If you find yourself switching between post statuses (draft, published, scheduled, etc.) often, you may…
WordPress has built-in sticky post functionality and a conditional tag to match it. Category Sticky Post takes that and applies it to category archives as well.
What’s It Do?
Category Sticky Post adds a meta box to all of your posts appropriately labeled “Category Sticky.” This will place the specified posts at the top of the category archive automatically, with a CSS class and style attached to it so that you can call it out if you like. It’s one of those “does one thing and does it well” plugins.
The plugin works on any post type, including pages, posts, and custom post types.
How’s It Work?
There are no settings for Category Sticky Post. When you install and activate the plugin, there will be a new box added to the right side of any new or existing post.
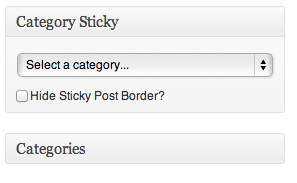
If you navigate to the post editor on any post or page, you will see a meta-box labeled “Category Sticky.” Below that is a drop-down menu that lists every category that exists on your site. Simply select the category that you would like to add the post to and update or publish your post. If you navigate to that category page (with permalinks on http://yoursite.com/category/CATEGORYNAME) then the post that you selected will be pushed to the top of the page, no matter what the publish date or order was, just like an index sticky post.

Mark a post as sticky with the drop-down menu
You will only be able to select one sticky post per category. If a category already has a sticky post assigned to it, then it will be greyed out and not selectable in the drop-down menu.
The post will also be styled with a black border on the top and bottom of the post to call it out. If you’d like to get rid of this, simply check the box labeled “Hide Sticky Post Border?” and update the post.
Posts that are labeled as sticky in a category will have a CSS class of “category-sticky” assigned to it. So if you’d like to add your own look to sticky posts simply open your theme’s stylesheet and add properties to that class.
.category-sticky {
background: lightgray;
color: white;
// Any other styles you'd like
}
This isn’t the prettiest design, but it should give you an idea. The category-sticky class will only be applied to category archive pages, so you don’t have to worry about that style being applied to the post all over your site.
Costs, Caveats, Etc.
Category Sticky Posts is simple and free. It’s updated fairly regularly with small fixes and updates. Tom McFarlin, the plugin developer, offers a little support for the plugin. He asks that you contact him via his website instead of posting to the support forums, so head there if you are having a problem.