You’ll find dozens of different tools in the average UX/UI designer’s toolbox. But what works for them won’t necessarily work for you.
What’s the difference between UI and UX?
While they go hand in hand and certainly affect each other, UI and UX are different things.
UX designers focus on the experience users, or visitors have in a website, tool, or app. How do they consume the content you offer? How can you logically organize that content? It’s not just the flow through different pages—it’s also the experience on a single page.

UI looks at the entire interface of a design. The interface is where interactions between your visitors and systems occur—your app or website, for instance. It’s the visual elements, the structure. It’s more focused on functionality than UX is.
Yet, the two overlap, and in any good design, you will have to spend enough time on both. If that takes several designers or the entire team, you will need some tools to help you out.
What kind of UX and UI tools are out there?
There’s a tool for almost every aspect of UI and UX design. You’ll find tools for things like:
- Prototyping
- Wireframing
- User testing
- Flowcharts
- Collaboration
Yep, that’s a whole lot of tools. So, how do you make sure you pick the right ones—the ones that will actually help you work more efficiently and create better designs?
Start with not looking at the tools that are out there but defining the problems you encounter while designing.
Then, based on that, start looking for specific solutions and, if needed, tools. Don’t start working with tools because they look fun and fancy—usefulness is key.
Once you’ve selected some potential new tools, test them out a bit. How usable are they? How intuitive do they work for you, and do they have all the options you’re looking for? If they’re not complete enough, or you need to supplement it with another tool, they might not be the one for you.
Next up: how fast do you want to be up and running? This is closely connected to ease of use. Some tools require training, but maybe you don’t have the time for that.
Can you afford to use it—and can you afford not to? It’s essential to look at the value of tools the right way. Don’t just look at costs. If they seem high but would cut your work time in half or give you significantly better designs that you could charge more for, they might be worth it.
How well does it fit in your current toolbox? Integrations are everything. Especially when you’re working with more people, you want the information to be readily accessible and to be able to communicate clearly. If information is all over the place, you’ll ultimately slow the whole design process down. So, pick tools that work with your existing set of instruments.

The top tools UX and UI designers can’t work without
To search for the perfect new addition to your toolbox a little simpler, we’ve compiled a list of tried-and-tested tools that experience UI and UX software and tools designers love. Take your pick!
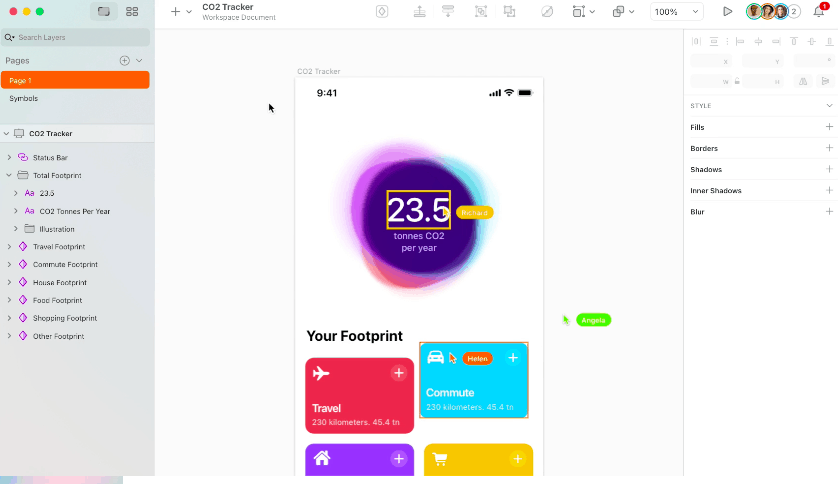
1. Sketch
If you’re a UI designer, you will probably already know Sketch. But it deserves a place on this list, even though you most likely already use it. 66% of designers use it for wireframing and 64% for interface design, making it one of the most popular tools out there.
What’s so great about Sketch? First of all, it comes with everything you need to create great prototypes. It has a library full of symbols, layers, and text styles—so you don’t have to come up with those yourself. That way, you can focus on creating the actual design without losing yourself, your time, and your mind in details like that.
Moreover, Sketch seamlessly integrates with plugins that will help you test, improve and collaborate on your prototype.
How much does Sketch cost?
Sketch only costs $9 per editor per month for individuals and teams, which comes with unlimited free viewers. You could also go for $99 per editor per year.
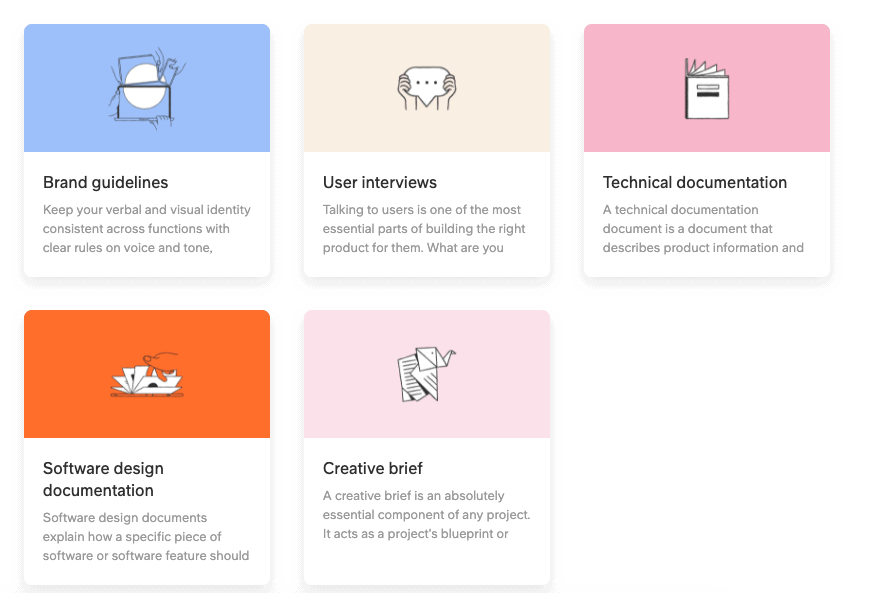
2. Slite
It’s tough to design something great with a lousy briefing and unclear documentation. We also know that creating those things is nobody’s favorite thing—and it shows in the quality.
No more!, said the people at Slite. Thanks to them, there’s no longer any excuse to create bad briefs. They have countless templates that will help you structure the design process in an instant. Slite’s project charter templates will help you set clear deadlines and expectations to guide the creative process.
There are also software design documents templates that will help you explain how a specific piece of software or software feature should be developed—so design and development can work together to make dreams come true.
How much does Slite cost?
There’s a free version, but if you have many projects, look at the paid one: it’s just $6.67 per member per month.
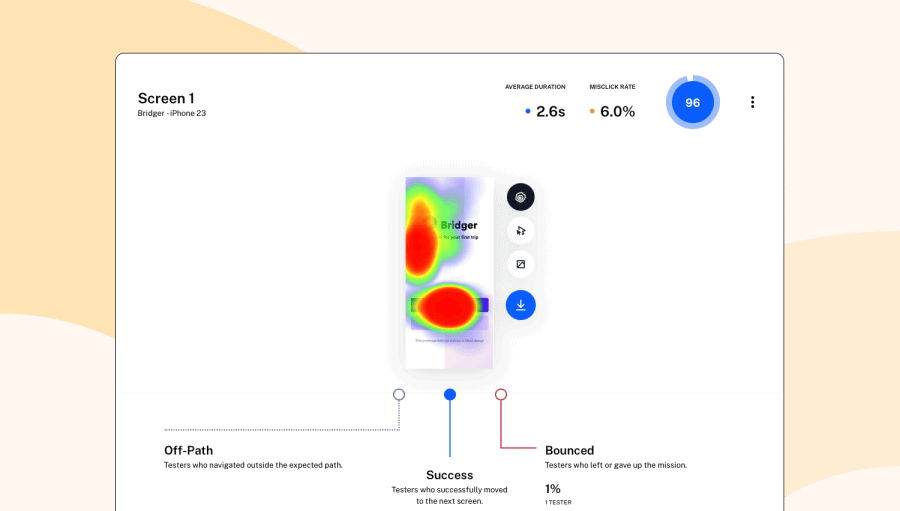
3. Maze
Excited about your prototype and want to know what users will think of it? Testing is paramount to a great design, and Maze makes it easy.
Maze is a powerful testing tool that lets you run in-depth tests—with or without prototypes. You can test anything, from an entire prototype to just an idea and from copy to concepts.
You can use Maze at every step of the process. This means you can throw out bad ideas sooner rather than later and focus on what really matters.
The reports Maze creates for you are precious and will give you actionable quantitative metrics—so no more guesswork. You can work with A/B tests, success rates, misclick rates, and page heatmaps to immediately see what works in your design and what doesn’t.
Oh, another thing: Maze integrates with a lot of popular design tools, like Sketch. No need to jump back and forth between the tools.
How much does Maze cost?
You can try it out for free, and once you love it, switch to a paid plan for just $25 per month per seat.
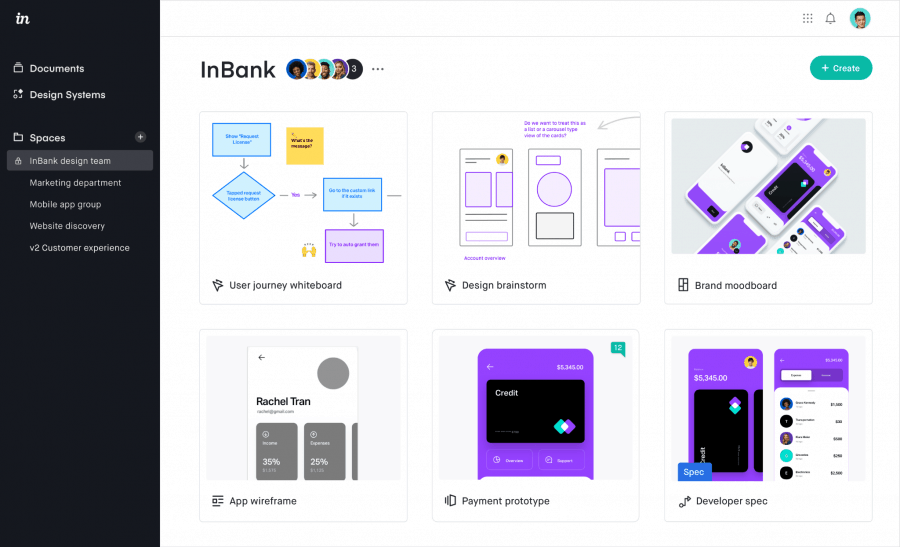
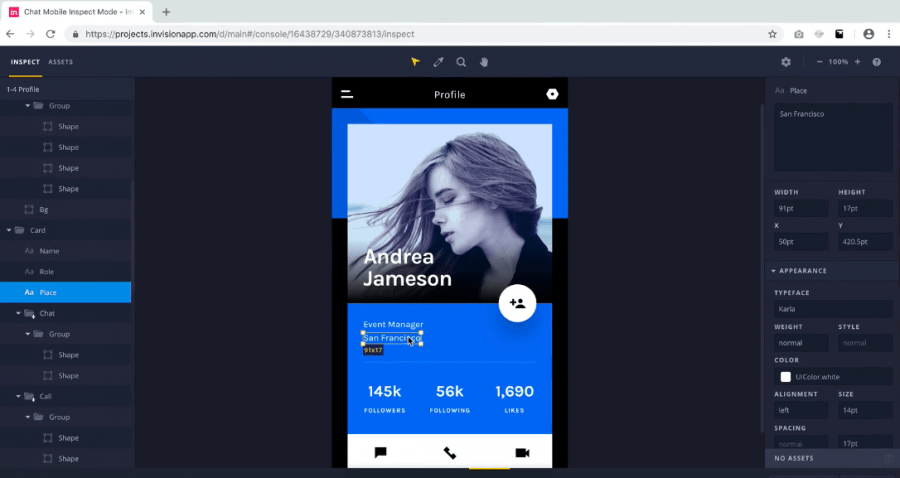
4. InVision
Another essential part of the UI design world: InVision. It’s chock-full of applications UI designers need to create incredible prototypes. Animations? Sure thing. Dynamic elements? Got that covered. Your prototypes never looked better, thanks to InVision.
The tool stands out for its easy usability, which allows you to focus on what you do best. It also helps you communicate about essential aspects of the design with your developers. Feedback and changes are easy to give and make.
You’ll also find a digital whiteboard in InVision. Perfect for brainstorms and a smooth start of a project.
How much does InVision cost?
You can try it out for free. An upgrade to the pro plan that lets you collaborate only costs $7.95 per month per user, though.
5. Craft
Are you jumping between Photoshop and Sketch? This plugin from InVision lets you sync your work across your favorite tools. Automatically, yay!
The Craft will save you tons of time on creating solid prototypes. When changes are made, everyone who is involved gets to see the latest version, making collaboration more accessible than ever as if you are using Smartsheet itself.
Another great thing about Craft is that it comes with a massive library of placeholder content. No more filling your beautiful prototype with less-than-okay stock photos. You get to use the best of Getty and iStock photos. This will help you create prototypes that are as close to the real deal as possible.
How much does Craft cost?
Nothing! Craft is a free plugin for Sketch and Photoshop. You will need to pay for those programs, however.
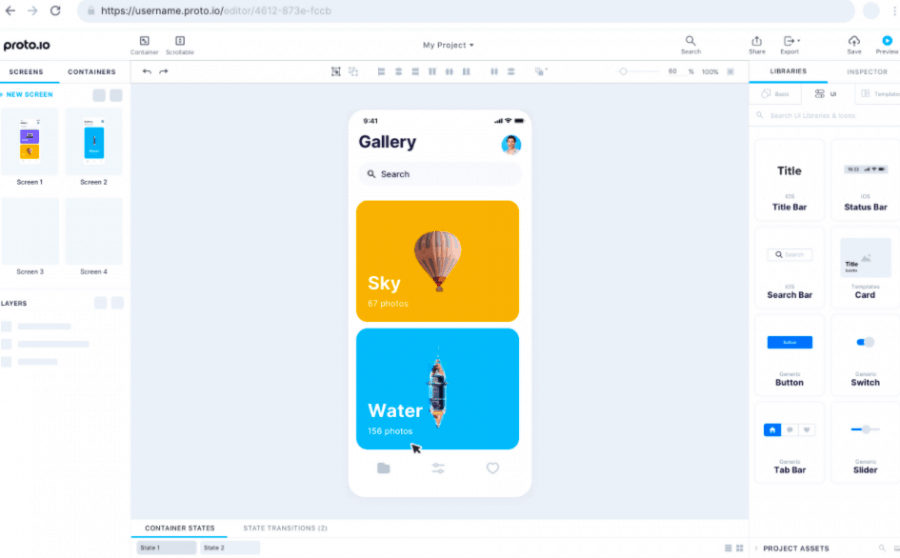
6. Proto.io
Prototypes that feel real—that’s what you can create with the UI design software from Proto.io. You get everything you need to create mock-ups that are ready to get tested by real users.
What designers particularly love about this tool is how easy it makes it to communicate designs and ideas. Not only can people leave comments, but they can also give actual feedback—an excellent solution for those people who, well, aren’t that great with the written word.
Proto.io also lets you perform tests thanks to smart integrations with tools like Lookback and Userlytics.
How much does Proto.io cost?
Individual designers or freelancers can start using Proto.io for just $24 per month.
7. Treejack
An all-time favorite among UX designers is Treejack. Its specialty? Information architecture. Treejack helps you look beyond the visual components of your design and enables you to structure your content.
That way, you guide your users or visitors to the desired action they should take. The tool lets you test this with real users and shows you the paths that would work best for them, so you can start filling your website.
How much does Treejack cost?
It starts at $99 a month, with just two studies. Need more? For $166, you get unlimited studies.
Time to test
In conclusion, we can give you some advice, and it is up to you if you’re going to accept and follow them.
We truly advise you never to stop learning and exploring. Always search for new ways to improve your skills.
Our last piece of advice? As a UI or UX designer, you know how necessary testing is. We’d recommend you also test any tool you plan on using to make sure it fits your design process.