Recently, I had a client who was in recruitment, and they needed to have jobs listed on the front end which could be sortable. This would include creating some custom post types from my side. However, the search page itself was a bit more complex.
This is what happened recently during a project to convert a website to WordPress. Here is what the original Job Search page looked like:
You could filter on the side for various categories and also search. Everything was done in real-time without having to refresh the page.
Meet FacetWP
The plugin FacetWP saved my life – and I was able to incorporate this easily into a new search page – and it was very easy.
The first thing I did was to create a custom post type with specific taxonomies that would need to be filtered. You can do this by using a plugin like Custom Post Type UI which can help you set up a custom post type with specific taxonomies.
Note: in this particular project I used a Broadbean, WordPress plugin which created the custom post types and taxonomies for me. However, this was a special case.
Warning: if you are creating a job board make sure you understand the complete technical requirements and the right combination of plugins. For this project, I had to move all the post types to ‘WP Job Manager’ in the middle of the project due to a requirement that would need me to make use of some of WP Job Manager’s functions.
FacetWP Pricing
While FacetWP does cost money – $99p/y (It covers their support. You don’t have to keep paying them to use the plugin after that). They also have a free trial where you can create 2 Facets (filters) for free to see that it works. I recommend you try this out and see how it works for you.
My Result with FacetWP
Below is the result of my integration with FacetWP:
Note that not only does it look nice but it actually is much more user-friendly, since the amount of filters decreases depending on what you have selected. This is making the whole experience easier.
Below are some tips on how I set this up:
Creating Shortcodes Easily
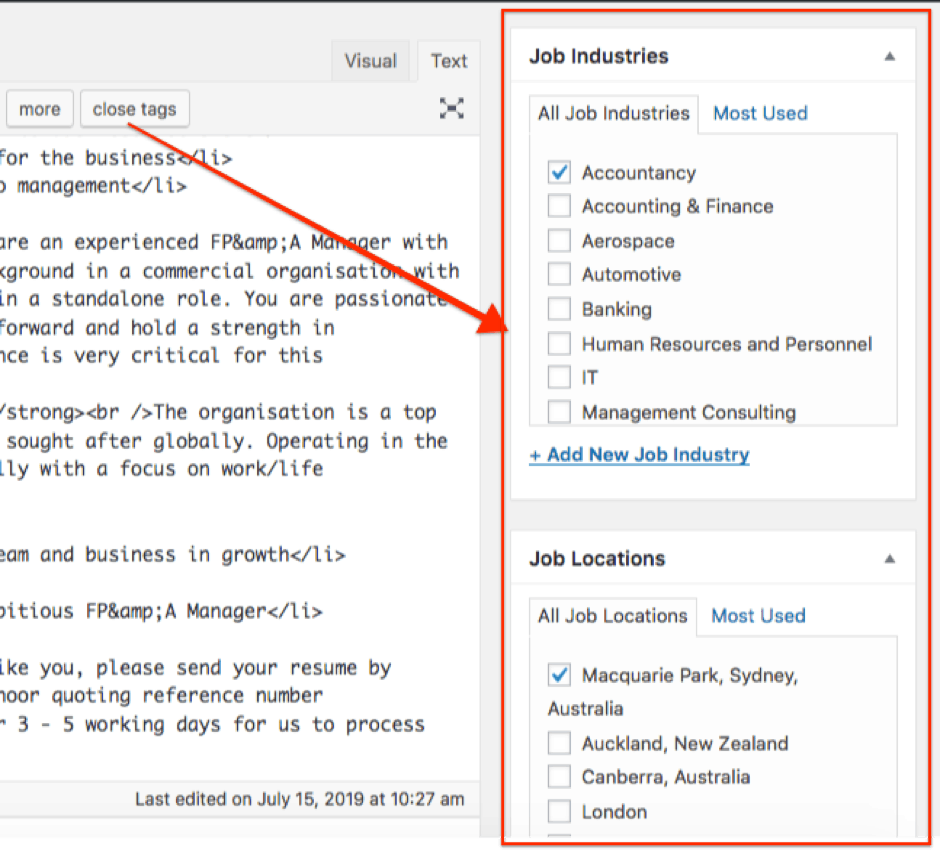
Once you have a custom post type with some taxonomies as so:

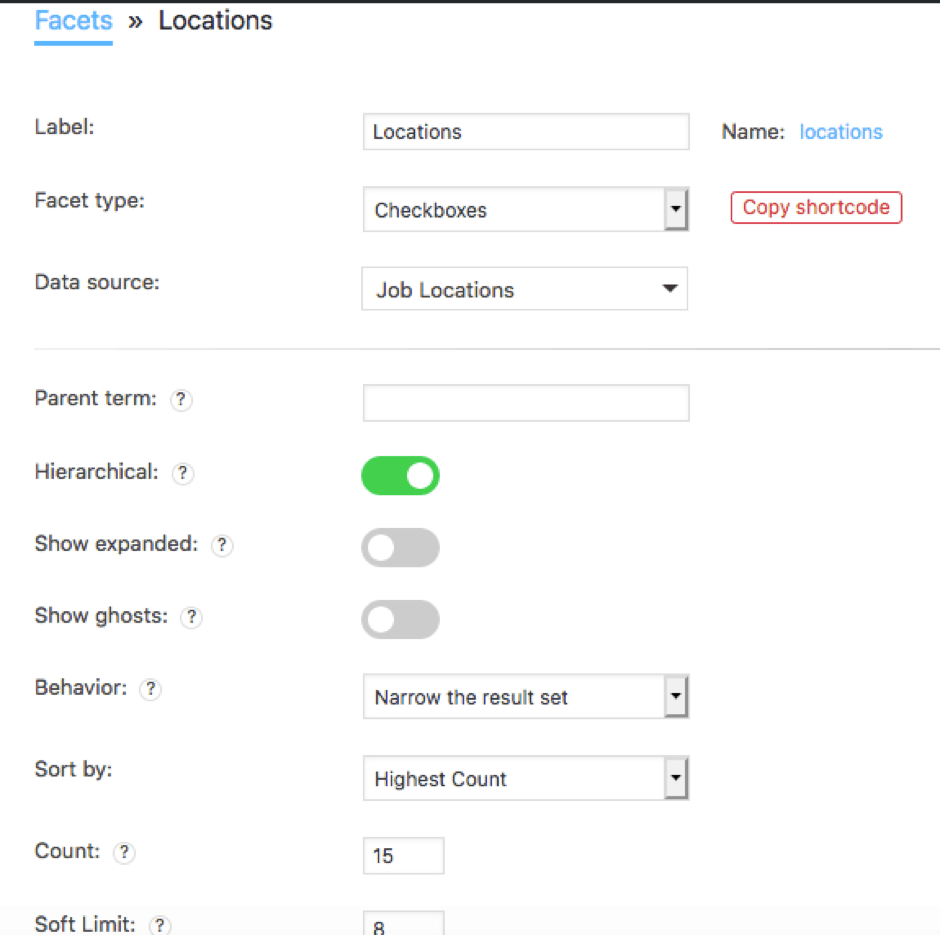
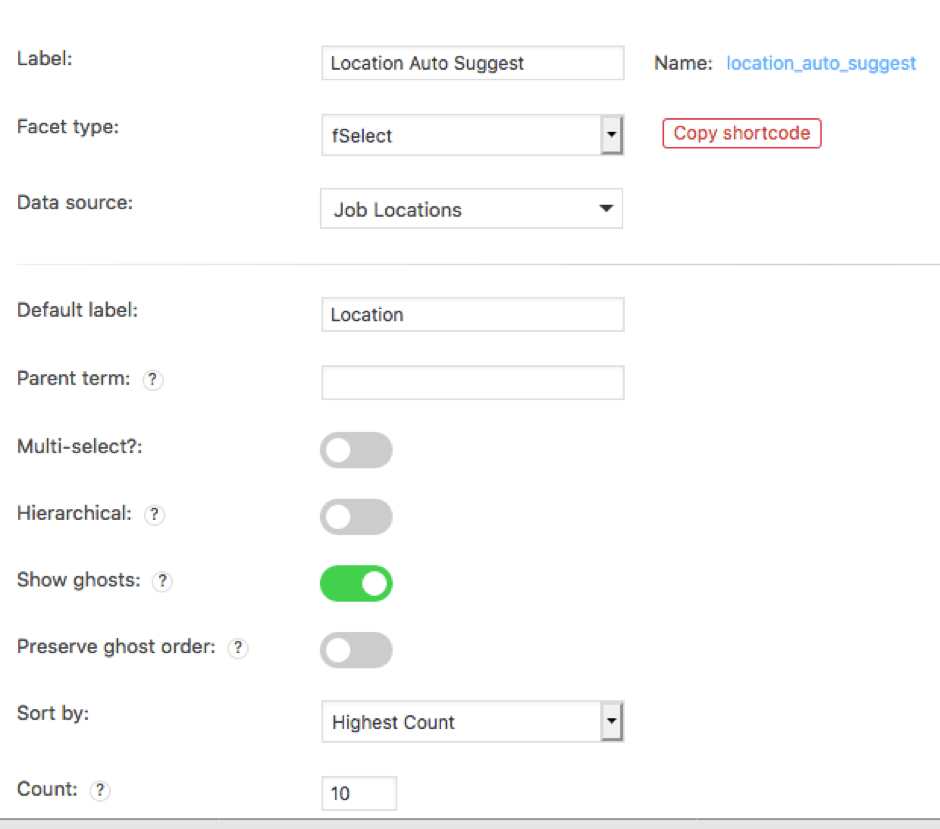
Which you can learn how to do by Googling ‘create custom post types with taxonomies’ or something along those lines. You can simply go into FacetWP and start creating Facets or filters for each category. For example, here is the Facet I created for ‘Locations’:

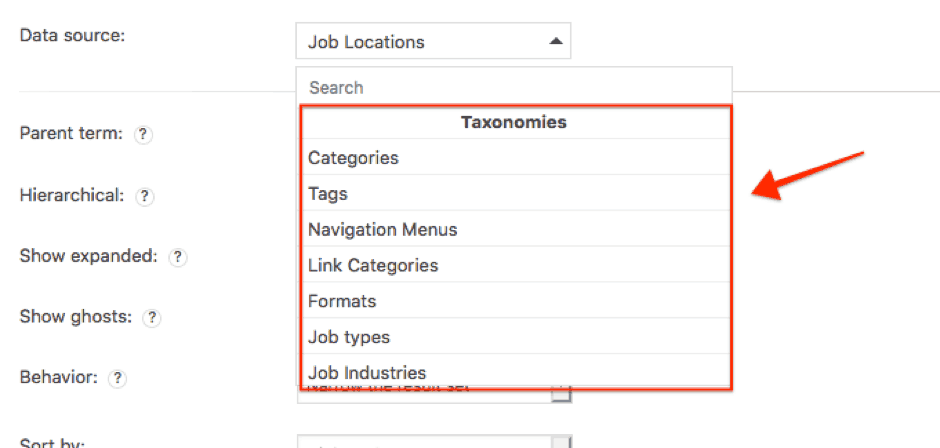
The most important part is finding the right data source. Simply click on the drop-down for Data Source and it should be fairly self-explanatory:

All the taxonomies will be in one section so you just need to find the right one. ‘Job Location’ is right under ‘Job Industries’ – I couldn’t show it on the screenshot as the scrolling are is limited.
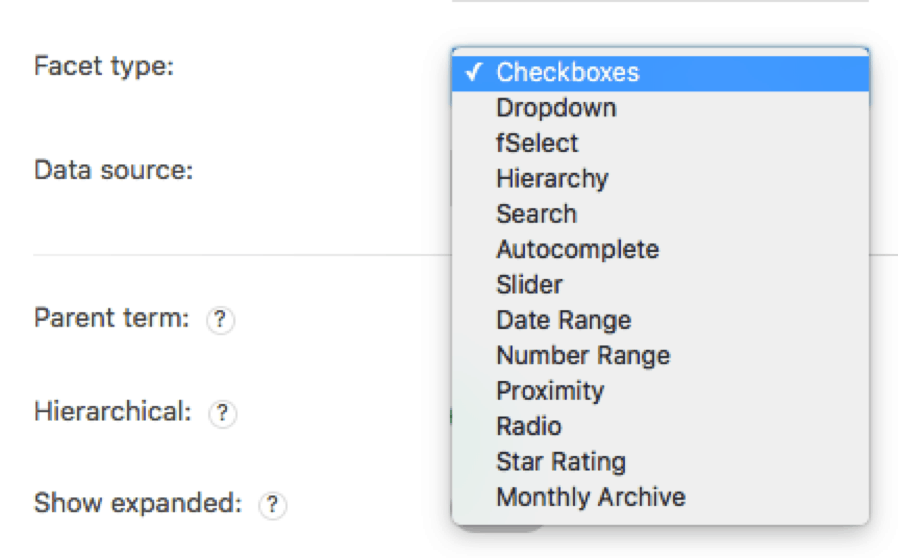
Make sure to select the right facet type
In my case, I selected checkboxes for the taxonomies on the left as you can see in the screenshot below

Checkbox and Data Source are the most important elements.
Then you want to copy the shortcode and paste it into your page template.
Make sure to click ‘Re-index’ before testing your page!

Search Box
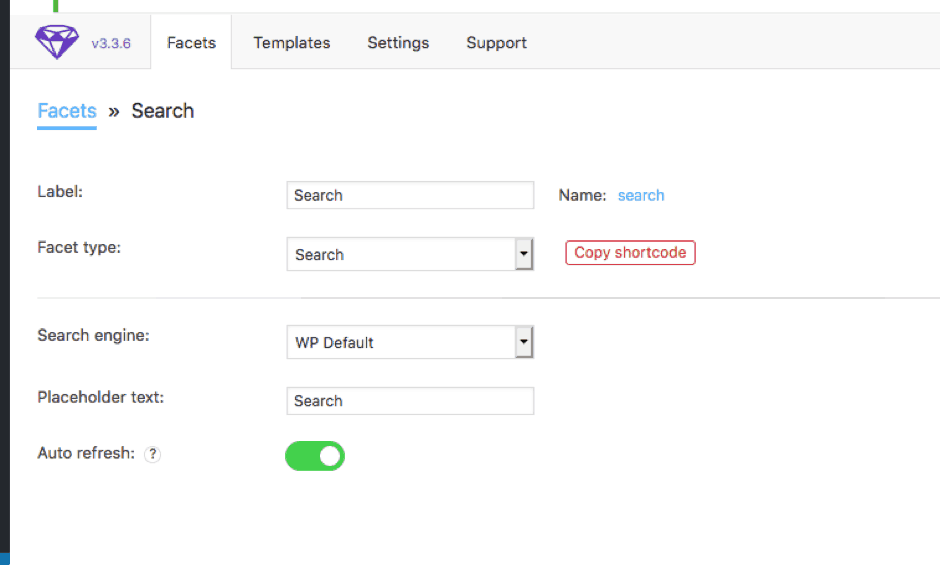
For the search box I simply created this facet:

I also have auto suggest for the city drop-down as so:
You can see the settings for my FacetWP below:

I simply took the shortcodes. Using ‘Copy Shortcodes’, I have pasted them in my Job Search page template and styled them. And yes, styling is important.
Styling is important
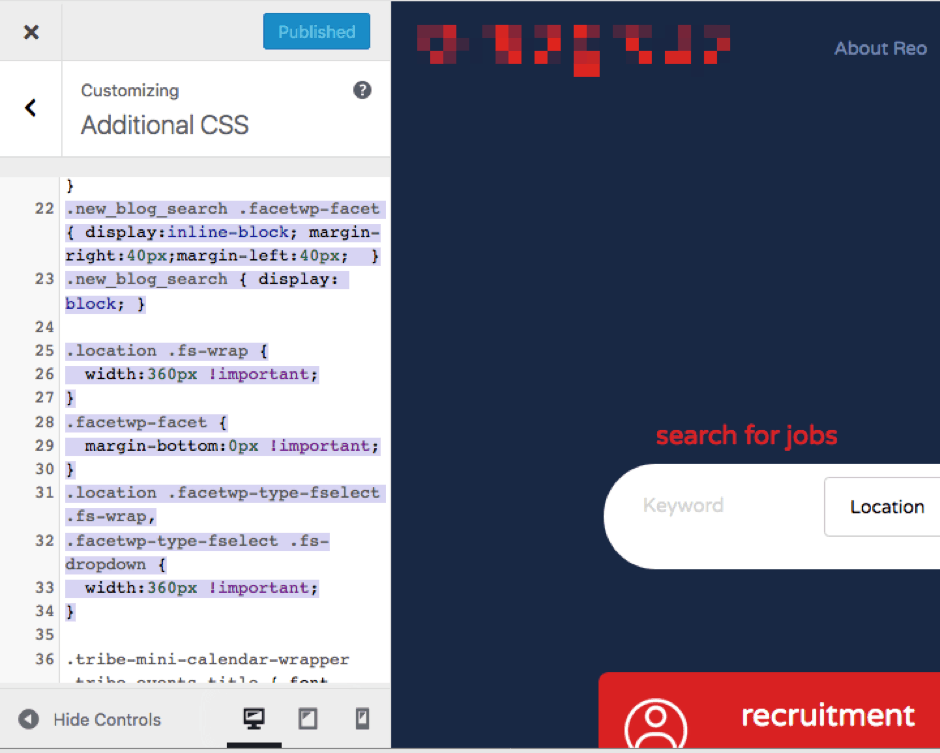
Once you paste in the checkboxes, FacetWP has a clean styling that it applies to its elements. However, you may have to tweak it to look good on your system. For me for example there was way too much padding underneath each checkbox, so I went into ‘Appearance’ -> ‘Customize’ -> Additional CSS and added my own code. Here is the custom CSS I added:
.new_blog_search .facetwp-facet {
display:inline-block;
margin-right:40px;
margin-left:40px;
}
.new_blog_search {
display: block;
}
.location .fs-wrap {
width:360px !important;
}
.facetwp-facet {
margin-bottom:0px !important;
}
.location .facetwp-type-fselect .fs-wrap,
.facetwp-type-fselect .fs-dropdown {
width:360px !important;
}
This may not work for you but it can give you an idea of how I removed margins from all the facets (in .facetwp-facet rule) – changed the width of some textboxes (.location .fs-wrap). This is the ‘Additional CSS’ section in ‘Appearance’ -> ‘Customize’ section:

Good luck with your Faceting! I can wholeheartedly recommend FacetWP for all your development needs. As you can see it’s very easy and you can have a search created very quickly if you already have your facets and know where the filters should go. I was actually starting to think of how I would do this from scratch – so FacetWP has saved me a lot of effort!
If you have any questions about this post or any other WordPress topic simply head over to my website – wordpress web developer sydney and fill out the contact form and I can get back to you. Thanks for reading!
