Better Text Widget adds a small improvement to text widgets in WordPress. It adds a…
If you haven’t realized it yet, I’m a big fan of lightweight plugins. And if you want to add bloat to your site, there’s no better way to do it then with heavy share add-ons. Social Sharing strips this extra weight by providing simple text links for Twitter, Google, and Facebook with no dependencies on external Javascript libraries.
What’s It Do?
Social Sharing will add links to the bottom of your posts with an option to share that post on Facebook, Google or Twitter. You can choose to only include text links, or place CSS lightweight icons next to each. The plugin uses a correct syntax for a text link so that you don’t need to load in widget buttons from Javascript libraries, which can slow down your site if not implemented properly.
You can include sharing links automatically or with a function/shortcode, customize which social networks to include, and choose what to load in. Light, quick, easy.
How’s It Work?
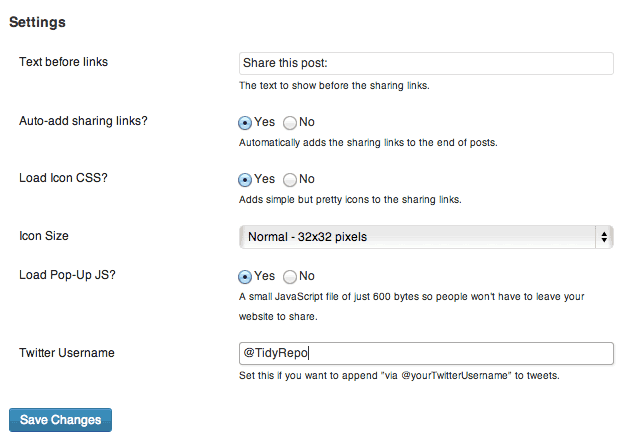
After you install and activate the plugin, go to Settings -> Social Sharing to customize its output. First, chose what text you want to include before the link (if any), which defaults to “Share this Post.” Next, you can select whether or not to automatically load the links. If you chose “Yes” then social sharing links will be appended to the bottom of single posts. Otherwise, you can include them with a shortcode or function. Then, you can choose what to load into the page. The first is the icon CSS, which will add a small icon next to each social sharing link. This will be brought in as a CSS background image sprite. If you chose yes, then you can choose small or large icons (16×16 or 32×32). There is also an option to load “Pop-up JS.” This will add an external JS file that is under 1K, which will enable links to be opened in a pop-up window, without users having to leave the page. I recommend including this. Lastly, enter your Twitter Username so it can be attached to shared tweets.

Customize how lightweight share links are
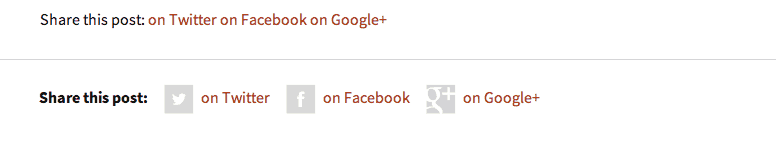
If you chose to automatically include the sharing links, then you will see them on the bottom of any single post page. If you did not use the [[dvk_social_sharing]] shortcode to include the links in any post or page. Or you can use the dvk_social_sharing(); function to put them in your theme files.
<?php echo dvk_social_sharing( array (
'social_options' => 'twitter, facebook',
'before_text' => 'Share this!'
));
?>
For a full list of parameters that can be used with the shortcode or function, visit the FAQ. If you’d like to add the social sharing links to a more expansive list then just single posts, you can use a filter. You can use conditional tags to get this done. Just open up your functions.php file and add the conditional tags alongside the filter.
function my_display_condition() {
return is_singular();
}
add_filter('dvkss_display', 'my_display_condition');
This will add sharing links automatically to all single posts, pages or custom post types, not just posts.

Sharing links with and without icons
Costs, Caveats, Etc.
Social Sharing is free and towards the beginning of its development. If you have any problems with it, visit the support forums and post your question there.