E-commerce sites account for more than 14% of retail sales around the world. That number…
There is plenty of webshops around nowadays that each needs to adhere to a certain unspoken standard. Customers have come to expect features like a shopping cart or advanced search filters. When so many features are the norm, how do you go one step further to give your customers something they don’t experience everywhere they look?
Of course, we’ve all seen these connections before. Just think about those “people who bought this, also bought…”, either “you might also like…”. Or any other variations that are out there. These function as calls to immediate action. I.e., when a customer is in a buying mood, instead of something like email campaigns, that end up in the spam folder more often than not.
What is Growanizer?
WordPress is the most commonly used web management platform. However, one of the most popular plugins that convert your site into a webshop is WooCommerce. It, similarly to the forum, can be widely expanded by various add-ons. A great add-on that we’ve encountered, one that helps with smart selling, is Growanizer. It can make related product connections across the board along with advanced searches and extensive filters.
Growanizer will allow you to create a personal product finder and even a questionnaire on the characteristics of certain products.
How does it work?
Further, you can read more about the way that this add-on functions and its main specifications. So let’s begin.
The site design

When obtaining the plugin, one of the first things that caught our eye was the design of the plugin’s site, even before we researched the features. It goes both for the plugin homepage and the great demo that’s on hand to test out (which we’ll get into later).
The site is straightforward to navigate because the focus is on a minimalistic approach that highlights what you need instead of bombarding you with a surplus of content. If you’re going into it without previous knowledge, the homepage will provide you with clear ideas of what to expect from the plugin, i.e., the main selling points.
On the other hand, if you want to know more about the ins and outs of how everything works, you can access the extensive documentation page and check everything out before signing up for anything.
Main features
The three top features that stand above others both within the plugin and similar plugins that look to expand WooCommerce on a given site are related products, product finder, and attribute slider. Each has its role in enhancing your webshop. It can go up against any other in terms of functionality, user interaction, and site navigation.
We’ll be highlighting these moving forward, but first, let’s go over some of the main settings you’ll need to set up before getting into more details. As Growanizeer connects directly to WooCommerce, we’ll assume you’ve got everything already covered on that end. We will then focus solely on the reviewed plugin.

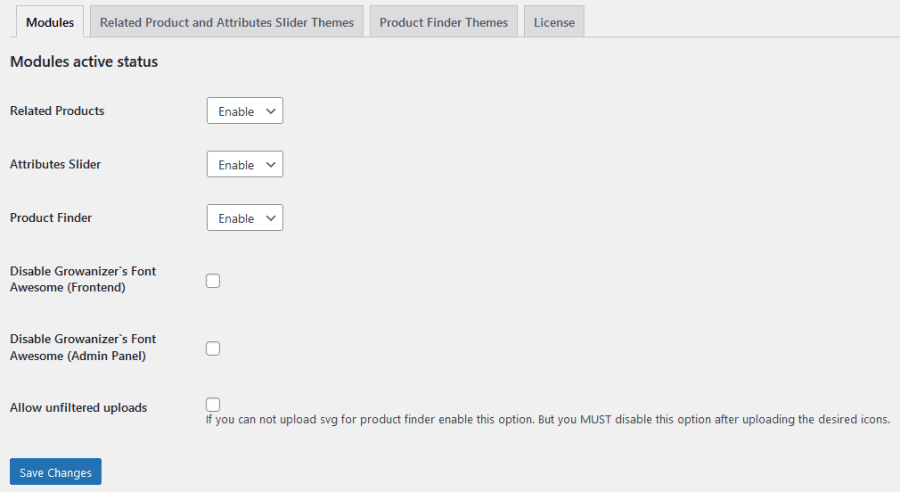
Although it goes without saying, we’ll say it anyway – after activating the plugin, you need to enable all of the three features mentioned above, or as they’re designated here – modules. Of course, they’re already enabled by default, but you can alter that either way in the general options tab.
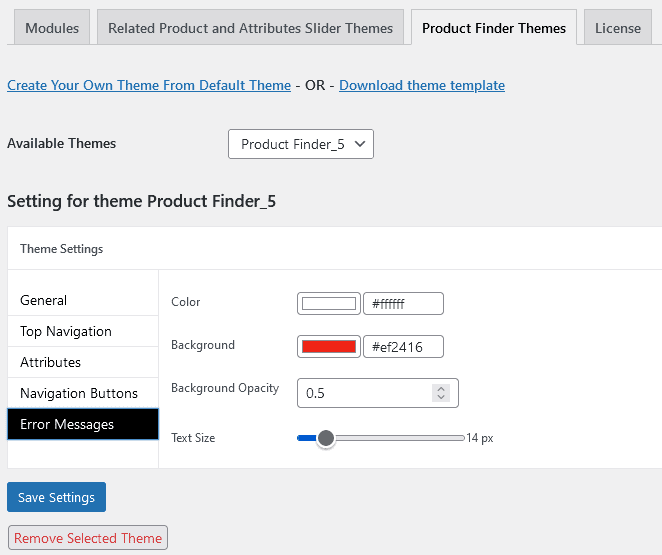
Websites and subsequently webshops are such a visual medium that every present element needs to be designed with the highest standards in mind, at the same time considering how it will fit and mesh with all the other elements on the page. So, before you start setting up the modules, connecting products, and implementing finders and sliders. The essential part is to set up how they’ll look on the front-end.

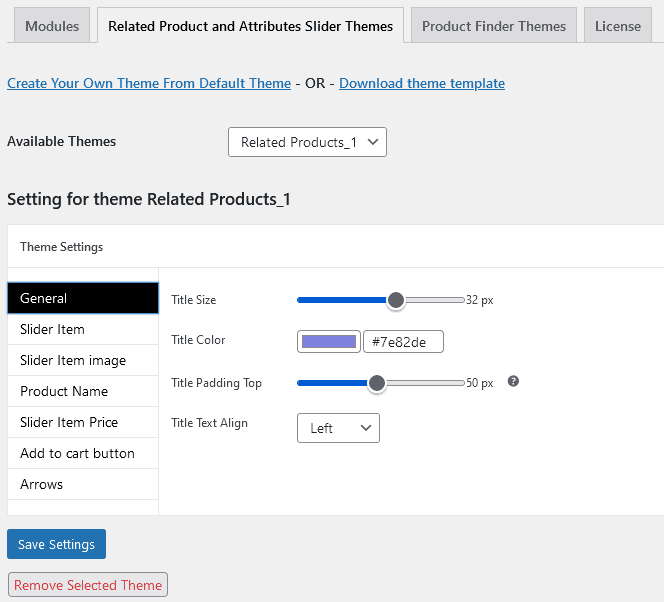
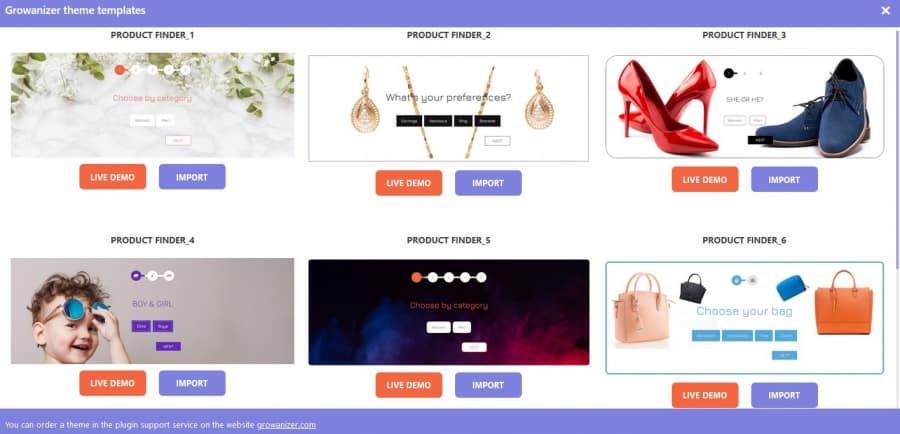
Because of the similar elements they encompass, the related products and attribute sliders share visual theme settings. You’ll have the option of creating a brand new, unique theme from scratch or importing one of the templates on offer, which you can customize further.

The product finder theme tab stands apart, which has more unique elements than the other two modules, most significantly error messages and navigation buttons.

Remember that you need to implement complementary themes, so the safest way is to go with the templates first (same numbers in each tab) and build from there.
Related products
Probably the most significant module out of the three is related products. It aims to give your customers the instant opportunity to expand their purchase with items that connect to the ones they’re initially looking at. This has massive potential because you can connect related products from a variety of standpoints.
Like overarching product category:
Running shoes that relate to cleats, tennis shoes, etc. – all sports shoes. Even similar functions or activities (running shoes on shorts, or socks – everything a runner needs), etc.
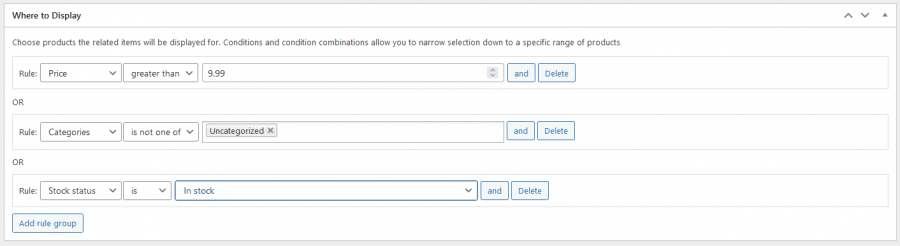
The crux of the whole process lies in the intelligent rules you create that will result in the perfect front-end results. These rules then create product blocks that replace the default upsell and cross-sell settings making Growanizer the primary source for both categories on your webshop. There are three main things to consider and then set up when discussing related products – where what, and how to display the related items.
The rules are straightforward to make. First, you choose criteria associated with the product like stock status, price, or product name, followed by a condition like is, isn’t, is greater/less than (these differ depending on the attribute), finalized with a value. An example would be “the price is greater than 9.99”. When you finish, add the rule. You can then go on to keep creating rules and adding them to the group.

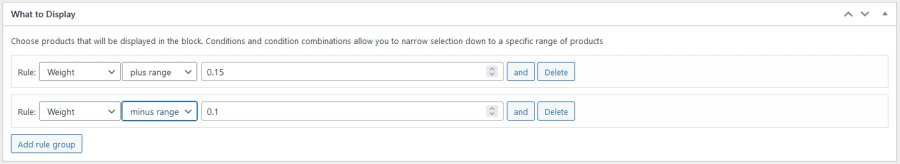
The next thing to cover is what to display. These will be the actual products you’re linking together. The process is identical to creating rules on where to show. Just add as many regulations as you may need in the same fashion. Keep in mind that you can leave this empty, in which case your entire product portfolio will be randomly featured. It defeats the purpose of what you’re trying to accomplish.

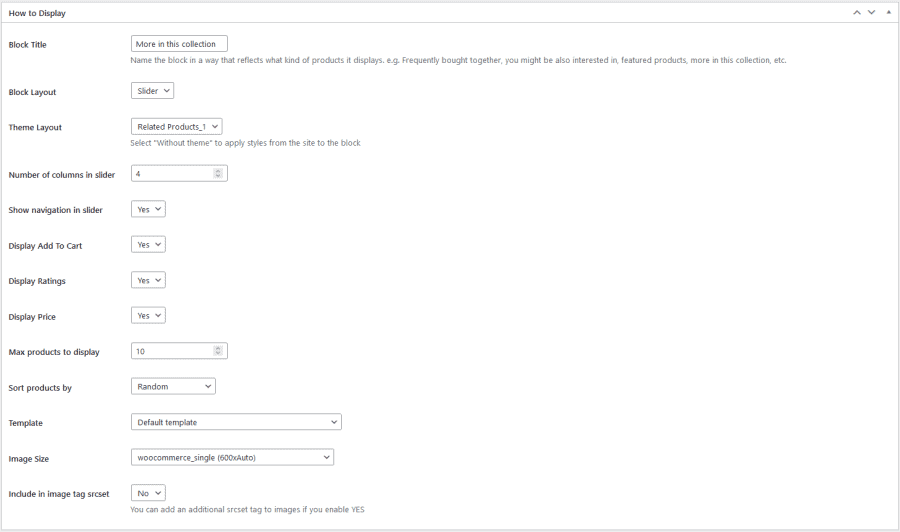
Finally, you can make design choices by figuring out how the products will be displayed on your site. Hopefully, the theme you’ve already set up will be considered, but you will have to define other customization options. This section starts with some default values you can roll with without making any changes whatsoever, but a certain level of personification is recommended.

Once you’re ready, publish your changes, and they’ll take effect instantly.
Attributes slider
Just as the name suggests, the attributes slider takes the attributes associated with the products. It enhances them to a level where they can help your customers sort and navigate their desired effects on the front-end.
Before creating the slider, you’ll need to add the attributes to your database and assign them to your products. Afterward, you go back to the slider settings and create slider rules. Of course, other factors need to be considered when creating sliders. But the way the interface is set up is similar to what we’ve already encountered when dealing with related products.
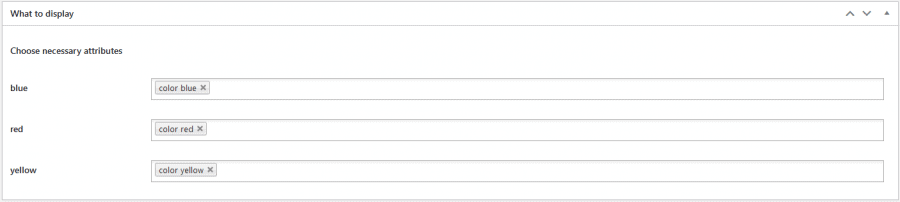
The first thing to cover is what to display. In this section, you’ll be presented with all the attributes you have activated. From which, you can then pick and choose which ones to implement.

This can be anything from color to type, crafting material, or something else altogether. For example, if you’re running a clothes shop, it could mean sorting by category like sportswear, formal wear, etc. Next, you are going into more details with things like the color of the shirts on offer (white, plaid, green, etc.). As you can see, narrowing down your sliders to the point that only a few options are available on the table will make it easy to pinpoint the desired product from the front-end.
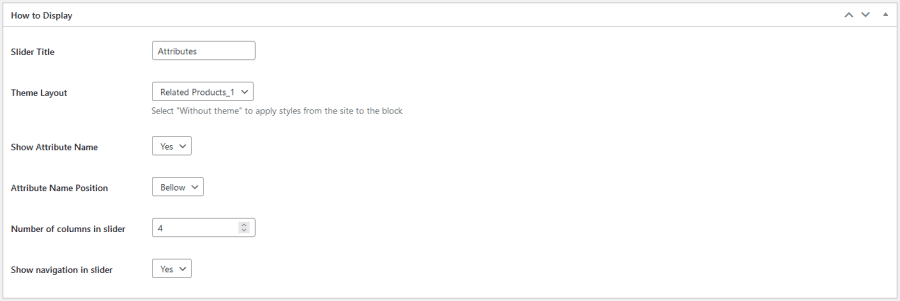
Like related products, the visual presentation is essential. Probably even more so because of the direct interaction the customer will have filtering through the various attributes.

We could say these are all your run-of-the-mill choices to make, like slider title and attribute name position, to name a few, except for choosing the theme. Namely, you can use the theme used for the site as a whole (without a theme). In addition, you can opt for the default option or use the theme you’ve set up in the general settings section. Naturally, picking something that fits is crucial simply because you don’t want your site all in light tones to have an all-black slider that’s entirely out of place.
Once you’re done, the rule is published, but you add it to the desired pages through the provided shortcode; the slider won’t be added automatically across your site.
Product finder
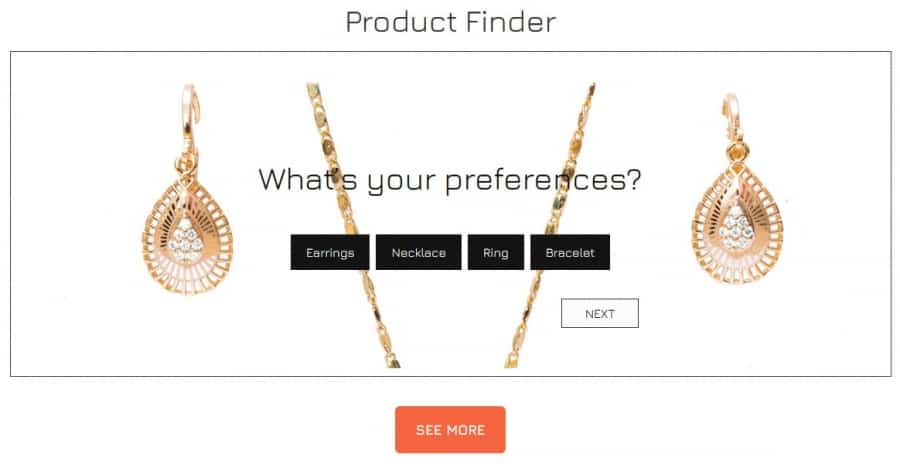
Product finder takes you on a ride where your customers can go through a step-by-step filtering process to find what they’re looking for. As expected, it goes from general attributes to more specific ones. For example, you’re looking for shoes, eliminating every other clothing option.
Going further, your customer will pick sports shoes, remove anything you can’t run in, and select basketball shoes as the final choice for the right offers. What you’ll need to do from the backend is to create the required steps on the front end.
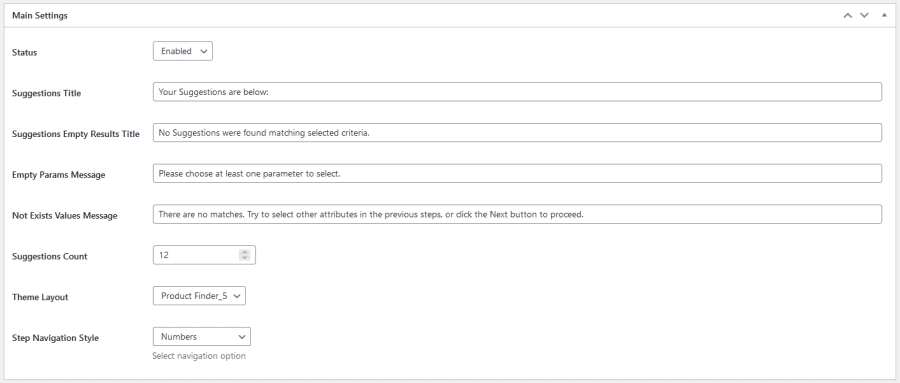
The main settings are your usual design choices, both functional and visual. Here you’ll determine the look and feel of your product finder block. Pretty much the same general options available in the previous two modules are on display here as well.

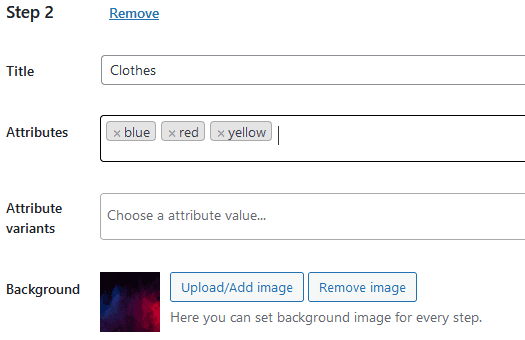
The more exciting and more challenging thing is creating the steps in the searching process. The steps are all the same from an input standpoint – the interface you use and the fields you have to fill out are the same. It would help if you stayed on top of the order to present the steps to the customer.

Just like with the number of rules, you can add as many steps as you want. Bit, be careful not to turn your site into an automated telephone secret where you want to talk with an agent instead of stuck pushing numbers on your keypad.
The demo
Now that you possess a decent understanding of how things function from the backend, we’ll quickly divert your attention to the front-end. You can access a fully functioning demo site on the plugin’s official pages that shows you fully just how strong a tool Growanizer can be. Seeing the backend screenshots are acceptable, and well to know the functionality, but seeing it as your customers would see it is a different matter altogether.

You’ll be able to check out all three modules and get an excellent idea of how, from the overall design, a professionally made site should look, the color pattern, images used, etc. If you’re on the edge of getting the plugin for your webshop, this kind of interactive presentation could be the thing that seals the deal.

Cost, caveats, etc.
In conclusion, we have to mention the pricing of this plugin. The price table is very clear about the range of options, how the billing is enforced, and what features are provided in each tier – spoiler alert, it’s all of them.
A practice that’s becoming somewhat popular with WordPress plugins is also implemented here. All the various features you can unlock on every tier level, with the only difference being how many sites the provided licenses cover.
This type of tier system ensures nobody has to overpay, having to purchase a more expensive license for a specific feature hidden behind a paywall.
There are two types of payment – annually and quarterly, annually giving you the most for your money since it provides a discount. For those still on the fence, a 14-day money-back guarantee makes it, so there’s no chance of you regretting your purchase.
Growanizer is a powerful tool from which any type of webshop based on WooCommerce can enhance and grow.
At first glance, the features you’ll have at your fingertips will seem like some advanced options you’ll need months even to comprehend. Still, in reality, the user-friendly interface makes modules such as these run smoothly even with just basic knowledge. Add to that the in-depth demo you can use to check out how the modules look and how to use them, and you’ve got yourself a winner.






