In the past, I reviewed Disqus, which is the third party commenting system you can…
In the past, I’ve reviewed Disqus, which is a great way to manage comments on any platform. The problem is, Disqus is a third-party service. All of your comments are hosted on the Disqus platform. De:comments offers a great alternative, and has some pretty awesome features for making comments more robust, entirely run on your WordPress site, and owned by you.
Elevating The Comments Section
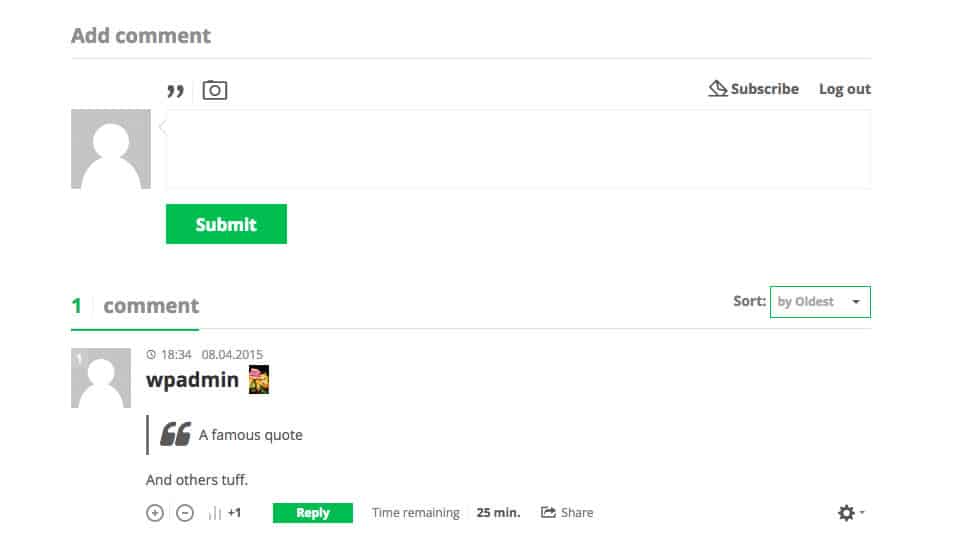
De:comments is wired to work directly out of the box, with a very little setup. Once you install and activate the plugin, it will replace your existing comments section with quite a few features. Without doing a single thing, users will have the ability to subscribe to comments (either an entire comment thread or just replies to their own comments), insert quotes and images into comments, quote other comments and include them, and vote comments up and down.

An out of the box comment thread
Of course, all these features are configurable, but you can begin to see the power of the plugin right away. I’m actually a pretty big fan of the design, which is simple, and inherits most of its styles from your existing theme, while still adding a few nice touches. The ability to vote comments up and down is also a feature I see a lot of people asking for, and it comes with the standard de:comments package. The basic idea is to make enhancing your comments incredibly simple and easy to get going.
Customizing the Experience
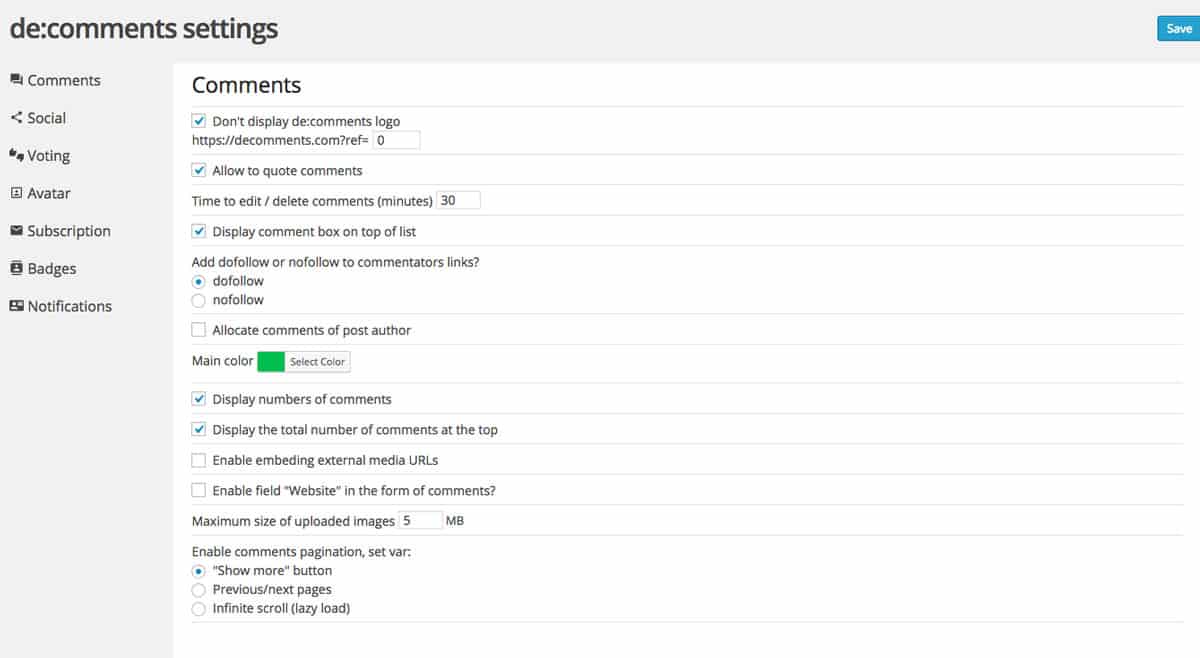
De:comments also makes sure there are plenty of ways to customize your users’ comments experience, without getting bogged down with too many settings. If you visit Comments -> De:comments in the WordPress admin, you can see a list of settings for configuring the plugin’s features.
The first group of settings allows you to turn on and off features, such as the ability for users to post images and quotes, set a maximum upload size for images, and specify the amount of time comment authors have to edit their post. This last feature will ensure that users can quickly edit their posts if they made a mistake, and will be shown a timer that indicates how long they have to edit.

Setting up the basic functionality
You also have a good amount of control over the look and feel of the comments. You can specify which fields are required (website for instance), chose a main color using the color picker, display the number of comments at the top of a comment block, and chose whether to paginate comments or enable infinite scroll.
The “Social” section of the settings window allows you to enable social sharing, and with a plugin like WSL Social Login, enable users to log in with social networks to post comments. With sharing turned on, each comment will have a link to share on the networks you chose from the list.

Getting full control
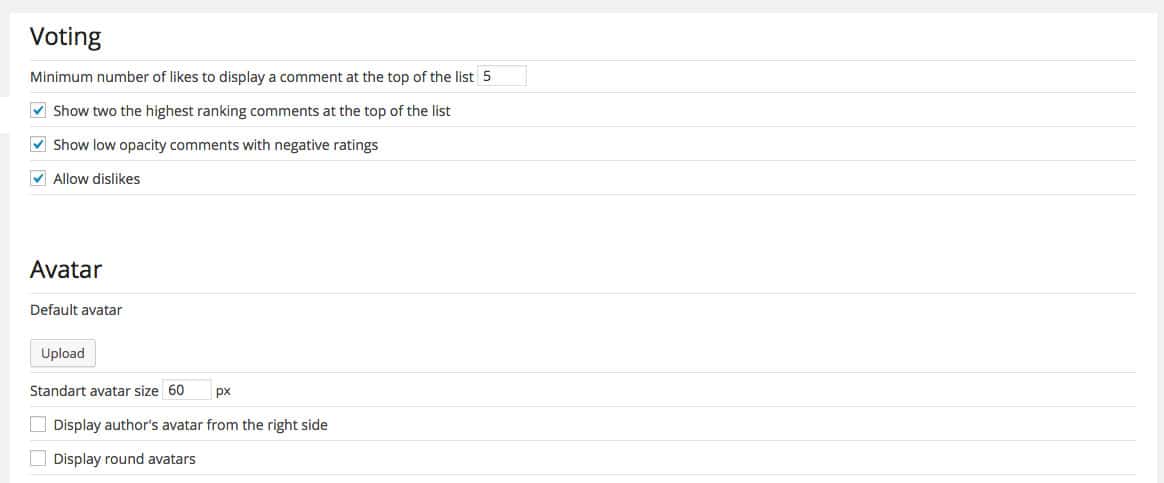
The “Voting” section lets you customize the voting module a bit, either by switching it off altogether, or choosing to disable the dislike button, and arranging comments by votes. The “Avatar” section below that simply lets you set a default avatar image, and customize the look of avatars next to comments. So right off the bat, it’s simple to get the comments section of your site looking and acting just like you want.
Adding Features
De:comments also has quite a few other features you may want to take advantage of, which can also be customized in the settings window. The first is subscriptions, which is turned on by default, and allows users to either to subscribe to an entire comment thread and receive a notification every time a new comment is posted, or subscribe only to replies, so they are notified when someone replies to a comment they posted. You can switch these off, and enable subscriptions by default.

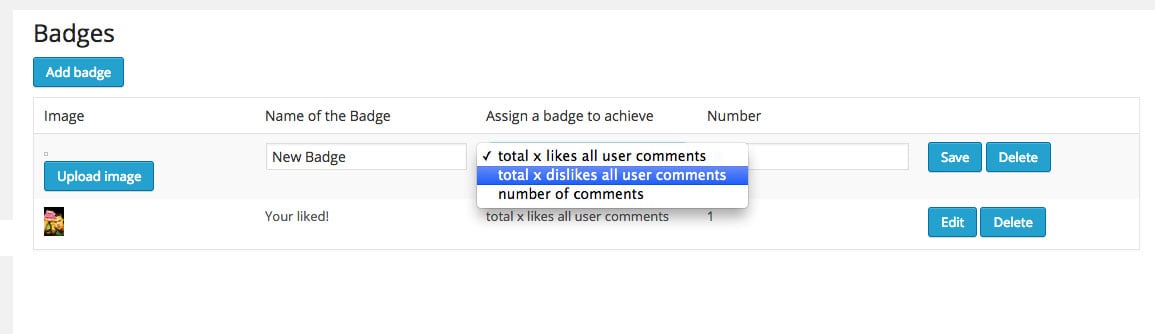
Adding badges
Badges is a pretty unique feature you don’t see everywhere. Basically, de:comments allows you to gamify your comments a bit, and assign users badges based on different conditions. You can create as many badges as you want, and just need to list out what parameters should be met before a badge is distributed. For instance, a user can have a comment liked X number of times, or post X number of comments total. For each badge, you can assign a name and image, and users will be notified when they receive new badges. Badges will also appear next to a user’s name in comment threads. They can be a great way to increase engagement on your site, and it couldn’t be easier to add a few badges in.
The plugin also allows for advanced notifications, so authors are informed when a new comment is posted on their post, and users are notified when their comment is replied to. For both of these notifications, you can customize exactly what the notification should say, and use shortcodes to include the content of the actual comments within the notifications.
Making Comments Your Own
CUSTOM CSS.
I also know that the de:comments team is working on plenty of new features to make the plugin even more robust, such as comment galleries, a referral program, and pre-defined color themes for even easier styling. I look forward to what they’ll bring to the table, and if you’re looking for a solid option that allows you to own your own comments, I can recommend de:comments.