If you haven't realized it yet, I'm a big fan of lightweight plugins. And if…
If you’re running a blog or a content-driven site, there may be certain quotes you want to call out throughout your post. And wouldn’t it be nice if those quotes were also tweetable? Click to Tweet allows you to insert tweetable blocks of text, and then inserts them on your site in a user-friendly format.
What’s it Do?
Click to Tweet is great if you have some memorable quotes that you think users would be interested in referencing. It serves a double purpose, highlighting the quote itself, and giving users the ability to tweet that quote from their account.
The plugin gives you access to a “tweet” shortcode. Whenever you use this shortcode in your posts or pages, the text inside of it will be placed in a special white box, apart from the rest of your post, with a small button in the bottom right corner of the box prompting users to “Click to Tweet”. If users click this button, then the quote will be put in a Twitter post for them, with a link back to the original post. You can also specify your Twitter handle in the plugin’s settings, and that will also be included in each tweet that is generated.
How’s it Work?
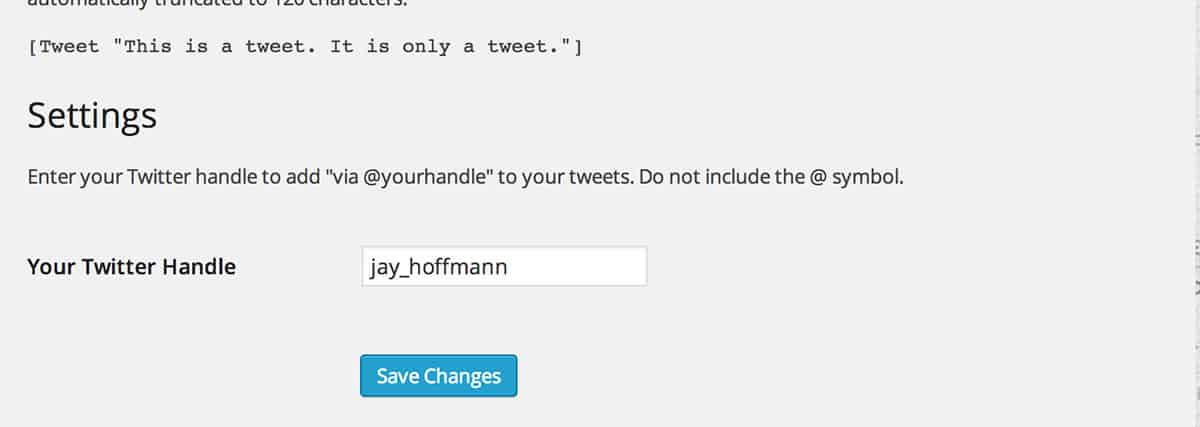
After you install and activate the plugin, head over to Settings -> Click to Tweet. The settings page includes a description of how to use the plugin, and a single text field for your Twitter handle. This is optional, but if your site has a Twitter account, it’s a good idea to enter it in here. When users tweet out your quotes, this handle will be included (e.g. “Your quote via @yourhandle).

Add your Twitter handle to be included
After you’ve set up your plugin, you can go to any post or page, and use the Tweet shortcode. To do so, simply place “Tweet” plus your quote, inside of brackets. So, a full tweetable quote would look like this:
[Tweet "The most sophisticated people I know - inside they are all children."]
Alternatively, the plugin also provides a button in the Visual post editor. If you click on the button, you will be asked to type out the quote you want to use, and then click ok. This will insert the shortcode with your desired quote automatically in your post.

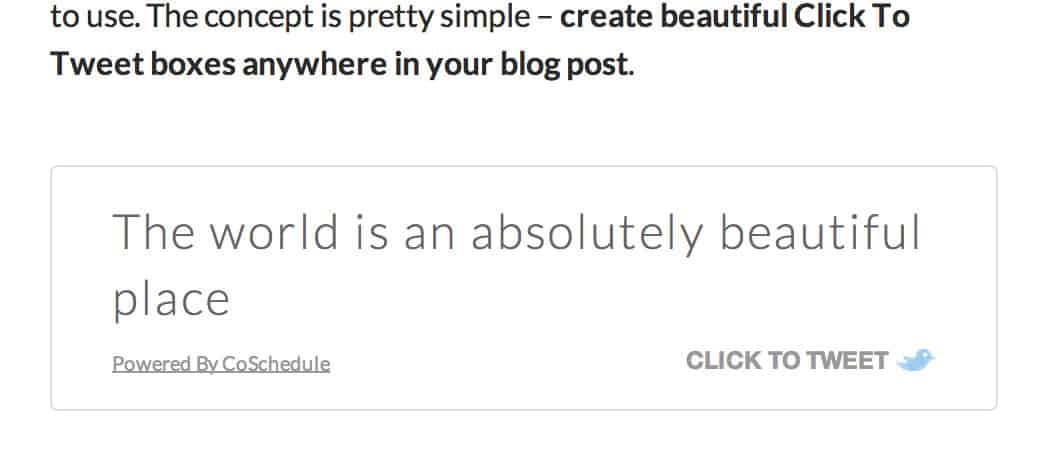
Your tweet box
Once you save or publish your post, you can visit it to see the “Click to Tweet” box in action. You will see your quote in white, shadowed box, with a click to tweet button in the bottom right corner. If users click this button, then they will tweet out the quote you included, along with a link back to your post and an attribution to your Twitter handle.

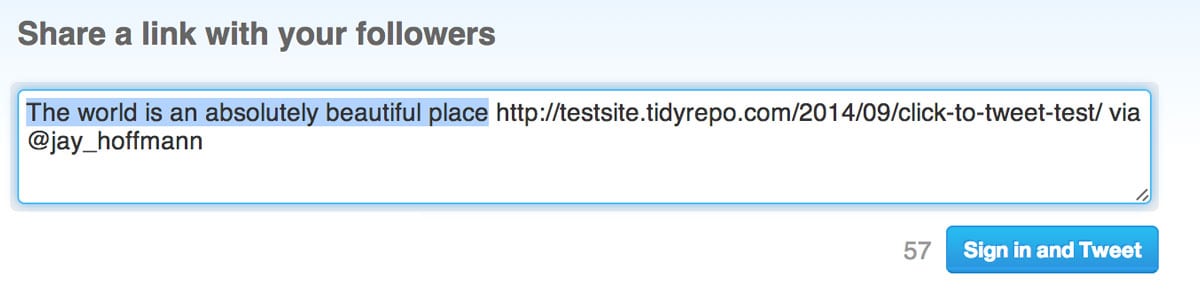
An example tweet
The box’s style is all coded using CSS, so if you want to make changes, you can do so with a few useful classes. The box itself is wrapped in a tm-click-to-tweet class, and the text itself is wrapped in a tm-ctt-text. Use these classes to change the basic style of the quote box. If you want to see what the full CSS for the box looks like, you can see the stylesheet that is loaded in on the plugin’s mirror on GitHub.
Costs, Caveats, Etc.
Click to Tweet is completely free, and fairly simple. It hasn’t been updated in a little while, but it remains compatible with WordPress. It uses a simple bit of code, and only loads in a little bit of CSS to do its magic (no Javascript) so everything is kept fairly lightweight and future-friendly. If you need some help with the plugin, you can contact the developers directly, and they should be able to help.