Google Maps can be a performance-heavy enhancement for your site. Their static maps, API, if…
A map on your contact page is important when you’re running a local business. Because, 50% of mobile users who search on Google for local business prefer maps, while 600 million searches happen per day for local information. This is a huge opportunity for businesses.
And, in today’s post, I’ll tell you how you can create an interactive map on your website to display the locations of business branches spread across different cities, regions, provinces, and countries using MapSVG.
What is MapSVG?
MapSVG is an awesome WordPress mapping solution to create interactive SVG vector maps, Google maps, and image maps.
With the help of MapSVG, you can easily create different types of interactive images such as maps, diagrams, infographics, anatomies, and house plans. Moreover, you can also upload your own SVG files and customize them using MapSVG. In order to make your map interactive, you can add areas, colors, markers, tool-tips, popovers and more!
Premium Features
- Maps of all major countries of the world included
- No limitation of pre-built maps – you can create your own instances
- Easily create Interactive vector maps, Google maps, and Image maps
- User-friendly form builder
- Custom event handlers – onClick, mouseOver, mouseOut, beforeLoad, afterLoad
- Control panel with Live Preview
- Easily can create choropleth maps to show statistical data
- Markers with latitude/longitude coordinates
- Easy to use no coding required
- Create floor plans, village plans, and interactive vector images
- A Regular license costs $36 while an Extended license costs $180
Why Should You Use MapSVG?
MapSVG is the only WordPress mapping plugin that allows you to create all three kinds of maps:
- Interactive vector maps (SVG)
- Google maps
- Image maps
The plugin has included all major countries map in it. Moreover, you’re not limited to built-in maps. You can create or upload your own SVG files to create interactive vectors maps, Google maps, and image maps.
And, the best part of using MapSVG is you can use MapSVG plugin on other websites also. MapSVG has a jQuery plugin that you can use for other types of websites than WordPress. Using MapSVG mapping plugin you can display interactive maps and vector images on your contact page that your users easily understand.
Features of MapSVG
MapSVG is jam-packed with some powerful features. I can bet you won’t find these features in other free and premium mapping plugins. Let’s explore them. As I told you, MapSVG can create all three kinds of maps without any hassle. So, I’ll start with:
Interactive Vector Maps (SVG)
MapSVG mapping WordPress plugin allows you turn any SVG vector image into an interactive map. The mapping WordPress plugin contains SVG maps of all top countries. Furthermore, there is a world map you can always use in case you don’t find the one you need. In order to make an interactive SVG vector map you can also upload your own SVG images: custom maps, floor plans, or image.
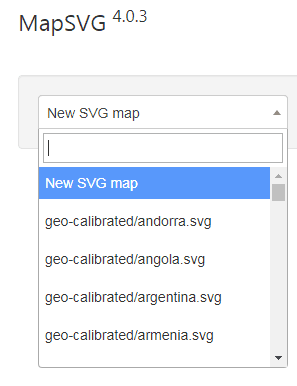
Creating a vector image map is easy simply click on the down arrow button and it will show you the list of the countries that are included in the MapSVG map directory. You can also search countries by typing name in the search box.

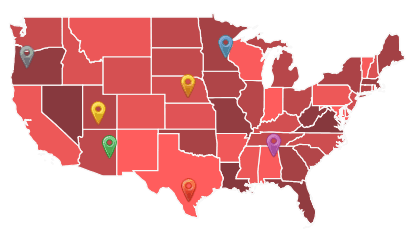
SVG Vector Maps
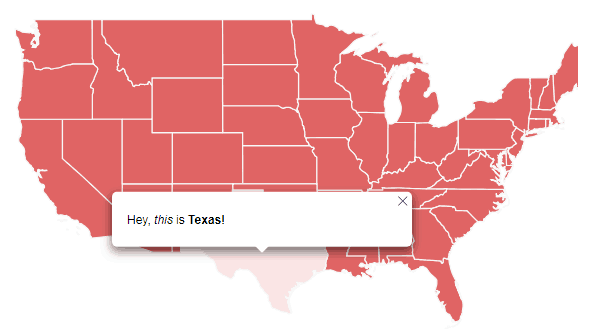
Show Tooltips & Popups – A popup opens with the message about the place when the user hovers over it. It makes easy for a user to identify the place. You can customize your message you want to display.

MapSVG Tooltip and Popup
Add HTML with custom fields in template editor – MapSVG allows you add your own HTML code in template editor to make your map more interactive. Write your HTML code with the condition you want a map to follow and paste it in template editor and it will perform the same when someone hovers over the map.

View After Custom HTML Code
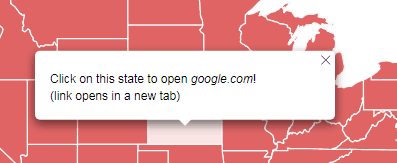
Add links to regions – This feature comes handy when you want people to visit a specific link that describes the place in more detail.

Clickable Link on Region
Disable particular regions – Use this feature when you don’t want to show specific regions. After enabling this feature, all disabled regions won’t be visible in maps.
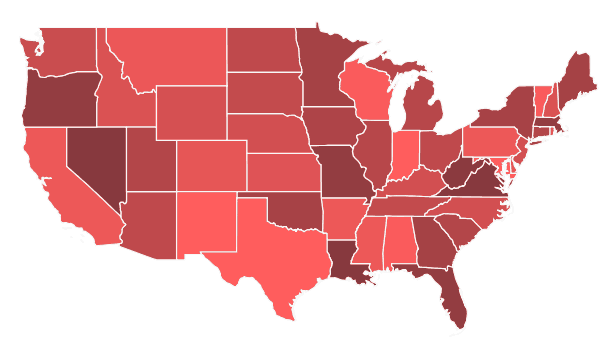
Choropleth Map – This feature will let you create a choropleth map that shows statistical information with different types of color. It makes easy for users to understand what’s happening.

Choropleth Map
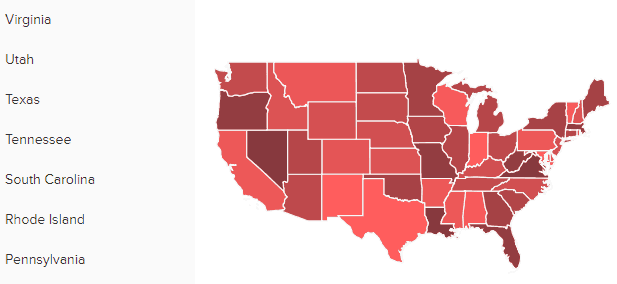
Show list of states/provinces/countries near your map – MapSVG allows you to show the list of states/provinces/countries near you. It helps users to easily find the place by clicking on its name on the list.

List of Places
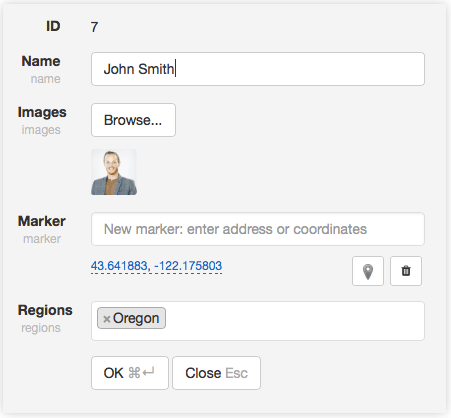
Additionally, you can create a list of objects with custom fields such as the name of a person with his/her images. This feature is helpful when you have a chain of business and you want to show the right person for each location.

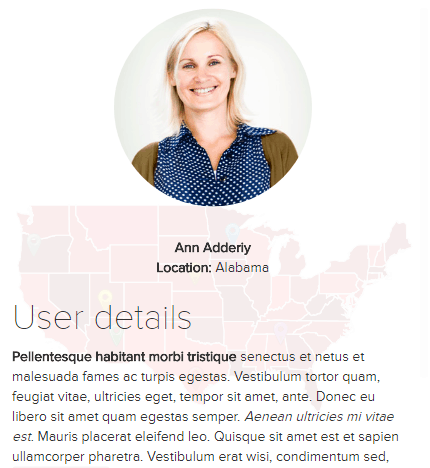
MapSVG Custom Fields
Add Markers – MapSVG allows you to add markers by entering an address or lat/long coordinates. It makes your map more interactive and easy for users to find the information on the map.

Markers on Map
Add search and filters – You can also add search and filters to your map. Therefore, users can simply search for the information that they want.
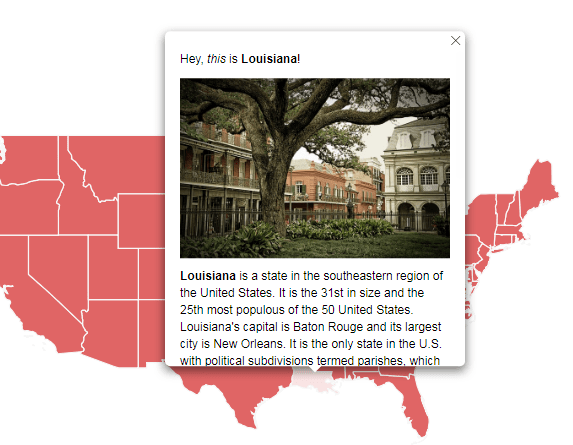
Show Details View – You can show more details about the place or a person when someone hovers the mouse pointer over the map.

MapSVG Details View
Google Maps
MapSVG allows you to combine your interactive SVG vector map with a Google Map. It makes Google Map easy to understand and more beautiful than before. Vector maps are positioned on Google Map automatically when you build a Google map using MapSVG.

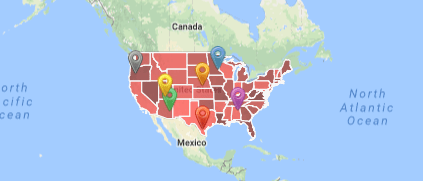
Vector Google Map
Build multiple types of Google Maps – MapSVG doesn’t limit you to a single Google Map. In fact, you can create four types of Google maps that include:
- RoadMap
- Satellite
- Terrain
- Hybrid
Additionally, you can add custom vector images to your Google Map. Simply create your vector image in any vector editing software and put it on Google Map using MapSVG. It makes your Google Map more user-friendly and meaningful. You can zoom in to see more a clear view of the place.

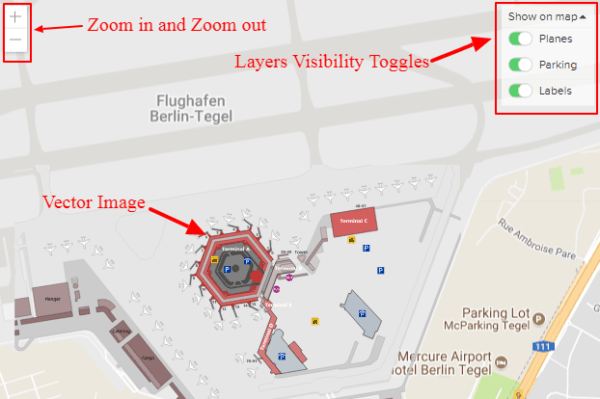
Vector Image on Google Map
Add layers visibility toggles – You can enable visibility toggles on your Google Map. If you don’t want to show some layers you can simply disable that and it won’t be visible.
Image Maps
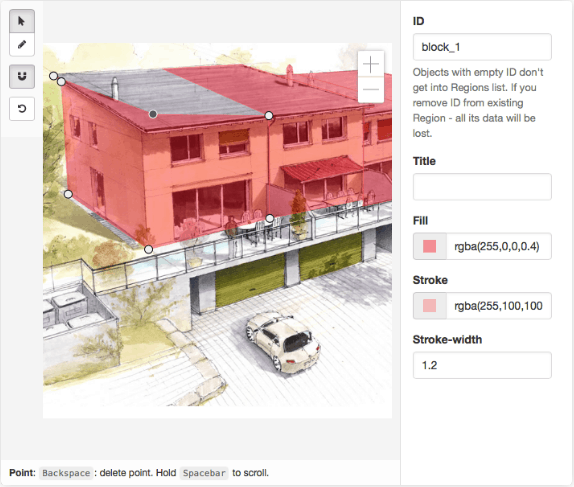
MapSVG has drawing tools which allow you to create interactive Image Maps from raster JPEG/PNG images. It makes your map even more realistic and meaningful. A user can clearly see if it is the right place or building that he’s looking for.

Image Map
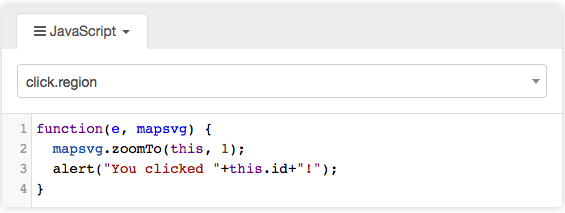
Customizations – MapSVG allows you to customize your image maps using scripts (Java and CSS.) For example – if you are showing a building image on your map, you can specify each block using JavaScript. This will be a must-have feature for more advanced users.
JavaScript – You can customize your image maps using MapSVG which is extremely extendable with numerous JavaScript event handlers.

Image Map Customization
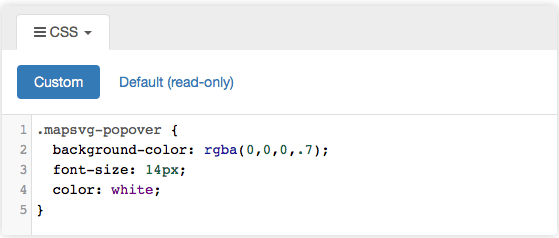
CSS – MapSVG also allows you do styling on your image map using CSS. Therefore, you can customize the image to make it more interactive and user-friendly.

Image Map Customization
MapSVG Add-ons
Using MapSVG.Gallery add-on you can easily create an image gallery in Popovers or Details View with images attached to your Regions or Database Objects. It allows you to set gallery type, thumbnails size, margins, background color, lightbox and other options.
Everything in MapSVG is touch-friendly; simply swipe images left & right (slider & lightbox), pinch-zoom (lightbox), swipe up/down to close lightbox.
You can purchase MapSVG.gallery for as little as $26.
MapSVG Pricing
MapSVG offers two pricing plans. One is Regular License that starts with $36 and the second one is Extended License that starts with $180. You can extend your Regular License support for a year in just $11.63, whereas Extended License support to 12 months will cost you $58.53.

MapSVG Pricing
How MapSVG Works?
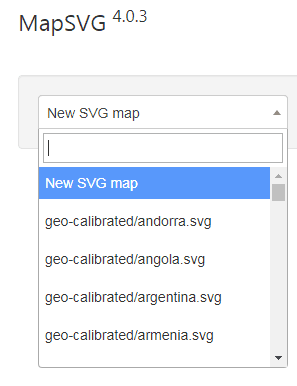
Once you uploaded and activated the plugin, you will see a new menu item named “MapSVG.” In order to create your first map, click on the drop-down menu where you will see a list of all the maps included by the plugin. There are maps for each country and a World Map you can choose.

SVG Vector Maps
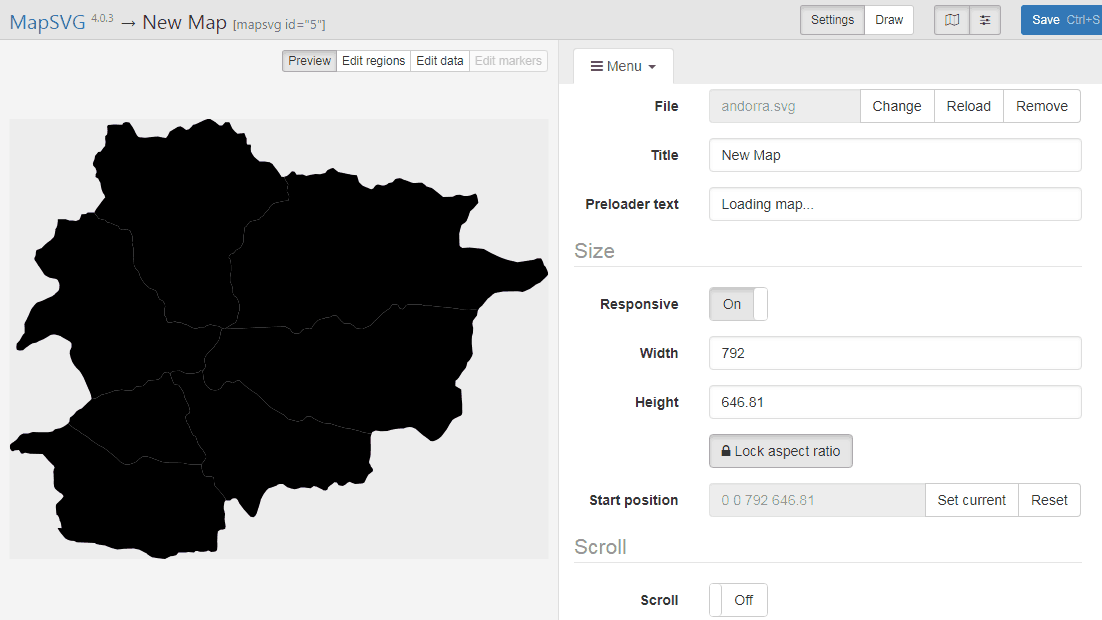
Click on the map you want to add and a new page will open with your map on the left-hand side and settings on the right side. Go to the settings and give a name to your map as well as set the width and height of it. There are other options you can check out such as locking the aspect ratio, setting a start position, turning responsive on or off, allowing scroll and zoom and setting popovers and mouse cursors.

MapSVG New Map
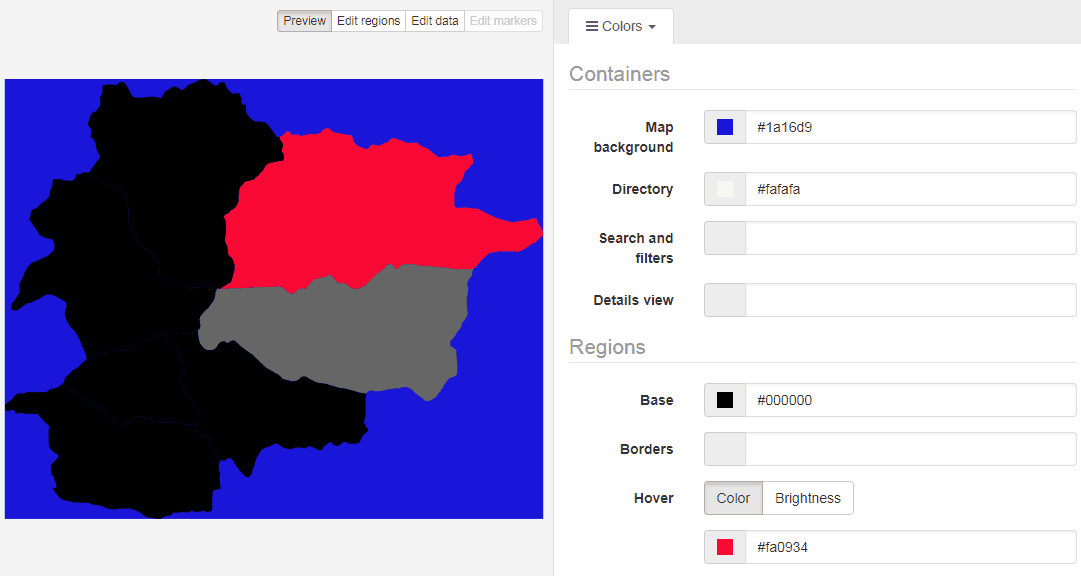
You can use the “Colors” tab from the settings drop-down menu to customize the map colors, you can change the background and base color, strokes, hover colors and brightness.

Mapsvg Color Tab
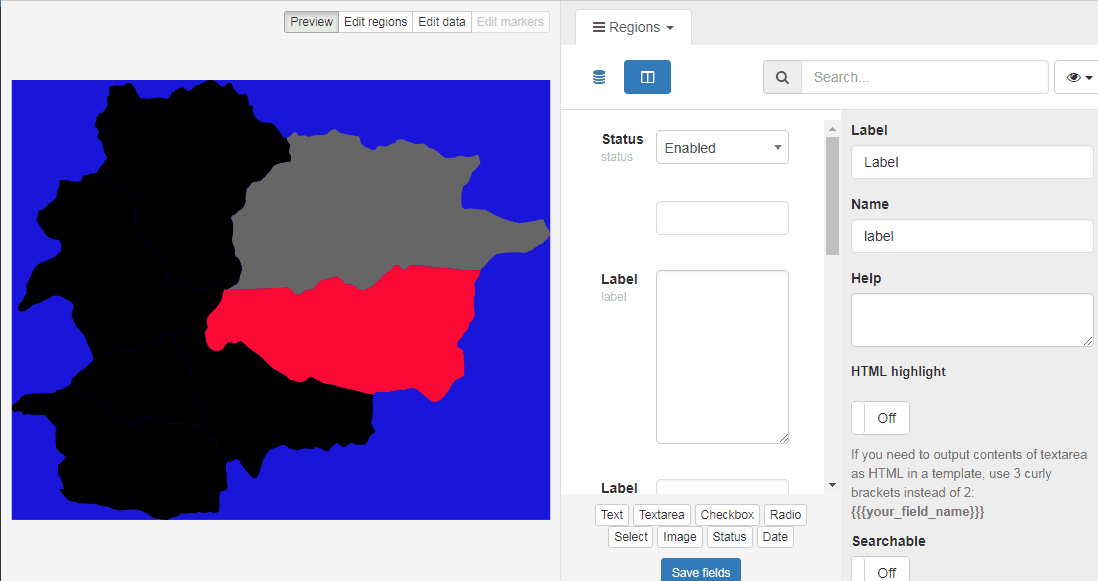
Regions tab allows you to customize each region with name and label. You’ll have text, textarea, checkbox, radio, select, image, status and date label that you can change.

Regions
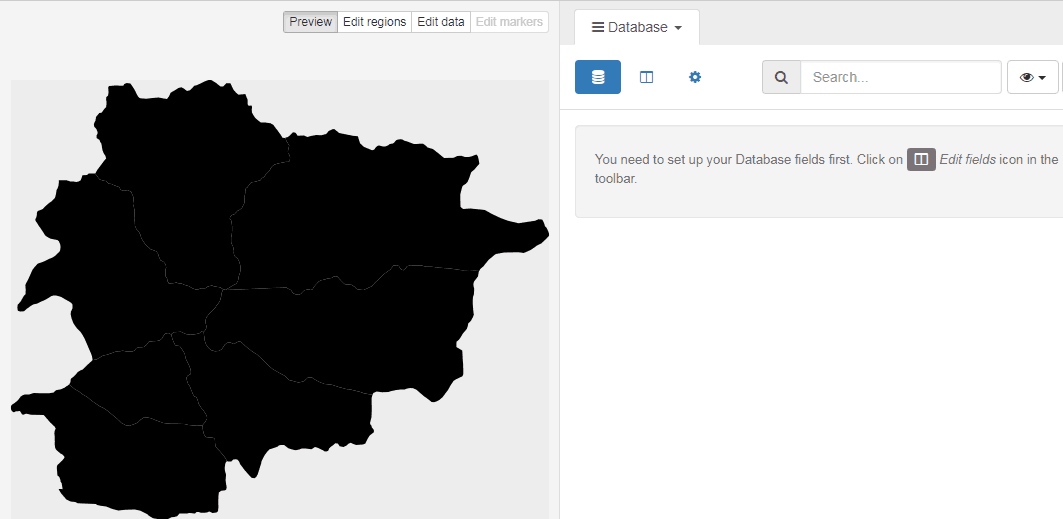
Database tab will ask you set up your Database fields. You have to feel all the information that your map contains. If you turn off pagination, all data would be loaded from the MySQL database into MapSVG at map start. However, larger databases can take some time to upload.

Database Tab
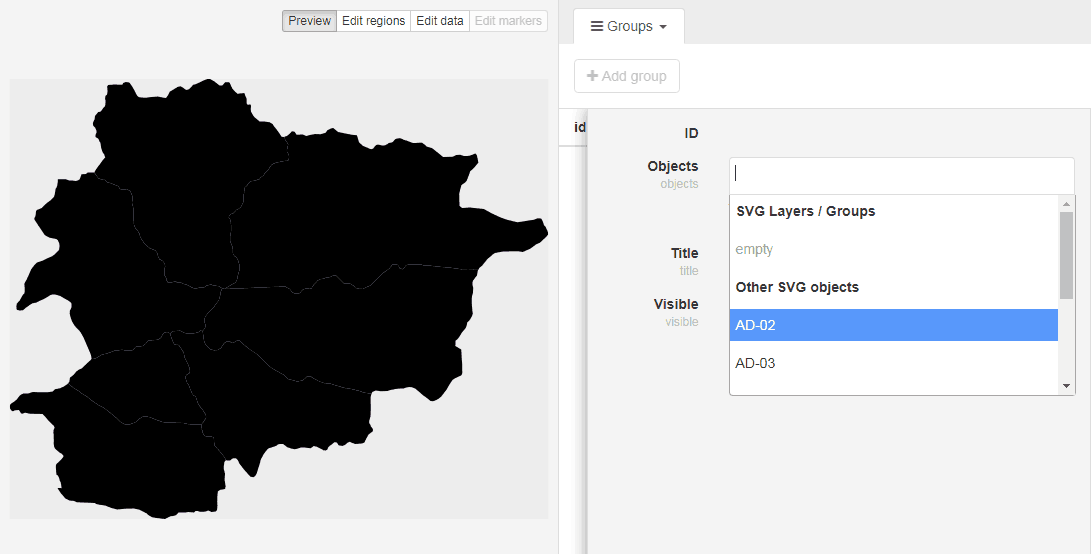
Groups tab will allow you to create your own specific group that will contain Object ID and Title of the group.

Group Tab
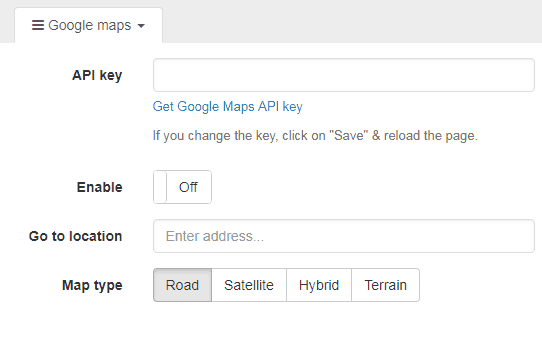
A new tab opens when you click on the Google Maps and asks for Google Maps API key. Without API key you won’t be able to create Google Maps with MapSVG. You can also select the map type you want to create.

Google Map
Wrapping Up
MapSVG is one of the best mapping WordPress plugins you can use to create stunning maps. It is enabled with powerful features that make easy for you to create interactive maps. The plugin is useful for business sites to display their locations/offices etc.
What I like the most about MapSVG is its custom SVG upload tool. Simply select a vector and create interesting graphics for your site. For instance, you can create interactive infographics which would show information or stats when hovered over.
MapSVG supports SVG files that increase the map loading speed in your browser without compromising the quality whether you are looking at it on retina screens, larger desktop displays or mobile devices.
MapSVG is the best mapping solution if you are looking for a plugin to manage vector graphics on your website.