All in all, WordPress offers a pretty robust media manager. It's fairly simple to add…
With limited bandwidth experiences on mobile phones and tablets becoming more prevalent, performance is more important now than ever. One of the easiest ways to speed up your site is to defer the loading of your images until after the rest of your content has loaded. BJ Lazy Load does all the heavy lifting for you and makes the time to the first byte of your site much, much faster.
What’s It Do?
BJ Lazy Load adds in a very simple lazy loading script to your site, so that all images, including featured images, gravatars and inline images in your posts and pages. This will take place automatically, meaning that the content of your site will load first, which users will see right away. Only after all the content has loaded will the images be loaded in. A simple placeholder is inserted in their place before it is loaded so that there are no awkward reflows or jumps after the images have been loading. If your post or page is long enough to reach below a user’s scrollbar, then this content will not be loaded until it is scrolled to.
There is also some support for responsive images and Hi-DiPi Retina images. This means that the plugin will automatically size an image to the size of its container, and then serve it up an image that is exactly the right size, so that no bandwidth is wasted. And if the device supports retina images, the higher quality images will be loaded in. These are both marked as experimental features, but I’ve been having a lot of success with both of them.
All of the features for the plugin are customizable, so you can pick and choose what content is lazy loaded in, customize the placeholder image, and turn on or off the responsive and retina image options.
How’s It Work?
Once you install and activate the plugin, it will begin working with its default settings right away. But if you want to maximize the value of the plugin, go to Settings -> BJ Lazy Load to tweak its settings.
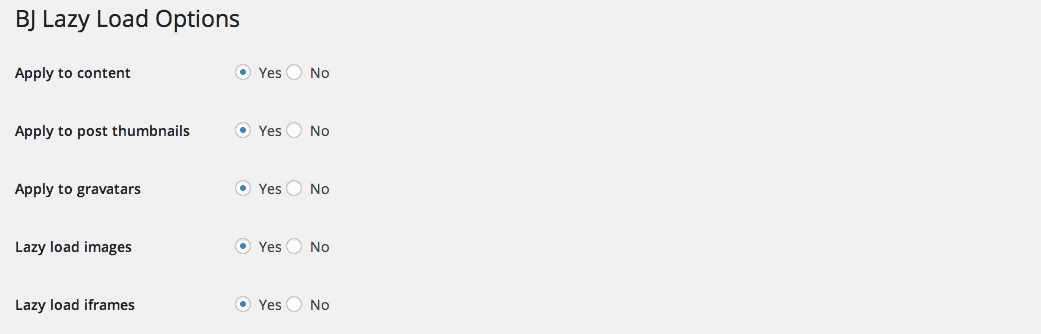
The first section is devoted to exactly what kind of content you want to lazy load. The first three radio buttons deal with what you want to apply to the lazy load feature. You can choose the “content”, which includes any images uploaded to posts and pages with the WordPress media uploader, “post thumbnails”, and “gravatars” in comments. Unless you have a strong reason not to, I would apply the plugin to all of these. You can also choose whether or not you want to lazy load images, iframes, or both. iframes should be activated if possible, but if you are running into problems or the iframes aren’t working you can switch this feature off.

Chose what exactly you want to lazy load, and what you don’t
The next three options have to do with the actual implementation of the lazy loading script. First, you can choose whether or not to load the script in the header (wp_head) or footer (wp_footer). Leaving the “Theme loader function” drop-down menu at wp_footer is probably a good idea. If you have a custom placeholder image you would like to use, you can insert a direct URL to it in the “Placeholder Image URL” text box. Also, you can enter in CSS classes in the “Skip images with classes” comma separated, if you want the plugin to not lazy load images with a certain class. This is useful if there are certain important images you would like to simply skip over.
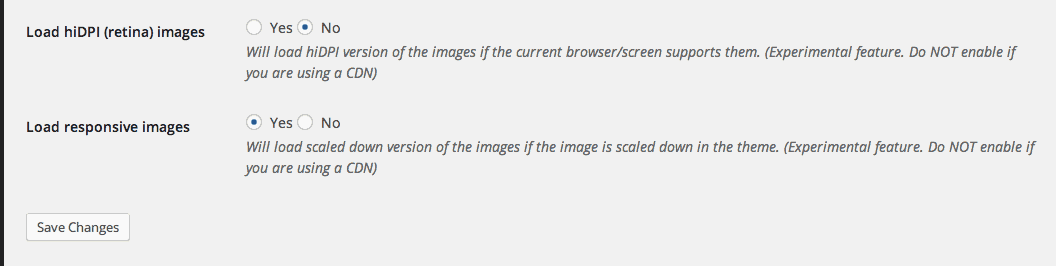
The last three options are for special features. First, if you are using a theme that takes advantage of “Infinite Scroll”, or endlessly scrolling content, make sure to switch this option on. There are also two more radio options, one to enable responsive images, and another to enable retina image support.

Built-in support for responsive and retina images
For those unfamiliar, responsive images are one problem that comes with responsive design techniques or designing sites that adapt to the width of the screen. The problem is, if a user is loading a page on their mobile phone, they shouldn’t have to load in an image that’s pixel size is three times the size of the phone’s maximum width. To solve for this, BJ Lazy Load calculates the width of an image’s container and then loads in an image that is exactly the right size. That means that mobile phones will have only have to load in a smaller version of an image that matches their screen size. And it also means that all you have to do is upload the biggest version of an image you have, and resizing will happen automatically for you. If you enable the “hiDPI (retina) images” option as well, then the plugin will detect whether or not the device supports retina images (like an iPhone), and will serve higher quality images to these devices.
As long as you are using a standard Apache server, then this functionality should work fine for you, but if you are having a problem, you can switch these off.
When you are all finished with the settings, click the “Save Changes” button. If you navigate to the front page of your site, you will begin to see the plugin in action. If you open up a console viewer like Chrome’s Developer Tools, you will see that images are the last thing to load on your page. And if you enabled responsive images, then you properly sized images should be loaded in.
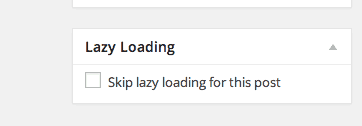
A final feature is that on the post editor for any post or page, there will be a small meta box in the right sidebar labeled “Lazy Loading.” Simply check the “Skip lazy loading for this post” to deactivate the lazy loading feature for the specific post you are editing.

Metabox in each post editor
Costs, Caveats, Etc.
In terms of performance, BJ Lazy Load can make your site faster, and make it seem much, much faster. It adds about 3KB of minified Javascript to your site, which is not very much, and saves you a lot. It is also one of the better implementations of responsive images that I’ve seen, and that feature is still in its early stages. Overall, the plugin is handled responsibly, and provides proper fallbacks in case Javascript isn’t used or there is a problem with the script.
If you are having any problems with the plugin, visit the support forums for more help.