Did you know that over 3.5 billion people around the world access the internet via…
While designing a site there are numerous things to consider. The way your site is displayed to the world should be somewhere near the top of your list. Because let’s be honest, no one will spend time browsing a site that’s a pain to look at, no matter how enticing the content on it is.
With the emergence of mobile browsing, which is arguably the most prominent method nowadays, you must also take into account that your site needs to look great on a mobile display. Because of this site design has shifted from over the top, flashy designs and wild color patterns to subtler, simple, dark, or light themes that put only what’s need at the forefront.
That change of design direction has brought with it various ways with which to cope for the lack of space we’ve all come accustomed to working with. One of those solutions is the usage of buttons in showing/hiding content, navigating, redirecting, communication, etc.
You might not even notice these little floating circles most of the time, but they can do wonders in removing unnecessary clutter from your pages, making your site and you more accessible to visitors, and can also provide a slick addition to your site’s design.
In short, they’re designed to modernize your site and make life easier for both you and your visitors.
So, what is Buttonizer?
In order to get to that next level, you’ll need the tools for the job. One of the best floating action button plugins we’ve found, at least as far as WordPress is concerned, is Buttonizer.
With the plugin, you’ll be able to create buttons for virtually any function in just a few minutes. But don’t let the simple nature of its interface fool you, it’s a robust tool with a plethora of features that we will carefully look into, so you know what you’re getting.

Firstly, let’s touch on the user interface since we already brought it up. The concept is akin to that of visual editors (that have become increasingly popular in the last couple of years), which means if you’ve ever used something like Elementor, you already know what’s going on.
In short, the interface uses a real-time drag and drop builder with drop-down menus and checkboxes making it surprisingly easy to give your ideas form. This makes the plugin extremely user friendly, meaning you don’t have to be a programmer with a decade of experience under your belt to get the most out of it. To paraphrase a gaming term – it’s easy to learn and easy to master.
Although everything is relatively straightforward, if you ever do find yourself in a bind, there’s this nifty tutorial that can help you out. Most of the things that might stump you can be found within it.
How does it work?
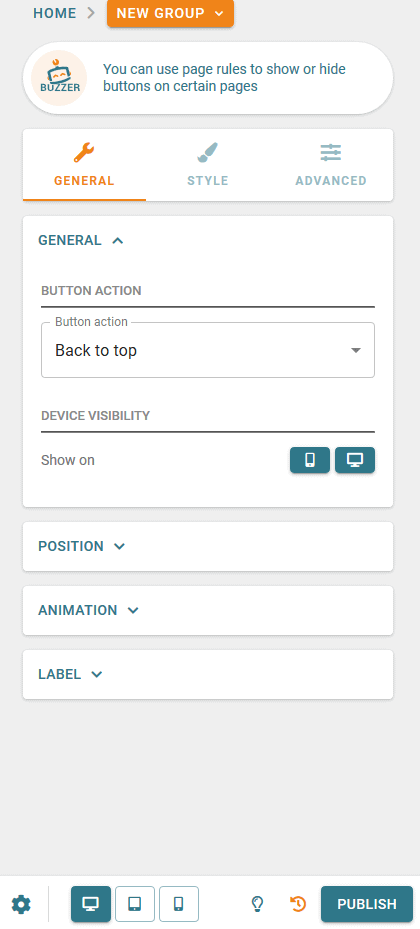
Like we’ve said, there are many ways buttons are used on sites nowadays, and all of those ways can be done through Buttonizer. Gone are the days when the only button you’d have on a site is the “back to top” action (even though that is still available). So let’s go over some of the most commonly used buttons.
Contact buttons
One of the newest ways in which buttons are used is also one of the most widespread.
We’ve probably all seen some variation of the contact button on a site, usually in the bottom right corner. No matter what process it starts, the goal is always the same – enabling direct contact with you for your visitors.
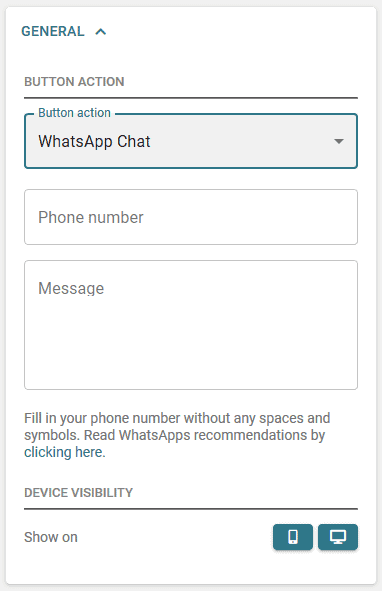
Usually, these buttons enable chat, but they can offer even more. With Buttonizer you’ll have the option of four different ways of communicating– by SMS, mail, call, and, of course, chat. Each of these can be used effectively in their own right, depending on your content, scope, availability, etc.
We all know how chats operate. Your visitors will have a direct line to you while they browse, meaning any issue that might occur is resolved quickly and any question they might have is answered instantly. You’ll even have the option to link the chat to something like Skype, Messenger, Viber or WhatsApp that’ll enable you to do the work on the fly.
Depending on the traffic flow, you might not be able to handle everything by yourself and since the main selling point of chat communication is quick response time, be sure to account for your waiting visitors.

The call function does exactly what you expect it to do – start a call.
We’ll get into it later down the line, but you’ll be able to set up a timeframe in which you will receive calls by timing when your call buttons are displayed, enabling you to make calls (and anything else for that matter) possible only at certain times.
There’s not much to say about email action buttons. They are less used because most of the time buttons correlate to quick responses which emails often aren’t. Usually, contacts by email are done through displaying your address for direct contact, or through contact forms.
SMS works much, in the same way, a regular chat, especially through something like the aforementioned WhatsApp or Viber. As you would expect, all messaging options within these platforms as well as calls require you to input your number in the system. This number won’t be visible, because everything is done through the button.
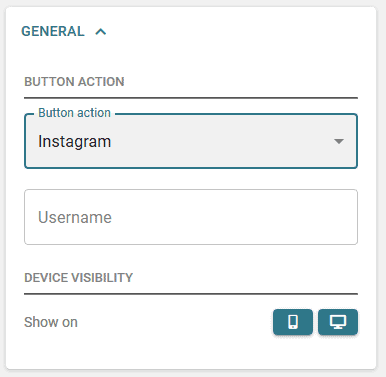
Social media buttons
The phrase “if you don’t have a screenshot, it didn’t happen” applies to social media now more than ever. Continuing from that mindset if it hasn’t been posted on Instagram, Facebook, or Twitter did it actually even take place?
Building brand awareness through social media isn’t just smart business, it’s essential for your business. Because without a presence on the most popular platforms, you might as well pack up shop.

Therefore, you’ll be glad to know that the ability for your visitors to share content that is on your site is just a button click away. Buttonizer integrates sharing on all relevant platforms and since it’s so easy to do, you’re bound to see an uptick in your brand recognition.
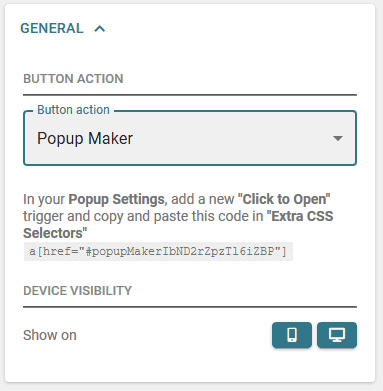
Pop-up forms
Not so long ago, pop-up windows (for adds, registration, etc.) were commonplace on sites. You were probably annoyed by those just like everybody else was, so it’s no surprise that these are increasingly less frequent. However, pop-ups can be useful if they’re done the right way, most importantly if they’re not as intrusive.
Meaning, a popup shouldn’t just appear out of nowhere like a Freddy Kruger wannabe. So why not hide it behind a button?

Let’s say a visitor wants to register for your site. If you force a registration form in his/her face while they’re still just thinking about it, they might actually change their mind instead.
On the other hand, if you elegantly hide a pop-up registration form behind a button that simply says, “register here”, that’s a whole different story.
This goes double for mobile browsing. Because of the limited display, overlays of any kind are a problem. If that overlay is an annoying pop-up, chances are your visitors won’t be happy. Using buttons removes all these negative effects, while still offering your visitors access to all the same data/options at the same time.
Navigation
Finally, we get to the proverbial “back to top” actions.
Navigation isn’t a real issue when we’re talking about browsing on a desktop, but that changes significantly when browsing on a phone. You just don’t have enough freedom on such a smaller screen and, of course, there are limitations to the touchscreen compared to the keyboard and mouse combo.
This is why it’s important to find adequate navigation methods, and buttons can be exactly that.

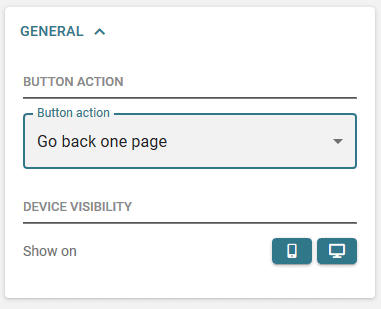
The navigation buttons you’ll get to create with Buttonizer can move your visitor to the top of the page, the bottom of the page, or back to the previous page helping navigation immensely.
In a nutshell, easy to navigate sites make for happy visitors and happy visitors make for returning visitors.
Display
Now you got a good idea of all the buttons you’ll be able to use to enhance your site, but what about how you’ll display them. Well, the first part of setting up the display is positioning the buttons. That’s the really easy part since buttons can be placed anywhere on the page.
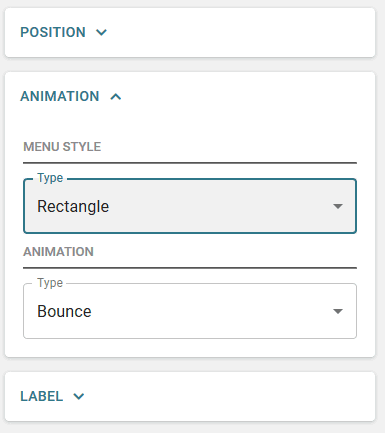
After you’ve figured out where the buttons will fit best you can choose an animation that will enhance them even further. Also, if you’re so inclined you can even insert a label that can give additional information to your visitors about the buttons.

Generally, there isn’t much fanfare about the displaying of the buttons, but that’s no surprise as you’ve probably picked up on by now – simplicity is key.
Lastly, there’s an option to show the buttons only on mobile displays, only desktop displays, or both. If you’re ever in a position where you want to limit on which device your buttons are shown, this is how you can do it.
Style
Displaying the buttons should be simple, but that doesn’t mean they should be totally devoid of all styles.
Every button can be customized in great detail. Change the shape, switch up the color, make it bigger or smaller – everything goes and you’re behind the steering wheel. And that’s just the beginning.
You’ll probably spend more time than you’ll like to admit going through the icon database which has a couple of thousand icons that you can choose from for your button. Ove time it’ll seem like some kind of scavenger hunt.
![]()
Another important thing to note is that you can even change the colors on the label.
Groups
There will be times when one button per page isn’t enough. In these cases, you’ll need to use groups.
Groups have two main functions in Buttonizer. Bunching up several buttons in a group and displaying the group on the frontend as a single button. When that button is clicked, a menu forms and shows all the buttons that are in said group. Creating groups like these saves space while still providing full functionality with just an extra click.
The second function is for those even rarer cases where you need more than one group of buttons. Let’s say you need one menu for providing support (chat, SMS, and call) and another for social sharing (Facebook, Twitter, and Instagram) – you would use two groups for a total of six buttons, but would still leave the design of the site intact.
Since group buttons are essentially buttons themselves all the settings you can apply to singular ones can be also be applied to the group ones. Everything from labels and animations to style features, it will all be at your disposal.
Advanced features
So you’ve created your buttons, you’ve grouped them up, altered their appearance, and decided where on the page they’ll be. And you think there isn’t anything left to do? There are, however, more button features you can modify even further.
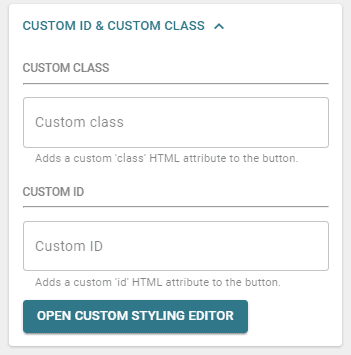
Advanced users will get to implement custom classes for example. This is also the only feature that will require coding knowledge (if you’re not opting to outsource the work) within the entire plugin.

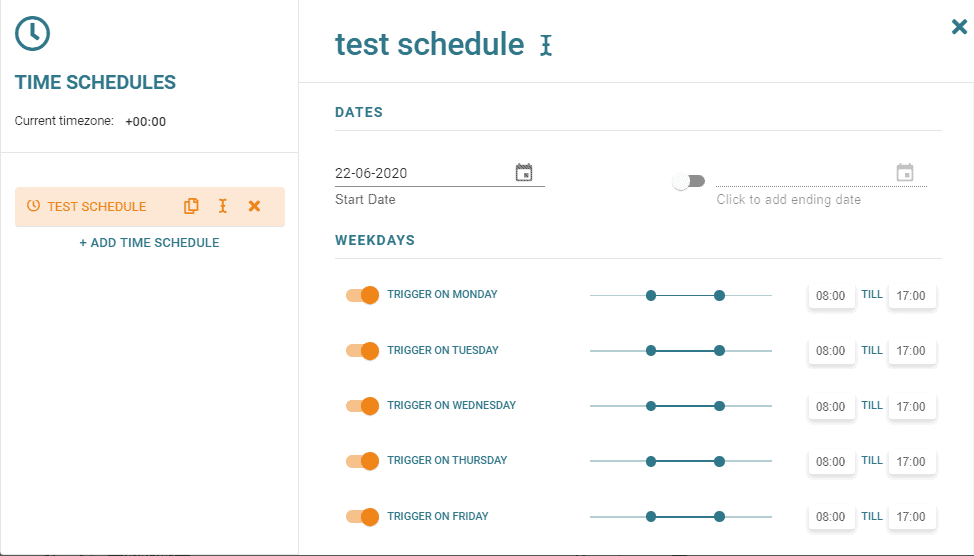
We’ve touched a bit on this, but let’s highlight it some more again. With the time schedule feature, you’ll be able to set up when your buttons will be active. Let’s say you have an active call button, but don’t want to be bothered outside of working hours.

Just a couple of quick adjustments and your call button will only be visible Monday through Friday from 9 to 5. Once work is done you can relax knowing there won’t be any interruptions.
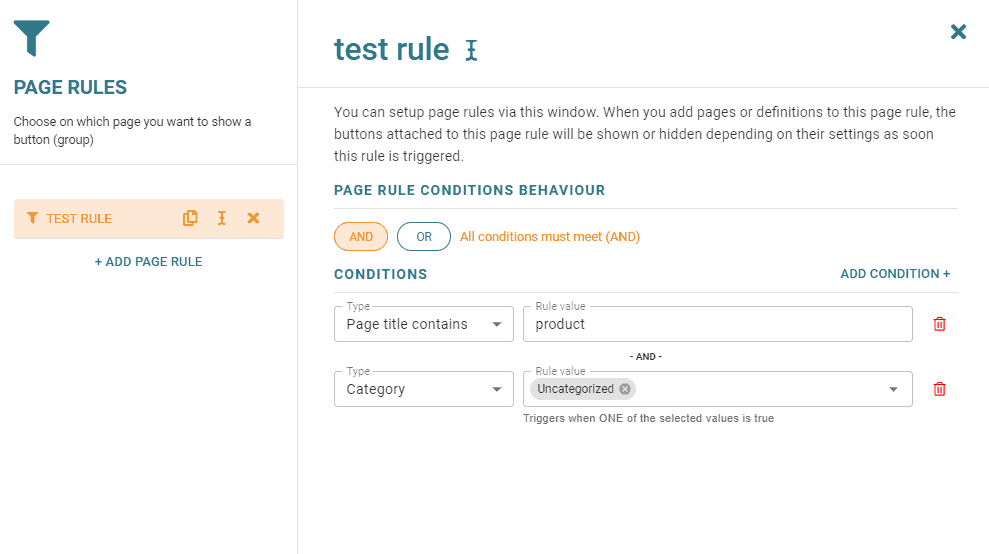
You already know that you can choose on which type of device display a button will be visible, however, you can even choose which specific page(s) to display it on. For example, maybe the support chat button should be dedicated to the support page – it’s entirely possible to do.

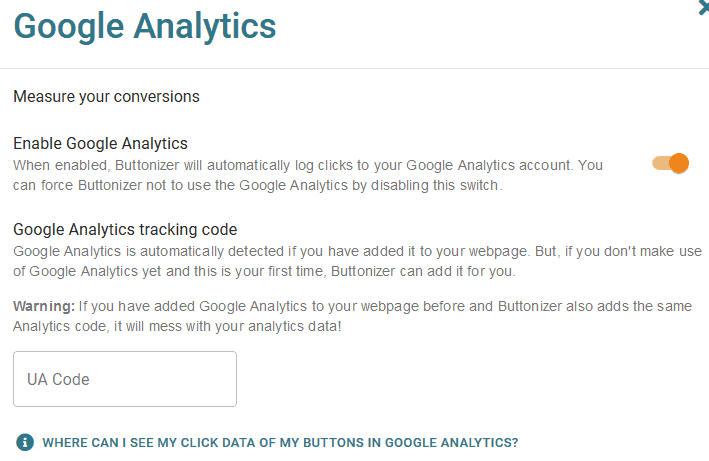
Want to try and retain visitors once they attempt to leave your site, or track stats through Google Analytics Buttonizer’s got you covered.
Immediately after activation, the plugins start collecting data and logging them into your Google account so you can keep track of all those clicks right away.

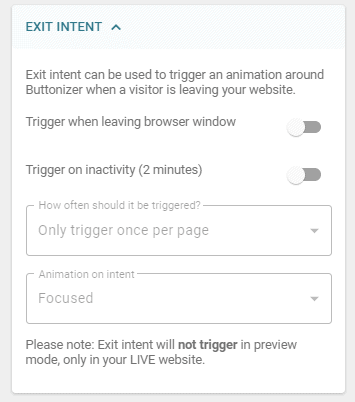
Also, reducing your bounce rate is much easier with the exit-intent popup that can be activated once your visitor is leaving your site. There’s no harm in trying to retain them, give them some more time to browse.

Conclusion
Don’t sleep on buttons. Both from a design standpoint and from a functional standpoint they can only make your site better.
If you’re going to get into the button business, why not use the best option out there – Buttonizer. The plugin is extremely easy to use and you’ll be hard-pressed to find another that offers the same amount of features button wise. Give it a go, you won’t be disappointed.






