A pretty simple and useful plugin, Page Template Dashboard lets see you what templates your…
Whistles attempts to solve the problem that comes with adding tabs, accordions, and toggles to your site. Usually, plugins add some heavy markup to your page which can be easily broken. Whistles separates the content of these toggle options from their presentation so they can be molded however you wish.
What’s It Do?
Basically, Whistles adds a new custom post type to your WordPress install labeled “Whistles.” In here, you can insert any content you want to insert into tabs, toggle buttons or accordions. Then you can add that content to your site however you wish.
Let’s say you want to make a tab. You would create a new whistle for each tab’s content, group them together with a tag, and then add them to your post or pages with a shortcode or button. This might seem like a lot, but it makes changes a whole lot easier and will ensure that your presentation will never break, a problem I’ve come across one too many times.
How’s It Work
After you install and activate the plugin, there will be a new menu option under Appearance -> Whistles. Go there to start adding content. For each section of your tab, accordion or toggle, create a separate whistle.
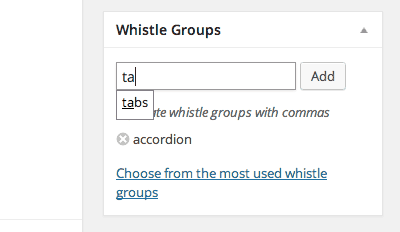
Let’s say, for example sake, we are creating tabs for our post. Click the “Add New” button to create a whistle. Give it a title, and add the content of your tab’s first section. On the right side of the post editor, you will see a box labeled “Whistle Groups.” This is how you group together various whistles into a single tab (or accordion or toggle). Enter in the name of the group, such as “Tab 1” and add it.

Groups can be added like tags
Next, add the next section of your tab by clicking on “Add New” again. The title and content can be completely different, just make sure that you add the same tag name in the “Whistles Groups” section (“Tab 1” in this example). Repeat this until you have added all of the sections of your tab.
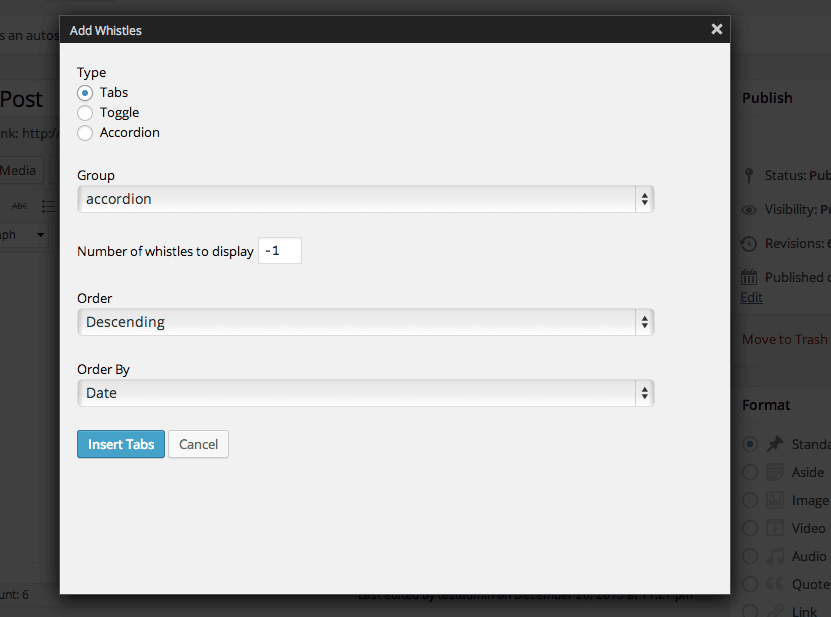
There are a few ways to actually add this whistle group to your page. The easiest is to visit any post or page and click the “Add Whistles” button next to the default “Add Media” button. This will bring up a menu where you can select what content you want to add and how you want to add it. The first section is Type. From here, you can select tab, toggle or accordion. Remember that any whistle group can be added using any of the three types, that’s why they’re separated out.

Selecting options from the “Add Whistles” button
Once you have selected your type, select the group that you created from the Group drop-down menu. Then, you can choose whether or not you want to descend or ascending order and by what attribute, such as date, title, author, etc. Next, you can choose how many posts from the group you want to include. To include all posts, enter in “-1” into the “Number of whistles to display” text box.
When you click the “Insert” button at the bottom it will insert a shortcode into your page that looks something like this:
[whistles type="tabs" group="tabs" order="DESC" orderby="title" limit="-1"]
You can change any of these attributes if you want to edit its presentation. For instance, you can change the type to “accordion” and “order to “ASC” and it will make those changes automatically. You can use this same shortcode syntax on any post or page to insert your toggle groups without having to use the “Add Whistles” button.
The tabs, accordions, and toggles use jQuery to do their thing and have fairly basic styling. The best way to edit the look of your Whistles is to use some light CSS. Each toggle type has a simple structure. You can make sweeping changes by overriding the “whistles” class for instance, or you can edit just one tab by overriding the “whistles-tabs” class. Taking a look at the HTML structure of the output will show you the best way to do this.
You can override the Javascript and CSS of the plugin by opening up functions.php and add:
add_theme_support( 'whistles', array( 'styles' => true ) );
to remove the CSS and
add_theme_support( 'whistles', array( 'scripts' => true ) );
.
This, however, will remove everything so it’s not recommended unless you want to rewrite everything from scratch, or plan on copying over the CSS and Javascript from the plugin to edit.

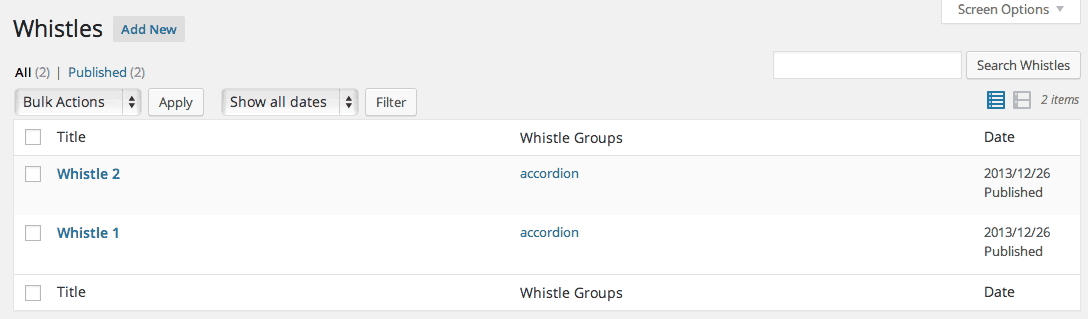
A list of all your whistles to edit or delete
Costs, Caveats, Etc.
Whistles loads in external stylesheets and Javascript in order to make its functionality work. Overall, it tends to only load things when they are necessary and these scripts and styles are kept lightweight.
Whistles has only seen some small changes so far, but will hopefully see more. If you are having some trouble, visit the support forums for assistance.