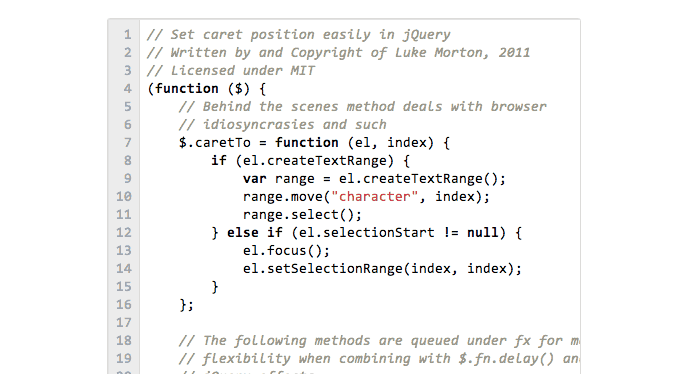
What an embedded gist looks like
That’s about all for embedding, but if you want to customize the styles of your embeds a bit, you can do so by opening up your own stylesheet (style.css) and appending some rules that apply to gists. Just remember that if you are changing an existing style, you will have to use the “!important” flag, unfortunately, because Gist CSS is loaded in after you’re own. So, if I wanted to change the background of my Gist and add rounded corners, I can add this to style.css
.gist-meta{
background: #fff!important;
border-radius: 5px!important;
border: 1px solid #eee!important;
}
For more information on working with Gist styles, you can check out a tutorial on Cowboy Coded. There are no options for this plugin, so if you’d like to disable it’s functionality you just have to deactivate it.
Costs, Caveats, Etc.
Gist GitHub Shortcode is free and simple to use. If you are having problems with it, visit the support forums.






