We live in a Responsive Design world now. If you are working on a WordPress…
Anybody who’s tried to get proper data tables working using front-end code knows that it is a very difficult task. But if you’re using WordPress, wpDataTables makes it easy to upload a CSV, Excel file, or even serialized array, and turn it into a fully functional HTML / CSS table or chart.
Responsive Tables and Charts
Creating filterable, sortable, and customizable tables out of serialized data can be difficult enough. But making those tables responsive is even harder. Fortunately, there are some pretty standard formats when it comes to tables, and it really doesn’t make sense to re-invent the wheel every time you need to add a table to your site. WpDataTables is meant to do that work for you. All you need to do is upload a CSV file, or excel file, or basically any serialized data format, and the plugin will convert it into a table that can fit into any theme. In fact, to get started, you just need to click through to wpDataTables -> Add New, upload your file and select from a few options.

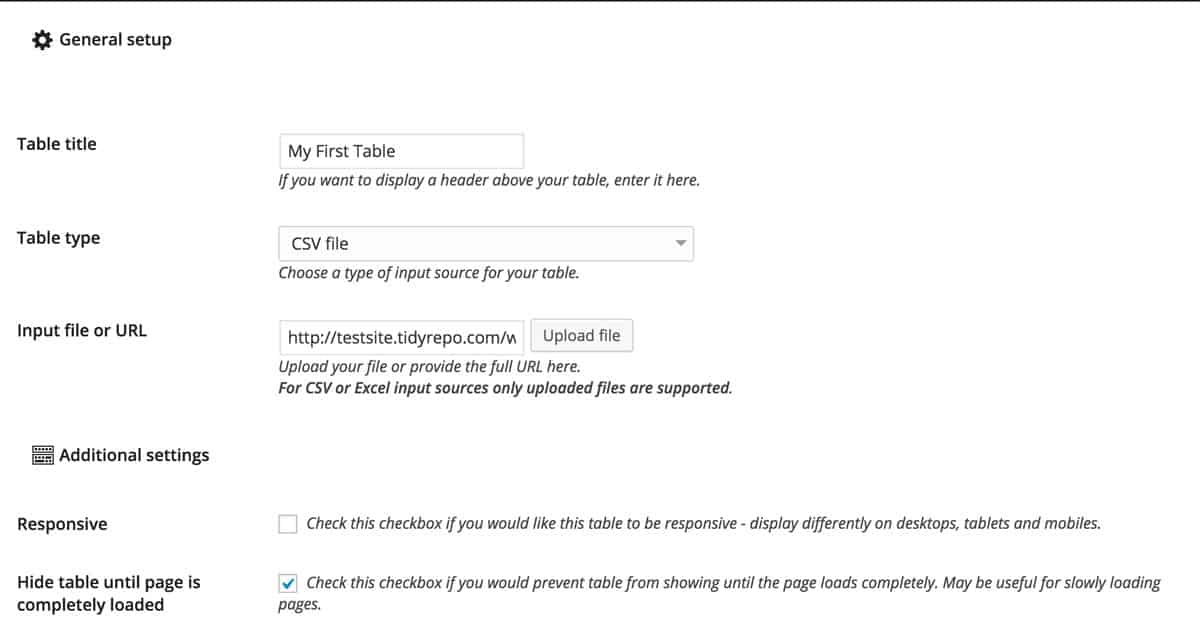
Basic settings for your table
If you’re looking to make your data table responsive, there are two options to pay attention to. The first is the checkbox marked “Responsive” which will ensure that the table is flexible and responds to your device width. The second is “Limit table layout”, which will make sure that the table doesn’t break the container. But, if you’re table has several rows, it actually might be a good idea to leave this option unchecked, and allow users to scroll horizontally through data.
Tables generated by the plugin are completely sortable and filterable on the front-end. So users can quickly paginate through entries, use a search bar to filter to only the data they need or re-sort data based on certain rows. If you enable the “Table tools” option, users on your site will also be able to export your table as a CSV, Excel file, PDF, copy, or print it out with the click of a button.
You can also spawn charts based on your data sources, right from the table editor. wpDataTables uses Google Chart Tools to create SVG + HTML charts right on your site. Just remember that in order to make a chart work properly on your site, you need to include both a column and row for your data. You can choose from Pie Chart, Line Chart, Area Chart, and Column chart. Like your tables, these charts will be fully responsive, and actually keep things pretty performant, given what it generates. I’d recommend checking out the demo’s on the plugin’s website to see how that works.
Lots of Customization
By default, the tables created by the plugin simply inherit styles from your theme. But if you go to wpDataTables -> Settings there are a lot more opportunities for customization. In the “Main Settings” section, you can control the basic layout of your tables, including a base skin, number format, where charts should be rendered (above or below the table), and other basics.
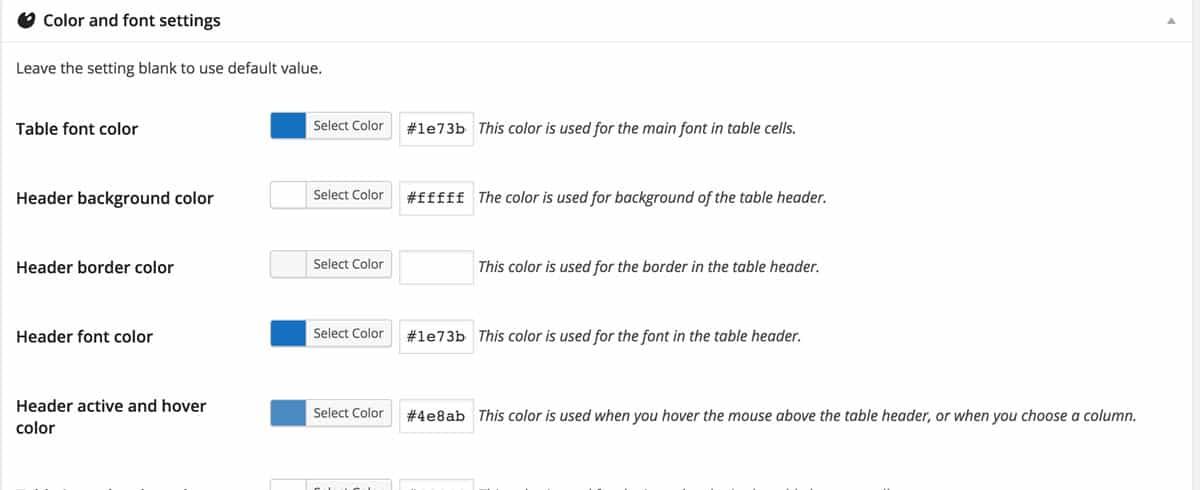
But the real customizations come below that. In the “Color and font settings” section, wpDataTables gives you a color picker for just about every element in your tables, so that you can specify exactly how you want it to look. Simply go through and set your colors for your rows, hover states, buttons, highlights, overlays, and more. And at the bottom, you can select a font stack from a drop-down list to change the fonts of your table from your themes.

Editing the color and style of your tables
And if you need even more customization, there is a text area for Custom JavaScript and Custom CSS, which the plugin will inject automatically for you alongside your tables.
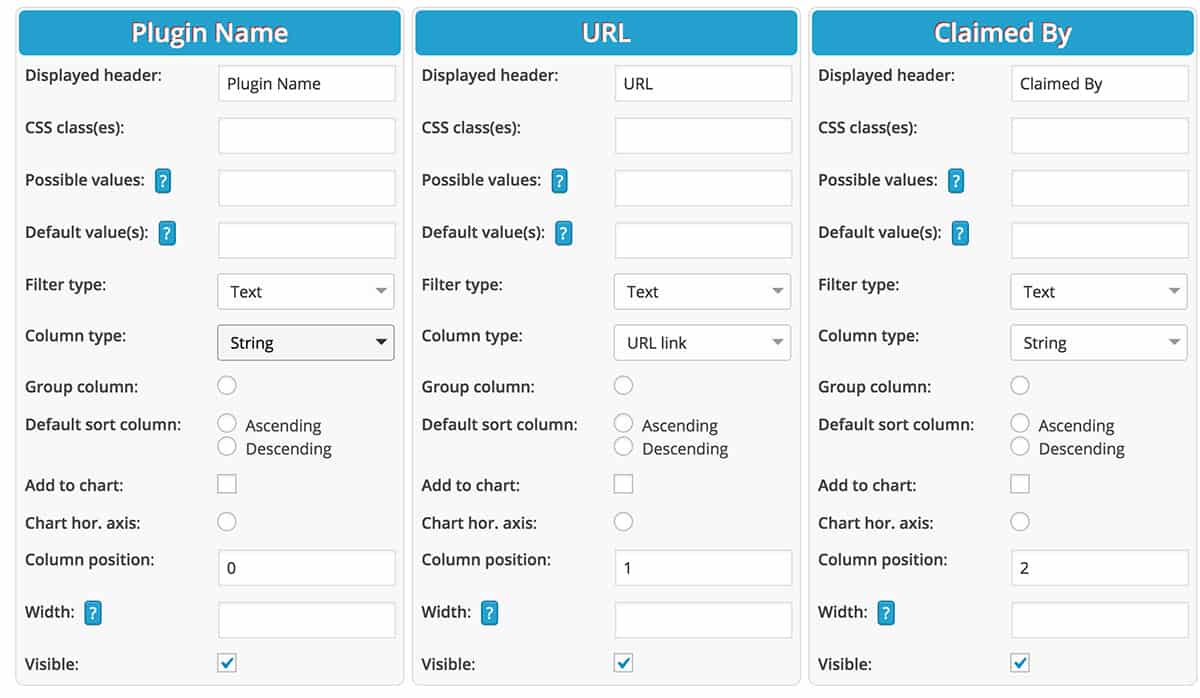
Within the table itself, it is also possible to customize each column of data. You can specify a special CSS class, define what kind of data it is, and manage other style attributes, column by column. To access this, visit wpDataTables -> wpDataTables and click the “Edit” link under any table you’ve created.

Editing individual columns
Add Tables Anywhere
Like a lot of plugins, you can actually insert data tables into your posts and pages using a shortcode. In its simplest form, your shortcode will look like this:
[wpdatatable id=1]
This will go ahead and embed your table right on your page, with all of your default settings. If you hop on over to the page on your site, you will see your fully responsive table in action, ready to be sorted. But you can also use the shortcode to specify how to include a rendered chart. Let’s say you created a pie chart, and you want to show just the chart, not your table. You would simply use the shortcode:
[wpdatatable id=1 show_only_chart=true]
It’s actually also possible to include placeholder variables using your shortcode, but that is a bit more advanced than this walkthrough.

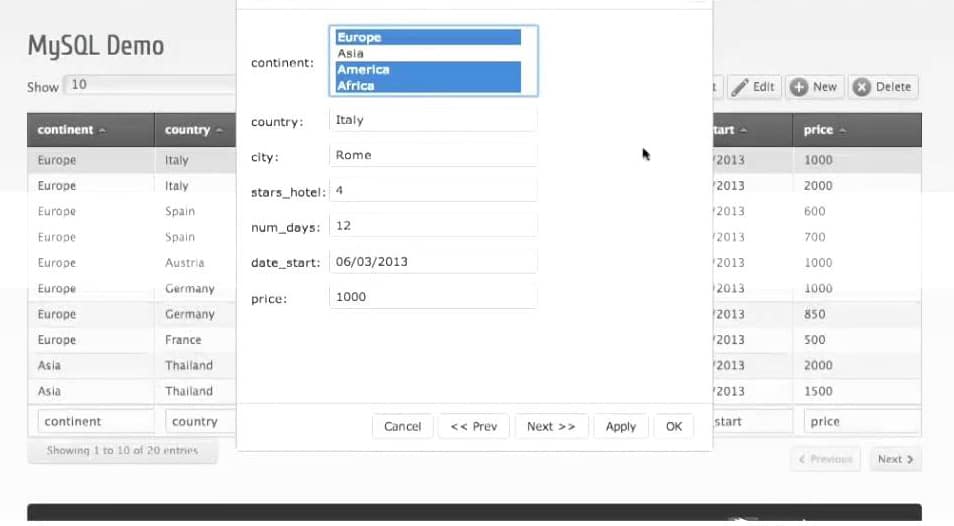
A table in action
Great Support, Great Documentation
Some plugin’s don’t have thorough enough documentation. wpDataTables does not have that problem. The plugin’s documentation is about 150 pages long, though it is mostly screenshots and quick walkthroughs. It’s a great resource if you are hunting for a specific feature, or running into a problem. More useful for beginners, however, is probably the series of video tutorials the plugin developer has created to guide you through the process of creating tables and charts and adding them to your site.
As a paid plugin, wpDataTables also has great support straight from the developer, so if you are running into a problem that documentation can’t solve, I’d recommend going to the support forums for help.
wpDataTables is an incredibly thorough plugin, and given the difficulty in getting tables and charts to work properly in HTML / CSS across all browsers and devices, it is well worth the $28 dollars if you find yourself ever working with tables and data in WordPress.