A pretty simple and useful plugin, Page Template Dashboard lets see you what templates your…
What follows is a wrap-up of a talk I gave at WordCamp NYC 2014. It’s a guide for organizing, searching for and evaluating plugins so you can make sure when you install a plugin on your live site it actually works.
Plugins Are Great
To start off, I think plugins are totally ninja. I deal with them just about every day of my life, and WordPress’ extendability is a huge part of its power. And the WordPress community is so large that if you run into a problem only a plugin can solve, some developer has already built it.
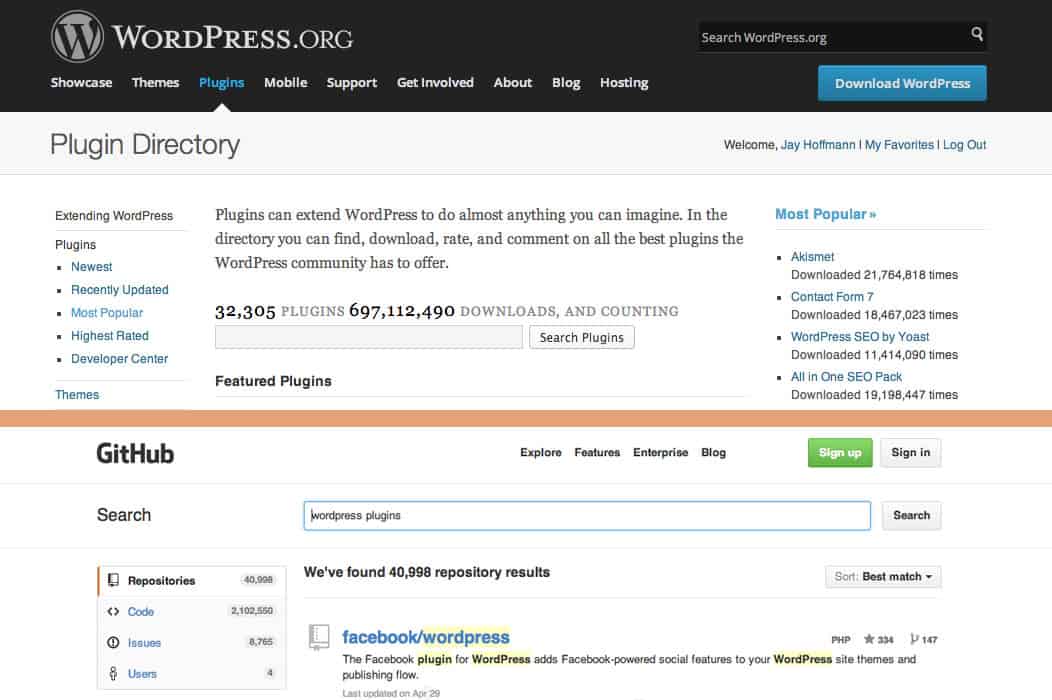
But there are a whole lot of plugins out there. On the WordPress.org Plugin Repository, for instance, we are approaching 33,000 plugins. On GitHub, a quick search for “WordPress Plugins” brings up about 41,000 results. And premium plugins, well your guess is as good as mine. But there are at least thousands of premium and third-party plugins out there.

Which should be great. So many problems being solved for you, but the thing is…
Plugins Cause Conflicts
Some plugins haven’t been updated in a very long time. If you go to the WP Plugin Repository, you might see a red flag which indicates a plugin hasn’t been updated in over 2 years. But WordPress core has advanced quite a bit in that time, so there’s no way to guarantee the plugin will be compatible with your version of WordPress (which you diligently update).
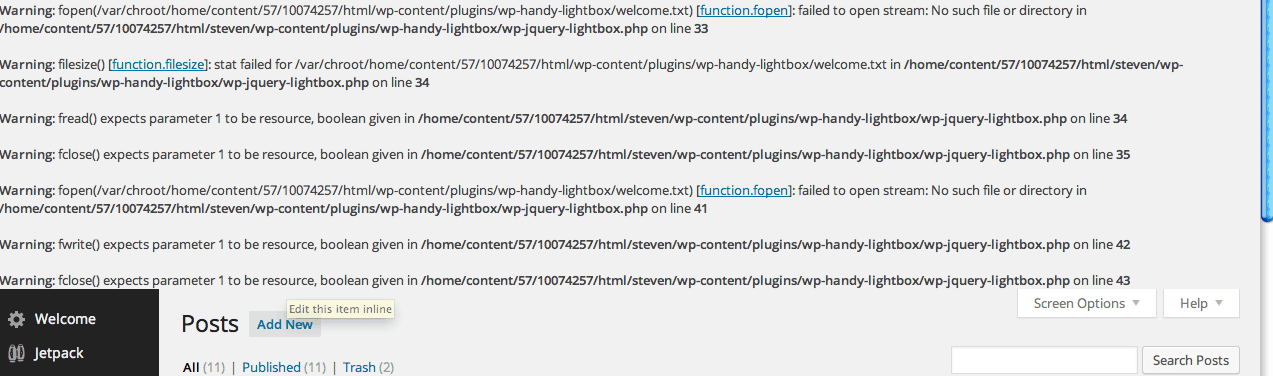
As a result, some plugins are broken. You might get all sorts of error messages when you activate the plugin, and some options might not work, or your theme might be rendered useless. And in the worst case scenario, a plugin can break your site. The familiar White Screen of DeathTM, for instance, can be caused by something as simple as a missing semicolon. And all of a sudden, your site is useless and you can’t even log in to find the problem.

This happens… a lot
So it’s really important that you find the right plugin. And by that I mean a plugin reliable enough to survive any context, coded using best practices so it’s performant and well structured, updated frequently enough to stay compatible with WordPress and well supported so if you run into a problem, you have somewhere to turn.
What Plugin Do You Need?
Your first step is to identify what kind of plugin you actually need. In order to do so, I like to take out a piece of paper or pop open a text file and just list out the exact functionality that you need. Don’t focus on what kind of plugin you need, focus on what kind of features you need to add.

Simply saying, I need a gallery plugin won’t do you very much good. But saying I need to group photos from multiple authors and output them to my posts and sidebars says a lot more. You’ll need album functionality, possibly permission levels for different authors, a shortcode for outputting galleries to posts and pages, and a widget for your sidebar. Not all gallery plugins support these features, so narrowing it down ensures you’ll locate the right one a lot quicker.
Small or Big
Here on Tidy Repo, I tend to break plugin’s down into two categories. The first is the “Does One Thing, Does It Well” type. These are the smaller plugins which address a single piece of functionality, then get out of the way. These plugins don’t have many options and use the basic WordPress API to get the job done, so there’s a low-performance overhead. And of course, these plugins are often maintained by a single developer. If you want to add a single feature, and your aforementioned list is small, these are what you want to look out for.
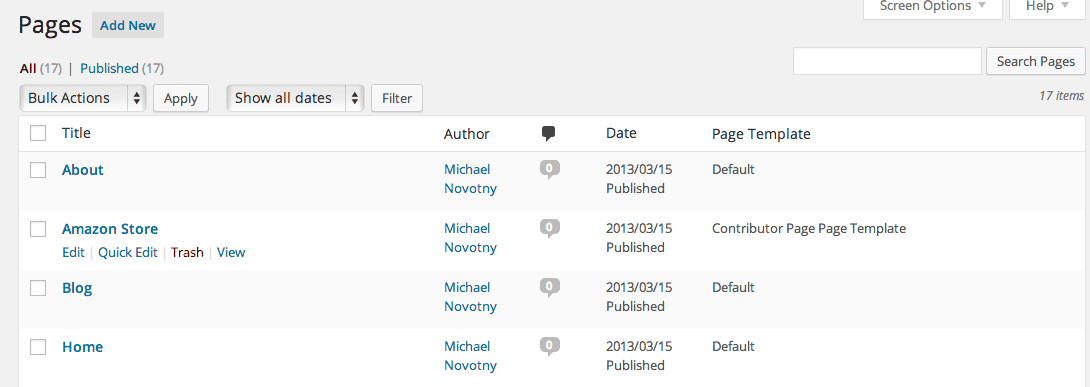
A good example of this is Page Template Dashboard, which appends a column to your “All Pages” list that lets you see which template each page is using without having to go into the post editor. That’s it. To turn the feature on, you activate the plugin, and to remove the column, you deactivate it.

Page Template Dashboard in action
Larger plugins are those that address a larger feature set, grouping related functionality together. These are “Full Featured” plugins with a robust set of options so you can really customize the look and feel. In the largest cases, the plugin may even feature its own API, so you can hire a developer to extend the functionality even further then what it can do out of the box. And often, these plugins are maintained by a group of developers or an entire community.
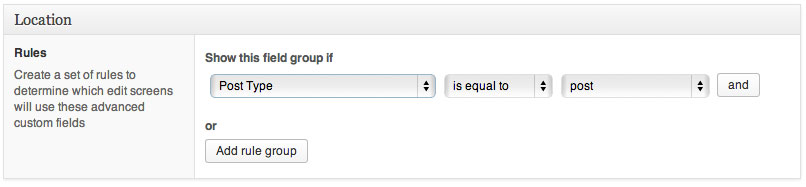
Advanced Custom Fields is a great example of a full-featured plugin. It allows you to add all sorts of custom fields to WordPress such as text areas, date pickers, color pickers, repeatable fields, etc., allowing you to structure your data in the post editor with a visual interface. It has a ton of useful options and has a full API for accessing and outputting your data.

Advanced Custom Fields
Identifying whether you are using a small or big plugin’s very important. Depending on the complexity of a plugin, you need to assess your expectations for how it works. A smaller plugin, for instance, won’t be updated as often as a larger plugin, and the support might be a bit more limited, and it may not have a dedicated site or documentation. So as we go forward and talk about testing plugins, keep this in your head.
Finding Plugins
So you’ve figured out what features you need to add. Great, now it’s time to start searching. Go ahead and start your search on Google. Just type in the functionality or features you need to add, then tack on “WordPress plugin” at the end of it. This should give you some good results to choose from.
A little advice. If you are searching for a free plugin, you can absolutely start on Google, but make sure that you land somewhere on the WordPress plugin repository (http://wordpress.org/plugins). The WordPress plugin team reviews plugins that go into this repository to make sure that they are secure and coded well. If a free plugin is not listed there, it’s probably for a reason.
For premium plugins, keep your eye out for what’s popular and a full community. You want to see active forums where people are talking about the plugin on a dedicated website. And you want to go with respected developers who have a stake in the community at large. These developers have a reputation and are invested in the future of their plugins. Feel free to browse this site for plenty of developers who care quite a bit about the plugins they put out.
Evaluating Plugins
I test plugins quite a bit here on Tidy Repo. And when I do, I typically break this evaluation into three categories. The first is Development, the second is Performance and the last is Support.
By plugin development, what I mean is the codebase behind it. How’s it structured and what it does. Luckily, if you’re not a developer there are a few ways to check out the quality of a plugin’s development without having to code. The first thing to do is take a look at the reviews of a plugin, either on the WP.org repository or elsewhere. These will tell you whether or not a plugin does what it’s supposed to, and if there are problems with a code. Of course, take this with a grain of salt because sometimes reviewers are negative for no reason. So when you’re checking reviews also take a look at Ratings and Downloads. Something that has been rated fairly well (3 and up) and has been downloaded quite a bit is going to be a good bet for you. And if you are a developer, you can always look at the codebase, FAQ or screenshots to get a better sense of how a plugin is developed.
Of course, the absolute best way to determine whether or not a plugin is right for you is to actually test it in a live, safe environment. A real WordPress install. Plugins react differently in different contexts, with comments, users, content, and themes and plugins to conflict with. So your best bet is to install a live test site and just start using them.
You can install WordPress just like you would any other. Preferably on a live server, in a subdomain or subdirectory, using the famous 5-minute install. The only difference is that when you’re entering your database credentials into wp-config.php, make sure you scroll down to:
define( 'WP_DEBUG', true );
And make sure you flip “false” to “true.” This will highlight a bunch of errors for you as soon as you activate the plugin.
Adding Content
You’ll want to make sure that you have a good amount of dummy content on your test site, so you can really stretch plugins to their limit. Of course, you don’t want to have to manually add this content, and thankfully you don’t have to.
Enter WP Test. Just visit the site and download the zip file. Install the WordPress importer plugin and use the included XML file to import WordPress content. Just make sure you check the “Download All Attachments” box when you are importing.

WP Test scaffolds a full test site in minutes
Just like that, you’ll have a fully baked site with multiple posts, pages, comments, users and all sorts of extra features like galleries and shortcodes. Without too much work, you’ll have a full test site up and running to start testing plugins.
Install Your Plugin
The next step is to install that plugin you think will work for you. As soon as you do, keep your eye out for debug errors. There are two types: Warnings and Notices. Notices may be okay, especially if there are just one or two. But you want to watch out for Warnings because they typically indicate that something is seriously wrong. If you see any Warnings appear, it might be time to just walk away and try something else.
After you activated the plugin, use it just like you would on your live site. Add content related to the plugin, like events or custom fields or galleries. Switch on or off a few options, leave some text fields blank in the options menu and see if you get an error. Try out some shortcodes or functions if they’re included.
The whole process takes about 5 – 10 minutes. Just try it out for a bit, and most importantly, try to break it. You’ll be able to see pretty quickly whether or not something goes wrong. If a plugin passes your test, go ahead and leave it installed so you can test its compatibility with future plugins you install.
Looking at Performance
The next thing you’ll want to look at is performance. As it turns out, performant plugins are those that are coded well using proper API hooks and loading techniques. So performance can be a great indicator of whether or not a plugin is good or bad. There are two kinds of performance out there for me, Front-end and Back-end.
Front-end Performance
By front-end performance, I mean the content that is generated on the front door of your site, which your users can see. This includes external JS and CSS loaded in, page templates that are created and queries the plugin invokes. All of these add a bit of weight to your sites, which translates into load times. In other words, plugins can slow your site down.
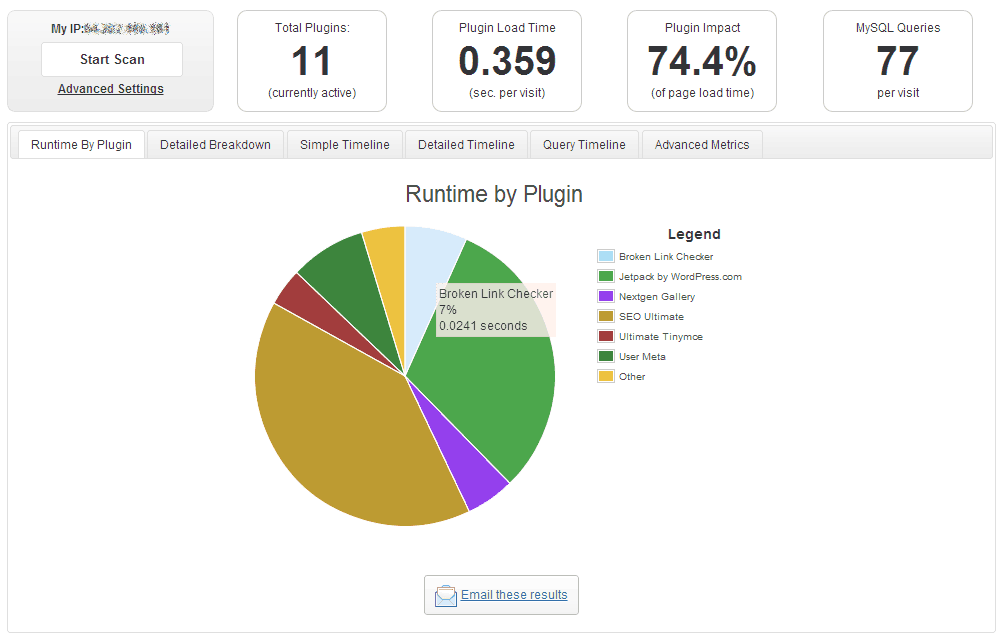
I use P3 Plugin Profiler to test for that. It’s a plugin from GoDaddy that automatically tracks the load times that plugins add to your site, and gives you useful graphs for identifying which plugins are dragging your site down the most.

A P3 load time graph
The thing to understand about front-end performance is that you just want to make sure that if a plugin is taking up a sizeable chunk in that graph that’s it worth it. Jetpack, for instance, when tested with P3, takes more time to load then WP Core itself. Which might seem mightly slow. But Jetpack does quite a lot for your site and has lots of modules to flip on and off. It might be the only plugin you have installed. So the tradeoff in performance might be worth it because it’s doing so much for you. But if you’re just using it for one feature, maybe it’s time to check something else out.
Back-end Performance
I’m really talking about two things when I refer to Back-end performance. How the code is actually structured, and how the admin menu’s and options are set up. If you’re not a developer, don’t worry too much about the code. Again, just make sure there are no debug warnings floating about.
But definitely take a look at how the admin is structured. Is the plugin making use of custom post types, creating separate sections for organizing content? Are there far too many options to choose from? Does the menu seem sloppy or poorly designed? Just keep these things in mind as your going through your testing. And if you’re developer it’s probably a good idea to poke around the code a bit to see if something feels off. You can always use Tom McFarlin’s Plugin Boilerplate for reference.
Support
Your last step is to look for how well a plugin is supported. A plugin is typically about as strong as the care and attention that a developer gives to it, so support offers a window into the kind of experience you’re going to get. For free plugins, you’ll want to see how active developers are on the provided support forums. In the right sidebar, there’ll be a little box that has quick access to that info, but you can explore the forums a bit more since it’s not always 100% accurate.
For a premium or third-party plugins, make sure that there is a dedicated site set up for it. And if the plugin demands it, proper documentation to go along with it. And the biggest factor, make sure that other WordPress users are engaging with the plugin, and that the developer is addressing feature requests and issues.

Of course, support should be on par with the level of complexity of the plugin. For those small plugins we talked about earlier, you may not find that it has its own site or too many posts on the forums. Just make sure that the developer is on hand to answer questions when needed, but don’t expect around the clock support.
Just a Few More Tips
I end all of my Tidy Repo posts with a list of resources, so here’s a different kind of list for you. Just some things to keep in mind while researching plugins.
- A plugin is typically as good as the website it’s hosted on. Look for site’s that are quick and organized well.
- In general, stay away from Version 1.0. They typically haven’t been tested enough yet.
- I typically use WPMail.me’s newsletter and ManageWP Plugin’s of the month as great resources for finding plugins, so check them out.
- If you happen to stumble upon a site that has some functionality you like (and it uses WordPress) you can always use WP Plugin Checker too see what plugins a site is using.
Happy Hunting!
For those curious, here are the slides from my original talk: