Site speed is important. It always was and always will be. More and more site owners have become aware of this after Google stated on several occasions that speed does affect search-engine rankings. Site owners should strive to make sites as comfortable for use as possible (whether Google tells them to do so or not) which includes making them faster. Doing so involves making a lot of components work together, and one of those components (in a WordPress site) is the WordPress theme.
tl;dr Cat videos don’t wait for anyone, we hear you! Jump to results table with 100+ WordPress themes speed comparison and see why it’s important to choose a fast theme and a good speed-up plugin.
Why test? Aren’t all themes the same?
It’s evident that the quality of the theme affects the speed at which a site loads. We wanted to know how much it affects it and how much speed-up plugins can help in making (slow) themes faster. So, we took a hundred popular WordPress themes and tested their speed. We expected only minor, statistical differences in our test results but ended up seeing significant differences. All themes are definitely not made the same! Badly coded themes do have the unwanted potential of causing difficulties on your website and even crash it, so having a plugin like Better Uptime is a good idea to always be aware if your website went down for any reason.
Some rules and compromises
Being fair is important. That was our top priority with all tests; to ensure a leveled testing field for all themes. That meant making some compromises.
We only tested free themes available on the official WordPress theme directory. Yes, it would have been great to include some widely used premium themes in the test too. The problem is (apart from logistics of such endeavor) the fact that themes hosted on wp.org have to adhere to wp.org theme development standards when it comes to code and what can and can’t be included in the theme. Premium themes hosted elsewhere don’t abide by those rules, so we lose the leveled testing field. Long story short, wp.org has rules on what’s theme and what’s plugin territory. That makes themes lighter and separates more complex functionality into plugins. We decided to test themes without any plugins. Even those that are recommended by the theme to gain full functionality. Ideal? No. But the alternative would be much more complicated and not as focused on theme speed. We plan on doing more tests, so get in touch if you have a fast free or paid theme.
Our number one rule and concern was to provide a consistent, leveled testing field! All themes got the same treatment under the same conditions.
Numbers shown in the results table are “technical” parameters that matter to speed (and that you can test with any tool) and Pingdom’s score that has become the standard “metric for speed”. We believe that hunting a 100/100 score on speed test websites (Pingdom, Google PageSpeed, GTmetrix, Webpagetest) is not worth the effort. Anything above 90 is more than decent. Blindly going after the perfect score will not make your site faster. It’ll just mean you have a perfect score on that site and most probably not a perfect score on some other site. Pay close attention to all tests and familiarise yourself with what each number means.
Since all themes are hosted on wp.org and have demos there, we could have just tested them on those servers. It would make our lives easier. But we’d be breaking the leveled testing field rule. It’s reasonable to assume that wp.org servers are not always under the same load. It’s also reasonable to think that one or more themes would get tested precisely at the moment when servers are under a higher load. That would produce unfair, slower results for some themes. That’s why we decided to test them in a controlled environment.
How did we test theme’s speed?
We went over to popular WP themes in the repo, scrolled down a bit to get a hundred of them and used a line of jQuery to grab the first 100 theme ZIP URL’s. With a line of wget we grabbed all those ZIPs and ended up with 450 MB of WordPress themes; 930 MB when uncompressed. “This is not fair; you should have chosen themes based on criteria X.” Whatever criteria we chose it would still be 100 themes, and somebody would be left out. So, there was no fair way of doing this. Sorry. If you’d like us to include your free or premium theme in this or future tests – get in touch.
Testing server
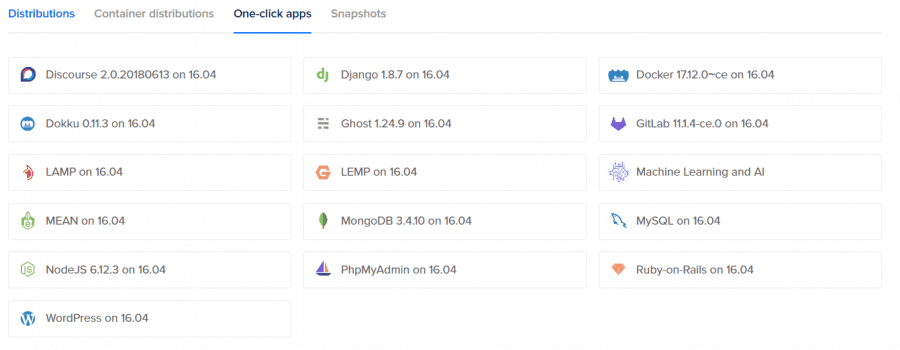
Traditionally hosting services are paid on a monthly basis. If you need some resources for a week, you’ll still need to pay for a full month. Far from ideal when you need something short-term for testing. Companies like DigitalOcean charge servers per hour (check out Linode & Vultr if you want even more control over your servers). That’s why we grabbed one of their CPU optimized virtual servers that run for 6 cents an hour. The one-click app installation got the server up and running with WordPress in less than a minute. No technical knowledge required at all! We left the server as is with no further optimization – a standard LAMP stack. Why? Because we’re testing themes, not servers and the only important thing was to have all the themes tested on the same server with zero load at all times, which this droplet provided with no effort. Also, the server came quite optimized out-of-the-box.

It’s amazing that you can launch a server, completely optimized for any app with just one click
Next, we took care of the domain and setting up a free Let’s Encrypt SSL certificate. A step we could have skipped but felt it was worth the extra few minutes for setting up since it created a more realistic environment.
WordPress environment
With the server and WordPress v4.9.8 set up, and all themes uploaded everything was ready to go. At no point during testing were any plugins active on the site, except for the speed-up plugins, of course, when tested. For setting up the tests we used WP Reset which ensured we had a clean, default WordPress installation for every theme and the WordPress Importer. We used it to import the Theme Unit Test data. That provided the same content for all themes which were left to render the front-page in any way they pleased.

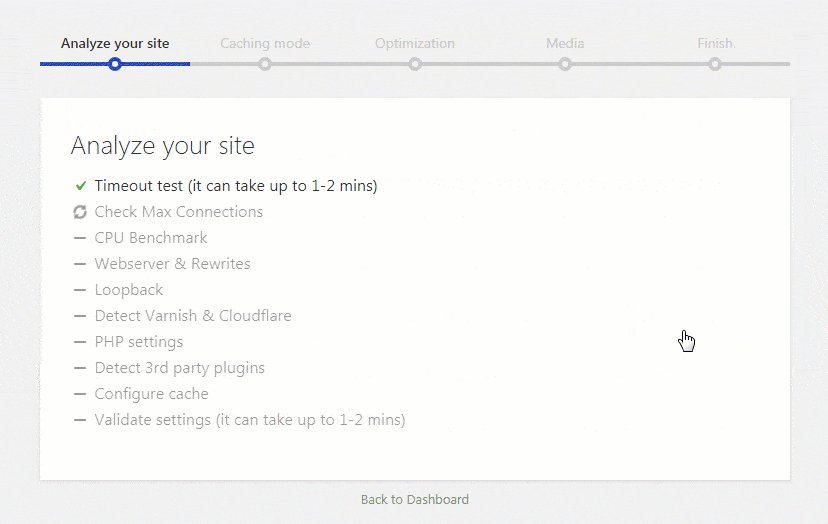
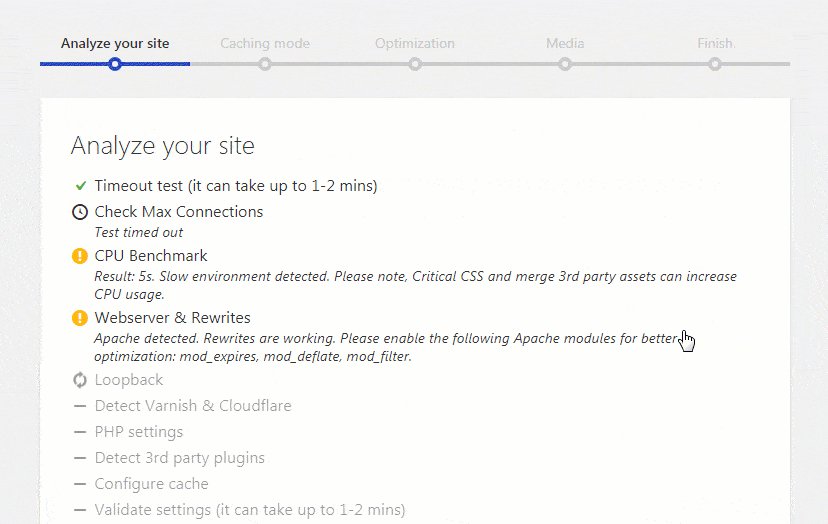
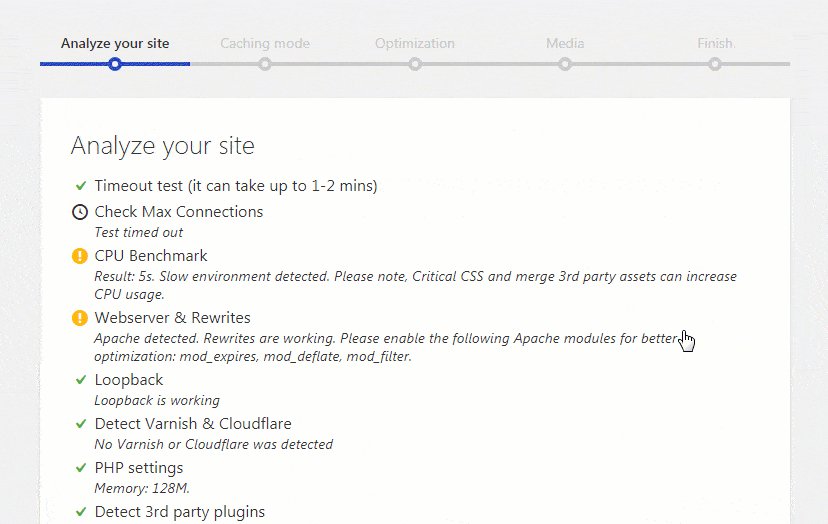
Swift Performance analyizes your site automatically
Remote testing by Pingdom
The first part of the testing was done on Pingdom. The test location was always chosen to be the closest to our server. We only tested the front-page and repeated every test three times to ensure there were no “one-off” results. After each test was done, WP was reset, next theme activated and the process repeated.
Local testing on Chrome
The second part of the testing was done in Chrome v68 on a Core i9 PC with 16GB of RAM running on the latest version of Windows 10. All background tasks were disabled to ensure zero-load on the PC during testing. The console was used to count requests and validate page size along with First Paint and Page Load Time extensions to measure load time. Every test was repeated three times to eliminate “one-off” results, and everything was done with a cold, emptied cache.
The speed of users’ device still plays a big role in site speed. Reducing the overall page size and amount of JS helps but only to a certain degree.
What do the test numbers mean?
Besides the measured numbers shown in black, next to them are numbers in red and green indicating how the theme performed in that test compared to average test value for all themes. Or, in case of plugins how did the plugin fare compare to the same test performed on the theme without the plugin. Differences smaller than 5% are shown in black as we feel they are too low to be labeled as a success or failure.
Pingdom grade – proprietary Pingdom score on a scale of 0 to 100 – shows an overall, standardized speed score of a page. A higher grade is better.
Pingdom load time – the total time it took Pingdom to load the complete page including all images, JS, CSS, and other files. Lower time is better. We repeated this test locally labeled as Chrome load time. It’s the same test just performed on our PC instead of Pingdom (who also uses instances of Chrome to do testing).
Pingdom page size – the total size of the tested page in kilobytes including all images, JS, CSS, and other files. Lower size is better.
Pingdom requests – the total number of requests needed to fetch all files required to show the page. A lower number is better.
Chrome first paint – the time in milliseconds needed for the paint after which the biggest above-the-fold layout change has happened, and web fonts have loaded. Basically, after this, the user has a feeling that the site has almost loaded and can already begin reading the content. Lower time is better.
Chrome load – the total time it took for the whole page and all its resources to load. Lower time is better.
TTFB (time to the first byte) – the time in milliseconds it takes for the server to send back the first byte of the generated page. Lower time is better. This number represents the quality of the PHP code of the theme.
| Theme Name, Author & Preview | Pingdom Grade | Pingdom Load Time | Pingdom Page Size | Pingdom Requests | Chrome First Paint | Chrome Load | TTFB |
|---|---|---|---|---|---|---|---|
| Average: | 0 | 0ms | 0Kb | 0 | 0ms | 0ms | 0ms |
Pingdom Grade
The average Pingdom grade is a solid 86/100 with 12 themes being below 80, and 14 above 90. We definitely need to mention Lifestylepress theme that scored an impressive 100/100. This shows a vast difference among themes and a lot of space for improvement that can easily be achieved with speed-up plugins.
Load time
Local and remote load times showed similar results, proving that the tests were done correctly. The vast majority of themes (78%) loaded between 400 and 600 milliseconds. Those are excellent results as all results below a second can be considered fast both regarding raw numbers and subjective user speed perception. Swift Performance did a great job by cutting down average load time by 35%.
Page size
There’s no rule on “how big a page should be” in terms of kilobytes, as an “about us” page is definitely not the same as a gallery. However what’s interesting is that all our themes had the same demo data, but some managed to show the front-page in 29 Kb while some needed 1,300 Kb to do it. That’s quite a difference. It’s also quite a difference compared to the average of 379 Kb.
Number of requests
As with size, there’s no rule on how many requests per page is good or fast. There’s just the cold fact of lower is better. And as with size, we’re seeing a vast difference among themes. From 7 to 38 requests with an average of 21. 76% of all themes fall into the 14-20 category which is not bad. Swift Performance has shown once again how much a good speed-up plugin can help cut down the average number of requests from 22 to 12. That’s a 45% decrease! A number that really makes a difference. W3 only managed to achieve a 32% decrease in the number of requests.
So, I’ll just install a speed-up plugin, and make my site fast?
As shown by average and individual test results a quality speed-up and optimization plugin can do wonders! Numbers we got are considered as “conservative” or even low. Reason for that is that our test site wasn’t burdened with tons of plugins. The more plugins you add and the slower the site gets, the more improvement you’ll see when you install and configure plugins such as Swift Performance or W3. You can easily expect a 50% decrease in site load time.
With that being said we do not advocate the “I don’t care about anything, I’ll just install a speed-up plugin” approach. There are themes (and plugins) so poorly coded that no image optimization amount of wizardry from any plugin can help. And besides, no theme is so unique that you can’t find a replacement for it. So if you see that it’s so much slower than others – replace it.
In short, what have we learned?
All themes are definitely not made the same! Some are visibly slower, and some are in desperate need of optimization. And even in the official repository, where quality control is high, we can easily find themes that are significantly slower than average. Using the right hosting and the right plugin such as Swift Performance as shown by tests can help you, but nobody can fix a poorly coded theme except the theme author. When you have a choice, go for a faster, better-coded theme. Also, try to pick a theme that suits your needs. If you need a one-pager, don’t choose a complex e-commerce optimized theme. It’ll pack a lot of features you don’t need and consequently be slower.

 Swift Performance
Swift Performance