sponsored by accessiBe
In today’s day and age, it is very important to have a site that is compatible with a wide variety of things and users that might decide to visit it. If a site lacks certain functions or tools that means it won’t be reaching its full potential.
This is especially true if the lack of tools and features limits the way certain users use the site.
The problem with some sites is that they can’t be used by people with specific disabilities like lack of sight and no physical abilities. That is why a lot of businesses and organizations are trying to make their site more accessible to these kinds of people in order to allow them to use the site effortlessly. The main idea here is that everybody should be able to access content on the internet.
So, what is web accessibility anyway?
Web accessibility is basically a bunch of tools and features a site has that are designed to allow people with disabilities to use the site. This means that sites that have applied such accessibility principles are able to provide content that is more accessible to users with certain disabilities.
You must also know the difference between accessibility and usability. Accessibility is basically creating more accessible content on your site which users with disabilities can then go through with ease. Usability is more of a general user experience that is tailored for all of your visitors including users with disabilities.
The other thing that you have to keep in mind is that certain countries require your site to be accessible to disabled people, so check if your country requires web accessibility by law.
Who is it for
There is a wide array of people who need additional accessibility to your site in order to view it without a lot of trouble. The purpose of adding web accessibility is to ensure that people with disabilities can view your content. These disabilities include things like cognitive, auditory, speech, physical, neurologic, and visual disabilities.
Now, web accessibility is not only for the kinds of people that I just mentioned, there are also other types of users that will benefit from additional web accessibility.
For example, older people who have difficulties navigating through your site because of their older age. There are also mobile users, smart TV users, smartwatch users, and other people who use devices that have small screens or even different input modes, and so on.
Web accessibility could also be a good thing to have if some of your users have recently had an accident and are not currently able to use their arms or if they have, for example, lost their glasses. In this category, you could also add people who are in an environment where they are not able to watch a video with audio but they want to know what is going on and what is being said in the video.
There is also the group of users who are in a brightly lit environment and have difficulties in seeing the content on your site.
Now that we know what web accessibility is and what it is used for, we can now have a look at how you can make your site more accessible to people with disabilities.
What is accessiBe

accessiBe is a service that allows you to make your website much more accessible to people with disabilities. Using it, you can add and remove certain features and customize the entire look of your site in order to make it more accessible to all kinds of users.
This service also provides you with an AI that is capable of analyzing your site and making it more accessible without you moving even a single finger.
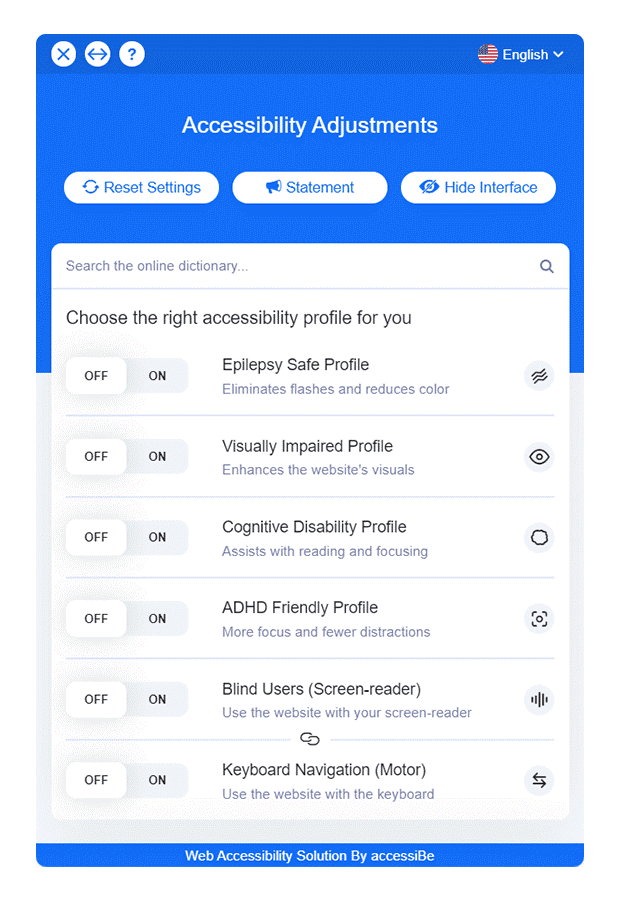
Accessibility Interface
This component is responsible for the creation and the adjustments of the user interface and the overall website design. These things will cover somewhere around 30% of the WCAG requirements.
The accessibility interface includes adjustments for sizing, spacing, readable fonts, color contrasts, emphasis, cursors, and much more.
It has a built-in dictionary which is very important for people who have cognitive disorders and there is also an on-screen virtual keyboard that is very helpful for the motor-impaired.

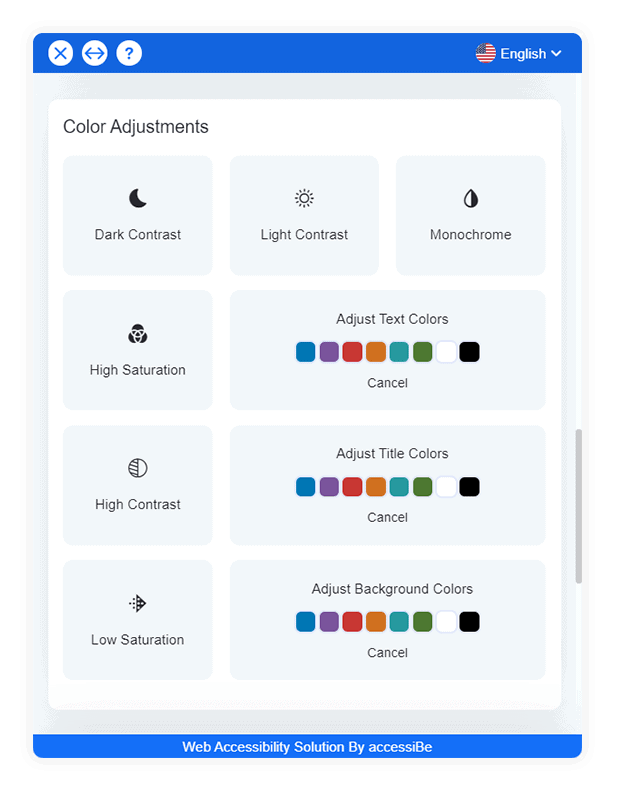
As mentioned before, you can change the brightness and the contrast of your site so that people who are in very dark or light rooms are able to see the content on your site.
You can also change up the colors on your site so that people who are colorblind or mix colors can use the site. This is especially useful when you want to change the colors of your links that would otherwise be “invisible” to colorblind people because they cannot differentiate the color of the text and the color of the link.

AI Application
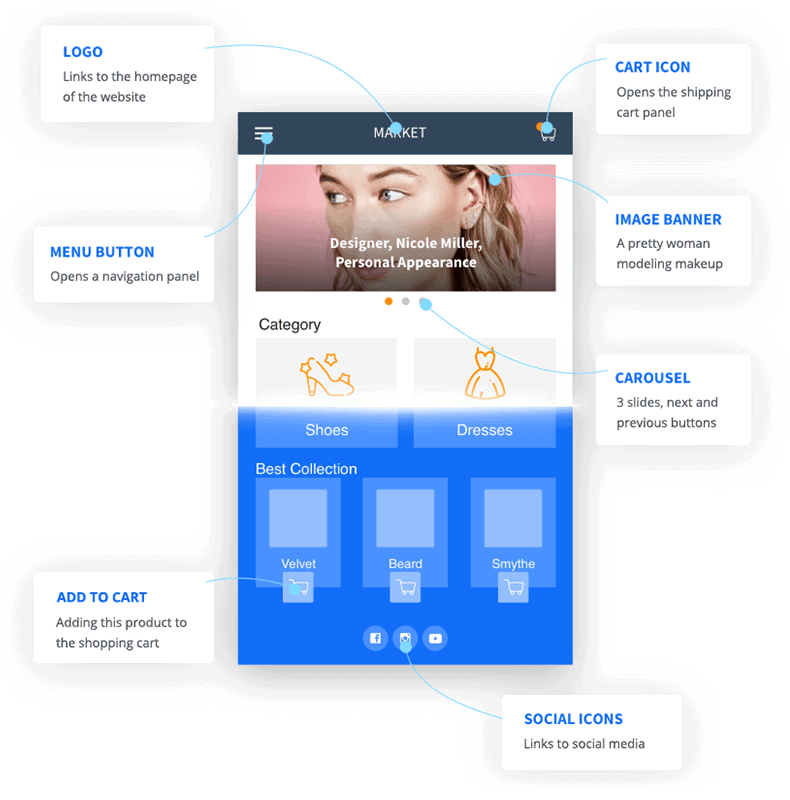
Then we have the AI application which is responsible for handling 70% of the WCAG requirements. The AI scans and analyzes your site using a contextual understanding process that learns the purpose of each of your site elements before trying to fix them.
All aspects of your site are being analyzed by this great tool, your pop-ups, dropdowns, forms, menus, buttons, and validations. Once it has analyzed all of these things, it then proceeds to apply different behaviors and ARIA attributes according to web accessibility best practices and guidelines.

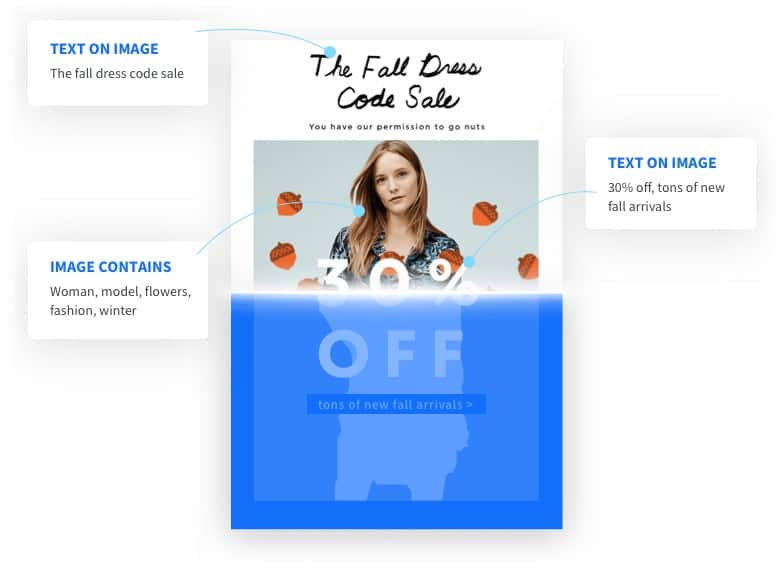
It also utilizes OCR and IRIS image recognition technologies that automatically provide accurate alternative descriptions for images on your site. The best thing about it is that it does not take a lot of time to do all of these awesome things.

How to install and use accessiBe
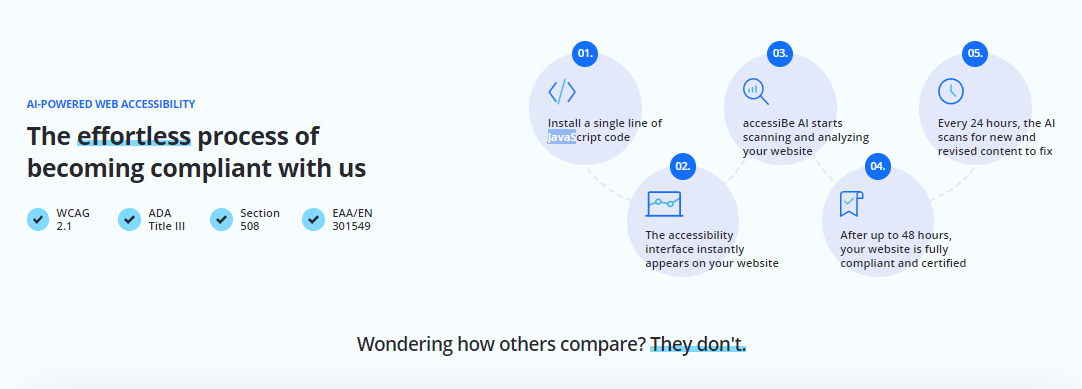
The installation process takes a few minutes and there is not much that you have to do. Just add a single line of JS code, and that is all there is to it; you have successfully installed the service.

Once you have installed the service, you then let the AI scan your site and make all of the necessary changes to ensure that your site is ready to accommodate all kinds of users. This process will take about 48 hours in order to make the entire site fully compliant. And then, every 24 hours, the AI will scan all new content added to the site.
The other great thing is that you can also then customize the fonts, colors, and other user interface elements in order to adapt it to your website design.
accessiBe WP Plugin

In case you were wondering, yes, there is an accessiBe WordPress plugin that connects the service to your site and enables them to work together smoothly. Of course, every feature we listed when describing the accessiBe service does come with the plugin.
Costs, caveats, etc.
As we said earlier, in some countries, web accessibility is a must-have, so it is best that you decide on implementing it on your site one way or another. You could go ahead and try to make your site accessible by yourself but that would take a lot of time and resources away from you.
In other words, the pricing for these kinds of services is quite steep, but not with accessiBe.
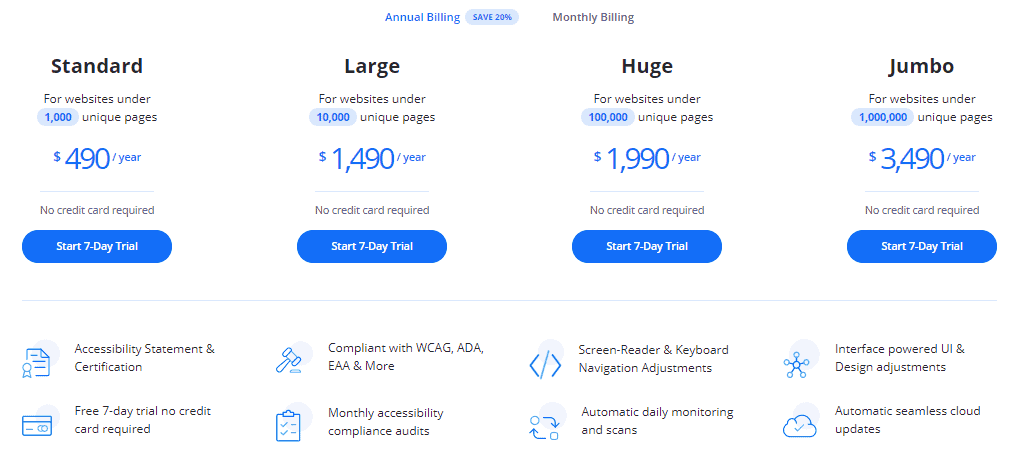
For the Standard plan of this service, the price is $490 a year for a site that contains less than 1000 pages. The Large plan gives you the ability to use it on a site that contains fewer than 10000 unique pages and it will cost you $1490 a year.
Then you have the Huge plan that is for sites that have fewer than 100000 unique pages and it costs $1990 a year. And the last option which is called Jumbo can be used on a site that contains fewer than 1000000 unique pages and it costs $3490 a year.

All in all, it could seem expensive if you have a very large site, but honestly, it is a small price to pay for something that you must have. For smaller sites, the Standard plan is more than enough and is quite frankly the best option.
The other thing that you should keep in mind is that this service supports any CMS and website building platform out there. So, if your site was made through WordPress or Wix and so on, you don’t have to fear that accessiBe won’t be working properly.

When I was testing this service, I feared that it might slow down my site, but to my surprise, nothing changed when it comes to loading speed. Then I did a little digging around and found out that the browser loads your website at the same speed even with accessiBe.
And last but not least, I simply adore the fact that you can customize the design of accessiBe. This is really handy when you are making a site for a client and you want all of the features and tools on the site to match the design (the color combinations, the fonts, and so on). I’m sure you’ll also love this additional customizability!
