Websites have come a long way since their basic use of HTML. As time went on, new web technologies let web developers realize their vision. Today, a developer may use several web technologies during the site’s development.
While new web tech gives greater flexibility…
…it also poses a problem.
User and markets called for more media, usability, and design. This influenced websites into becoming behemoths they are today.
Keep reading to learn about the best development tools and why they matter – we recommend WP Turbo. Then, learn how to master them through training resources.
Building a Better Toolbox: The Best Web Development Tools
Those new to Web development sometimes feel overwhelmed by the selection of tools. It’s the same for web dev veterans. There are new frameworks, best practices, and tools every other day!
Instead of bombarding you with a massive roundup, let’s go for a keen selection that’ll get the job done. These are the best tools you can use.
1. A Wireframing App
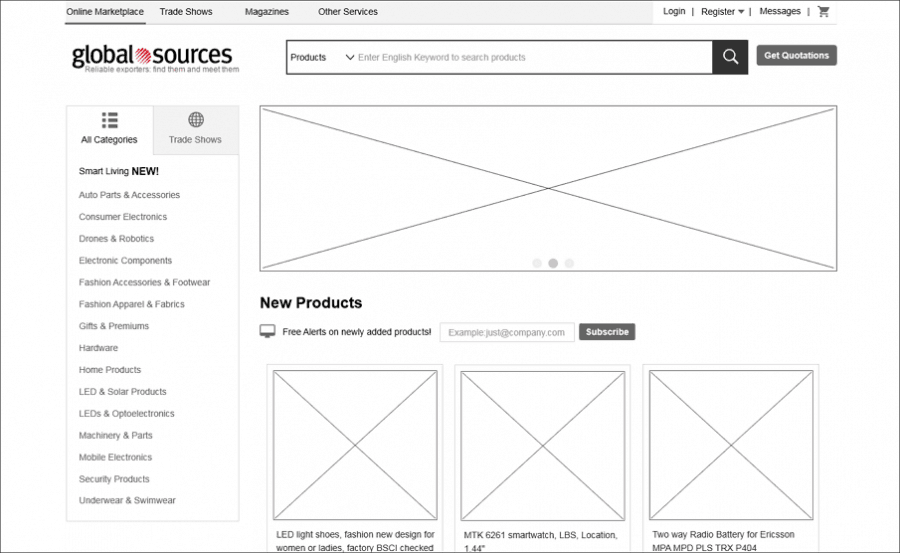
Wireframing lays out the site’s design well before coding begins. With a wireframe, devs focus on the site’s interactivity and how everything fits. The easiest way to think of wireframing is a blueprint.
Popular wireframing apps include:
- Sketch
- InVision
- Adobe Illustrator
Wireframing is crucial because it confirms the design. This prevents the project creep, keeping budgets and timelines under control. With the apps, you’ll make mocks and templates which later export into the dev environment.
2. A Simple Text Editor
The code is the center of development, and there’s no reason to make it convoluted. A simple text editor is all you need to begin building websites.
A few of the popular text editor choices include:
- Notepad++
- Sublime Text
- Atom
Formatting options in these editors give devs an easy view of their coding. Their light-weight design makes them an essential tool.
3. A Robust Framework
A framework gives a quick start by including base files for common projects. These files often include development libraries. You’ll also find pre-formatted files and snippets.
Popular front-end frameworks include:
- AngularJS
- React
- Node
- Bootstrap
Developers use frameworks for app creation, too. Frameworks are a great way to repurpose components, preventing miscommunication in teams.
Frameworks are a great help when passing the project to professionals if you’re stuck. You could, for instance, set up the basics and bring on WordPress developers for the final touches. The framework standardizes the formatting, keeping the code clean.
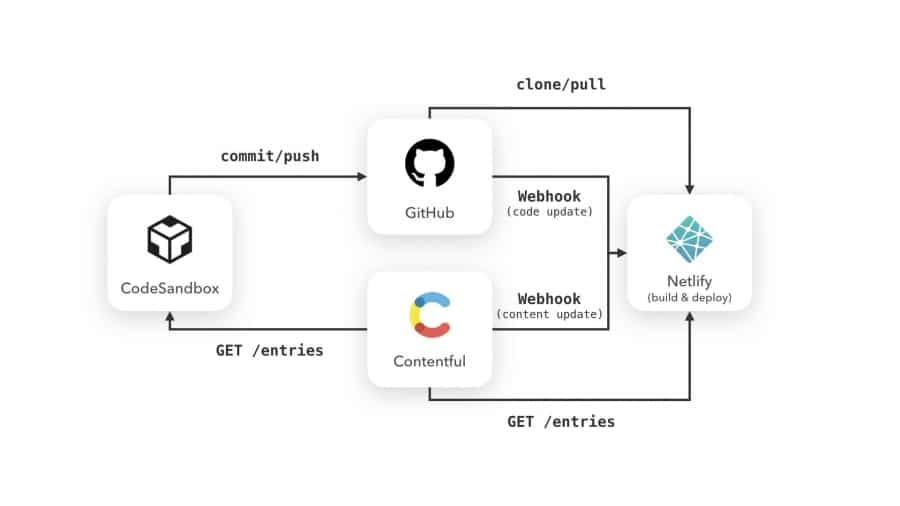
4. A Development Sandbox
A development sandbox lets you test sites before going live. The pre-dev environment identifies problematic code and features. Once items get identified, they’re added to the development cycle so they don’t end up in the final push.
Sandbox apps and tools include:
- Code Sandbox
- CodePen
- Selenium
With a sandbox, you can also run and automate browser testing. Or, see how data passes between pages and features. In all, staging helps create a great, first impression by removing bugs and dead features.
5. A Web Elements Resource
A website (such as for selling cars) is so much more than displaying information these days. Sites incorporate media to create an engaging experience. In a way, it must compete with the endless amount of other entertainment users have at their disposal.
As a developer, you’ll have your hands on several interactive elements. This goes beyond the site such as creating infographics or even video!
A lot of what you’ll use in web development gets repurposed in media and marketing, too. The branded elements on the site make their way into your advertising campaigns. Or, as visual elements reused in graphics and video.
Try these platforms to discover web elements:
- Envato
- Creativemarket.com
- Shutterstock
- Fotolia
- MotionElements.com
Try remixing elements to create something unique for your brand. The branding and interactivity can do wonders for engagement!
6. A Code Repository
A code repository archives project code while offering version control. Devs may choose from code hosting, version control systems, or a combination. Many of these tools are cloud-based, offering open or closed access.
Popular code repository and hosting tools include:
- Github
- Bitbucket
- Sourceforge
- Cloudforge
- Codebase
A code repository is fantastic when building large sites with dev teams. These tools have many neat features from in-line commenting to team forums. You’ll also find dev permissions, a very helpful resource to prevent code overlap.
7. A Security Backend
Don’t forgo website security early-on in its development. It’s important to patch security flaws and prepare for potential site intrusions. Likewise, it’s vital you back up the work in case there are troubles during the development.
Security tools you’ll want during the dev cycle include:
- Sucuri
- Detectify
- Wapiti
These tools scan for security flaws, malware, and vulnerabilities. The better ones track your website, letting you react before major disruptions. Of course, don’t forget to use backup tools, too, to save your precious work!
Getting Help with Design Tools and Services
A Web developer, today, has a massive workload compared to a decade ago. There’s more going on under-the-hood than ever before. Keeping up with dev trends and best practices is vital, but a tedious process to say the least.
When learning these tools — stick with trusted platforms:
- Lydia
- Udemy
- Skillshare
The structured tutorials should streamline your web development education. You’ll get the basics to explore site development without being too overwhelmed.
When you begin having deeper questions — use these:
- Github
- StackExchange
- Sitepoint
And, of course, turn to YouTube. You’ll very likely find someone sharing their knowledge about a particular topic. Consider touching base with them, asking for training recommendations to perfect your tools.
Curation: Use It, Love It.
Here’s the thing about web development tools: Picking them is overwhelming and they need the support of project management tools with reasonable pricing.
No, not in the sense that you can’t try and learn them. What this author means is the sheer selection of available tools. It’s a rabbit hole where you’re spending too much time debating, and not enough time developing.
Want a good tip? Curate your tools.
Use roundup articles like these to start with the best. Use communities like TidyRepo so you don’t become overwhelmed with the selection. Pick a few and commit to mastering them vs bouncing to the next, hot trend.
The same goes for plugins. Use our guide to finding the right plugins to begin.