There can be little doubt the popularity of WordPress has led to a veritable explosion in ways to customize the platform. The concept of a content management system has so many general advantages that it is practically assured there will be a multitude of ways to modify it to fit various specific use cases.
Like all websites, even those driven by WordPress, speed, and responsiveness are always at a premium. Even with faster Internet speeds and more powerful mobile devices, all sites reach a point where adding another feature doesn’t necessarily produce proportional advantages. At some point, the law of diminishing returns enforces the concept of “more is less.”

An example of a responsive website
That said, any modifications that improve speed (especially when it comes to speeding up WordPress) and make a site more stress-tolerant not only provide a better user experience overall, but they also create accommodations for more features on both the client and the server layers.
Choosing the fastest WordPress hosting provider should be the first step of speeding your website. And if you are looking for additional ways to install WordPress with the maximum capacity for both speed and overall bandwidth, here are more things to consider.
Caching Plugin
On sites with what web hosts call occasional “burst traffic,” having at least some of the elements of your site cached is very important. The reason is because WordPress is a multi-tier system that requires both server programming and client-side programming to function properly. From the reader’s standpoint, they see a static web page. But from a content management standpoint, each of those pages has to be “constructed” from different elements controlled by a scripting language.
If those portions of the site can be “pre-constructed” and made available without the scripting and CPU overhead, that can not only speed up the site for individual users but also create additional bandwidth for more users overall. Check out this guide to choosing a WordPress caching solution.
Watch External Links
Your site’s speed isn’t always dependent on your own web host. If you are linking to or utilizing off-site resources like videos, external scripting libraries, fonts and so forth, the speed of your site depends on the hosts of all those resources as well. If one of them hangs or gets overloaded, it can not only slow down your site, it can cause it to stop working altogether.
Make sure you analyze your site for non-essential off-site resources and see if you can host them on your server instead to speed up access for your readers.

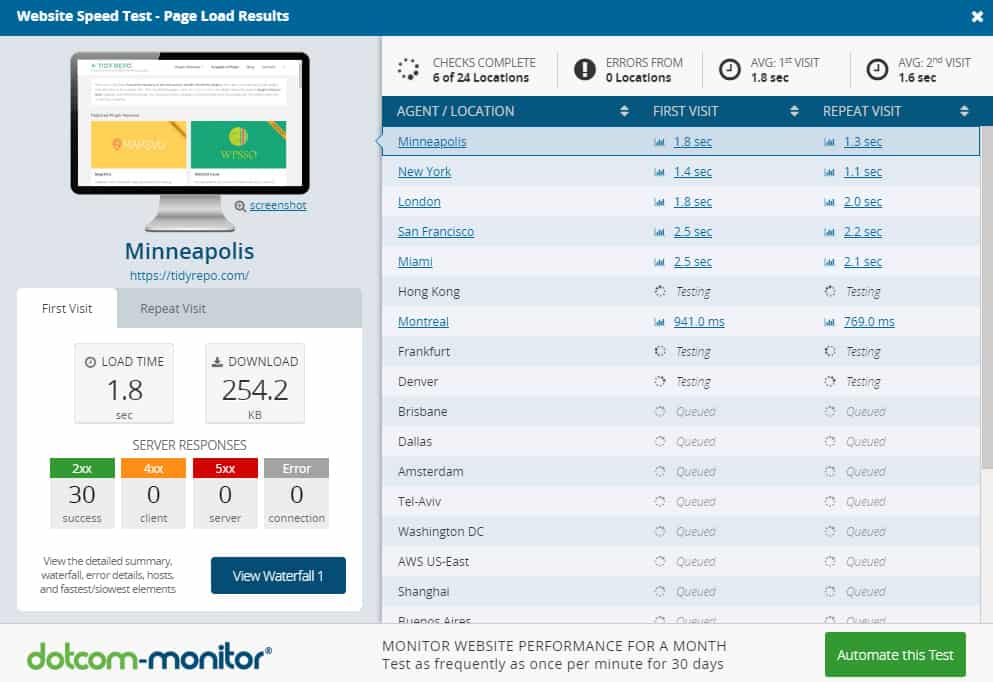
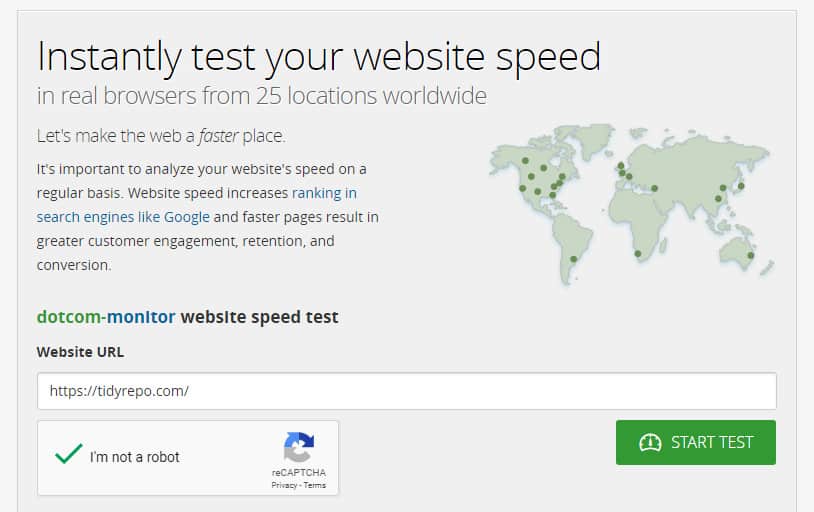
Website Speed Test
Reduce Database Activity
Sites that rely on middleware and databases can often run into CPU and memory bottlenecks, especially on a shared server like those utilized by numerous WordPress installs. Every database call requires additional CPU cycles, more RAM and a delay while the information is acquired, packaged into the proper format and sent to the client.
If possible, use themes and plugins that limit unnecessary database activity. Some of this kind of overhead can be reduced or eliminated by using a caching plugin, but it’s better in the long run if it can be avoided altogether.
Images
Even though the web has moved on from the long-held practice of chopping images up into tiny pieces for more efficient network access, for sites with many images or particularly large images, keeping file sizes to a minimum is still an effective way to optimize performance and reduce load on client browsers, especially those running on mobile devices. One of the best ways to monitor your progress and test your site between batches of images is to use a website speed testing tool like the Dotcom-Tools speedtest.

Test the speed of any website
Applications like GIMP or Photoshop can be used to dramatically reduce file sizes for JPEG and PNG images. In fact, PNG images can often be downsampled to 8-bit color palettes or converted into GIF images to take advantage of indexed color tables. Pixel for pixel, indexed images are the most efficient format, especially at reduced dimensions.
Use Responsive Code
The mobile variants of your site should be using a mobile-optimized theme. Very often these kinds of themes can reduce your overall bandwidth, CPU and RAM overhead and make the site more appealing for your mobile audience. Most modern WordPress themes automatically detect if they are being accessed from a mobile screen and modify themselves accordingly, so there is a good chance your site is already optimized if you are using such a theme.
WordPress definitely makes it easier for publishers to put their material online in an easy to navigate and standardized format. If you can find ways to make your site faster and more efficient than others, you will have a significant advantage in the battle for new readers and customers.
