A pretty simple and useful plugin, Page Template Dashboard lets see you what templates your…
Breadcrumbs are one of those simple user experience improvements that manage to get overlooked now and again. Basically, breadcrumbs are a trail of navigation at the top of your page that indicates to a user where they are in the site’s hierarchy. This is especially useful for users coming to a page other than your homepage that want to orient themselves after they’ve read the page. Breadcrumb NavXT gives you plenty of options, but more or less works automatically to place breadcrumbs at the top of every page.

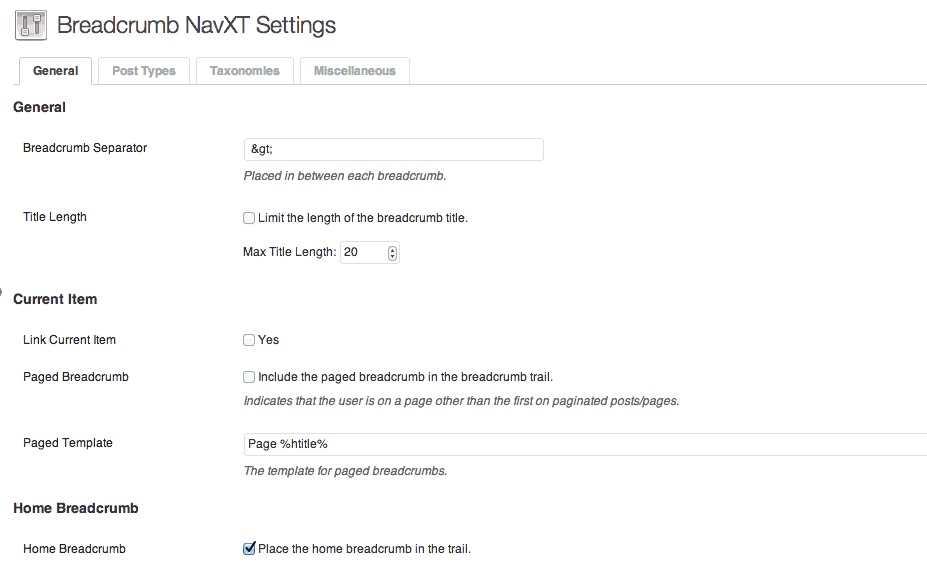
A few sample options
What’s It Do?
At it’s simplest level Breadcrumb NavXT places a navigation breadcrumb trail into your theme wherever you indicate. But it also gives you a lot of control about what your breadcrumbs say and how they display. You can, for instance, control the length of titles in your breadcrumb navigation, choose which text to display, and exclude certain pages with just a few settings.
But you can also change how the breadcrumb navigation looks on post type, taxonomy, and author templates. By default, they will look fairly similar but you can dive into the settings and customize it how you like.
How’s It Work?
After you install Breadcrumb NavXT, you’ll have to insert into your theme. To do this open up the template files you want to add your breadcrumbs to and insert this line of code:
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
Wherever you insert this code, the breadcrumbs will display.
You’ll also find a few options under the Breadcrumb NavXT panel under Settings. It is here that you can customize exactly how you want your breadcrumb navigation to look. Choose whether or not you want to include your homepage or blog in the trail, tweak a multisite setup, and perhaps the most useful option, limit the number of words in a breadcrumb title, so that your navigation doesn’t become too lofty.
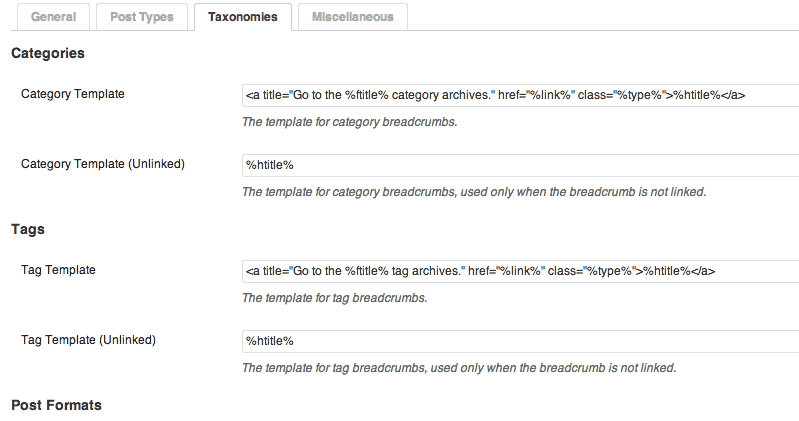
Up at the top, you’ll notice tabs for Post Types, Taxonomies and Miscellaneous. It’s here that you can define if you want to display breadcrumbs differently on custom post type pages, category pages, or author pages. There are several different dynamic tags that these fields can be populated with. %title% for instance, indicates a normal title, while %ftitle% represents a title that will not be trimmed. Visit the documentation for a full list.

Customize your breadcrumbs on each post type or taxonomy
Styling your breadcrumbs will most likely be important. This is actually fairly easy since the whole thing will be wrapped in the class breadcrumbs. So you can define all of your CSS styles right in the breadcrumbs class.
Like many other plugins, Breadcrumb NavXT gives you access to several hooks to change the way breadcrumbs are displayed. I haven’t spent too much time with them, but check out the Hook reference for a full list of actions and filters.
Costs, Caveats, Etc.
Breadcrumb NavXT is free to use. It’s updated on just about a monthly basis and mtekk is very active on the WordPress.org support forums for his plugin. Really the only reason not to use this plugin is if you don’t need breadcrumbs on your site.






