A pretty simple and useful plugin, Page Template Dashboard lets see you what templates your…
Often times, when I mention a plugin here in the Repo I mention in passing that external scripts or stylesheets may be loaded in. Depending on the plugins, the more plugins you add, the more files are loaded in, which means more HTTP requests and ever so slight performance decreases. AssetsMinify helps reduce this performance decrease by taking all of your CSS stylesheets and Javascript files and minifying and compressing them.
What’s It Do?
AssetsMinify takes all of the Javascript files and CSS files that exist on your site, either loaded in by external plugins or added by you or your development team and minifies and compresses them. For those that don’t know what minification is, it’s basically the process of removing whitespace and repetition from scripts and styles to make file sizes smaller. And for the compressing part, Simple Minify takes multiple files and turns it into one. What that means in practice is that your site will benefit speed wise, as less overall weight needs to be loaded with fewer requests over the pipe.
AssetsMinify also supports CoffeeScript and SASS/Compass/LESS if you want to compile these files on the fly, server side. You may not need this, but it’s a nice to have and I’ll go into the basics of how to get it working.
How’s It Work?
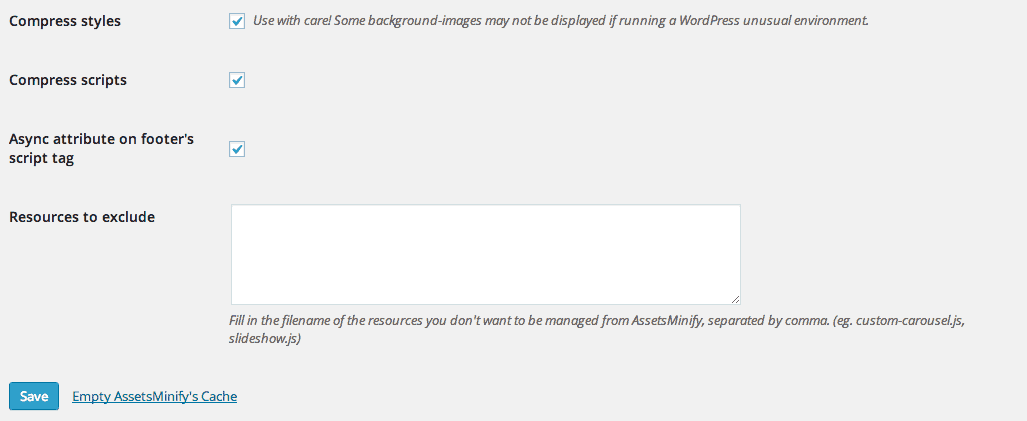
To get AssetsMinify working, install and activate it, then head over to Settings -> AssetsMinify. By default, there will be three checkboxes checked, which you should probably be left at their default. But here’s what they do.
- Compress styles: takes all of your CSS stylesheets, combines them into one file and decreases file size
- Compress scripts: takes all of your Javascript files, including those loaded in by plugins and themes, and combines them into one, minified file
- Async attribute on footer’s script tag: A performance enhancement that will load Javascript files asynchronously and speeds up initial page load. If you find your Javascript not loading right, turn this setting off
There’s also a “Resources to exclude” text area. If, for any reason, you don’t want to include a file in the minification and compression process, add it here. Make sure to enter the relative path to the file from the theme directory.

Set up the basics for AssetsMinify
set
Once you’ve set these up, click “Save.” If you visit any page on your site, you will notice that all of your CSS files and Javascript files have been combined together. The first time a user visits the site after this process, the file will be cached or stored on your server, so subsequent requests will be much, much faster. Keep this in mind when you visit your site after enabling the plugin, as it may be a bit slow the first time around.
AssetsMinify also supports SASS, LESS, and CoffeeScript. If you want to use this, just enqueue these files like you would any other, and it will be automatically compiled on your server. So, if you want to use SASS and CoffeeScript, use this block of code in the functions.php file:
function theme_name_scripts() {
wp_enqueue_style( 'style-name', get_stylesheet_uri() );
// Adding SASS Files Here, these will be compiled
wp_enqueue_style( 'SassFile1', get_stylesheet_uri() . '/sass/screen.scss' );
wp_enqueue_style( 'SassFile1', get_stylesheet_uri() . '/sass/body.scss' );
// Or LESS Files
wp_enqueue_style( 'SassFile1', get_stylesheet_uri() . '/sass/reset.less' );
// Adding a file with Coffeescript extension, which will be automatically compiled to Vanilla JS
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/example.coffee', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'theme_name_scripts' );
There’s also an option to use Compass if you are compiling SASS files. Just select the “Use Compass” checkbox on the Settings page to enable it.
Other than that, it’s best to just test the plugin with various file types and dive in.
Costs, Caveats, Etc.
AssetsMinify is free to use and has new features added to it from time to time. The support for the plugin is very good, so if you’re having problems, just visit the support forums to get help from the plugin developer.