When building sites, you occasionally need to create small blocks of content that can be…
A little while ago, I reviewed Custom Post Widget, which allows you to add small blocks of text content to your widget sidebar or posts and pages. Global Content Blocks offers similar functionality, but also allows special types of content within its blocks, including PHP and custom or WordPress variables.
What’s it Do?
Global Content Blocks allows you to create reusable bits of content that can be distributed on your site using a shortcode or template function. These blocks are created on the plugin’s settings page and can be used in multiple places on your site. The content blocks themselves have support for WordPress global variables or custom variables of your own that can be used in the shortcode. And the plugin features a button added to the TinyMCE editor that allows you to add content blocks to post and pages by selecting it from a drop-down. Lastly, the plugin features a hook for developers to filter the output of content blocks.
How’s it Work?
After you install and activate the plugin, the best way to get started is to begin adding content blocks for you to use. To do so, visit Settings -> Global Content Blocks. After some instructions, you will see a button to “Add a New Content Block”. Click this to begin.

The main settings window
Next, you can start adding content to your block. Content should be reusable bits of code, text, images, or whatever you’d like that you want to place in different places on your site. The first step is to give your content block a title and optional description. This is how you will identify it across the site, and is not user-facing. You can also give it a custom shortcode title if you’d like to use a name in your shortcode instead of ID number. We’ll come back to that later.
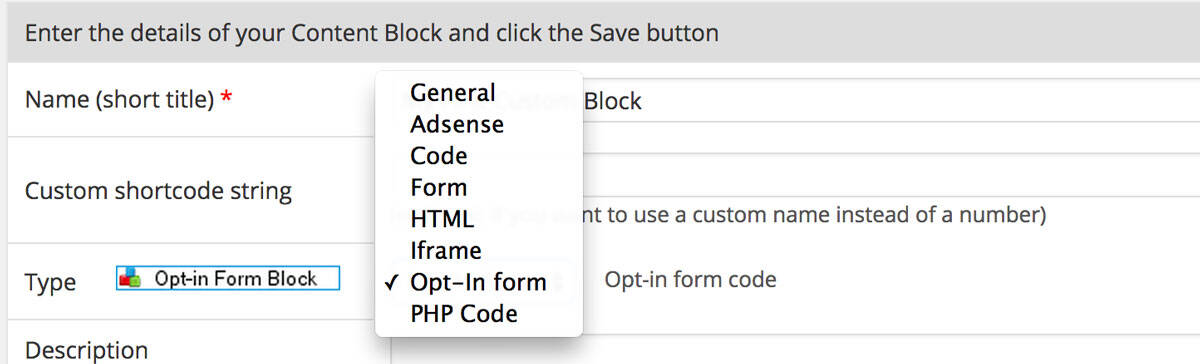
Then, you can specify what type of content you have. The options available for you are “General”, “Adsense”, “Code”, “Form”, “HTML”, “iFrame”, “Opt-in Form” and “PHP Code”. These are really just a way of organizing your blocks and don’t really affect the output. The one exception is the PHP Code type, which allows you to actually insert PHP code which will be executed on your site. If you choose this option, you can just add your PHP code right to the editor, without adding the opening “<?php” tag or closing “?>” tag.

Select your content type
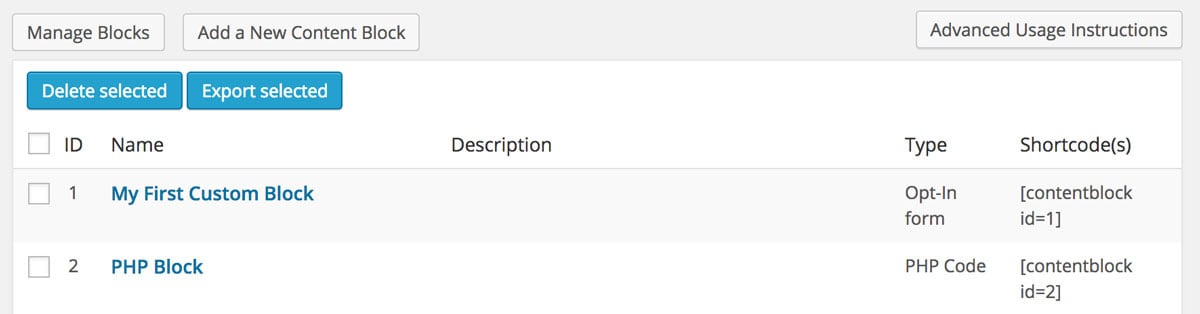
The next step is to actually add your content. You can do so using the WordPress visual or text editor. My recommendation is to use the visual editor if you are adding plain text or adding images and video, and the text editor if you are entering the code (a block from Adsense or raw HTML for instance). This will ensure that your content is outputted properly. Once you’ve finished adding your content, click the save button and your content block will be created. You will be brought back to the main Settings screen where you will see your newly created content block listed, with a shortcode next to it.
It’s worth noting that if at any time, you make changes to your content block, then these changes will be rendered immediately wherever you have placed it. This keeps it future friendly, and all of your updates in sync.
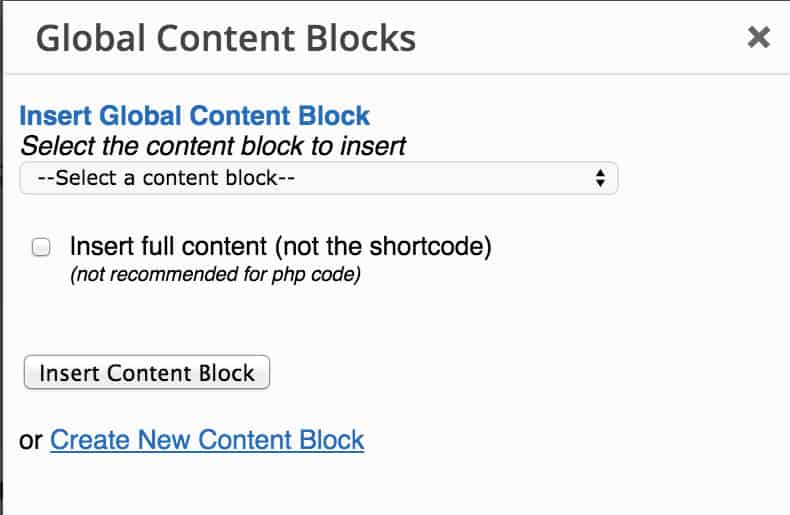
Now, you’ll probably want to add that block to your site. There are a couple of ways to go about this. If you’d like to add the content block to a post or page, you can copy and paste that shortcode anywhere, and the content from that block will be rendered on your post. Alternatively, the plugin will add a new button to the TinyMCE editor. If you click on this, you will be able to select the name of your block from a drop-down menu, and it will be inserted into your post or page. Using this method, you also have the option to “Insert full content (not the shortcode)”. This means that the content will be placed into the post editor, instead of the shortcode. There are only very rare instances when you might need this if you want to make a one-time edit to a block for instance.

Insert a block with a button in TinyMCE
If you want to include a content block in your template’s PHP files instead of specific posts and pages, you can use the gcb function.
<?php echo gcb(123);?>
Just replace “123” with the ID of your content block, and it will be rendered on your site.
Global Content Blocks also allows for a few advanced features. For instance, in any content block you can include a WordPress global variable, and it will render the output inside the block. Global variables are special pieces of data, like username, display name, and post information, or helper variables, like the current day and time. You can see a full list of global variables in the WordPress Codex.

Using global variables in blocks
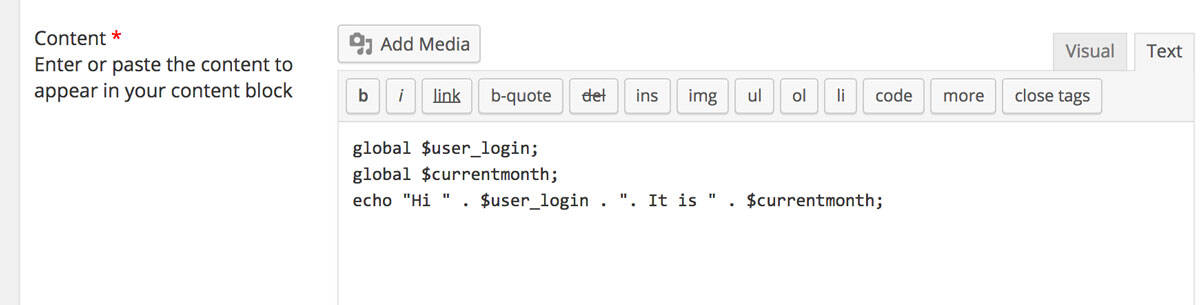
You can then use these variables in your content blocks. You can do this by first declaring the variable, and then using it in your code. Make sure that you the “PHP Code” selected as your content block type.
global $user_login; global $currentmonth; echo "Hi " . $user_login . ". It is " . $currentmonth;
If I were to use the above code, and I was logged in as admin, then the output of this statement would be “Hi admin. It is 12.09.14”. Of course, you can adapt these variables to your need but they can be useful if you want to add customized options.
Global Content Block also allows you to add custom variables to your blocks, which you can then define in your shortcode. You can define a variable within a block with a double percentage sign. So, for instance, I might include this:
Hey there, %%name%%, it's nice to meet you
Of course, a name isn’t defined. In order to do that, I would have to add a name parameter to my shortcode. When I add this particular block to a post or page, I can include this parameter:
[contentblock id=3 name="Jay Hoffmann"]
Now, when this is rendered on the page, it will display “Hey there, Jay Hoffmann, it’s nice to meet you.” There is, of course, lots you can do with this, and it’s a helpful feature to keep in mind.
Global Content Blocks also has a few more advanced features you can use. For instance, you can nest multiple blocks inside of one another to create parent and child blocks, you can use any WordPress shortcode like gallery or embed, and it will be rendered properly when a block is added to a post, and you can use the “gcb_block_output” filter in order to filter the output of a specific or all content blocks. I won’t go into the details here, but you can read more on the plugin’s advanced usage instructions.
Use content blocks to keep things in sync or for any content that may need to be updated in multiple places in the future.
Costs, Caveats, Etc.
Global Content Blocks is completely free and has been around for quite a while. Though there hasn’t been an update in about six months, the plugin has been maintained through the years to keep up with new versions of WordPress and to add new features. If you are looking for help with the plugin, you can visit the plugin instructions or post a question to the support forums.






