If you are an owner of a website, then you want to get the most out of it. The best way to do this is by having a lot of good features. If you are on WordPress, then you can just download a whole bunch of good plugins that will improve your site.
Just watch out that you don’t overdo it because too many plugins might lead to your site running slower, and that will, in the end, lead to having fewer visitors. You also have to pay close attention not to make your site look and feel like a circus (unless your site is about carnivals).
It is all about user experience, which can immensely affect your conversions. And what is the best way to convert and sell your product? Before and after pictures, of course!
Simple and lite plugins are the way to go for any site that you are developing; keep that in mind. Still, it all depends on your site, which combination of plugins will work the best for you, and here is one that is definitely worth checking out!
So, what is “Nelio Compare Images”
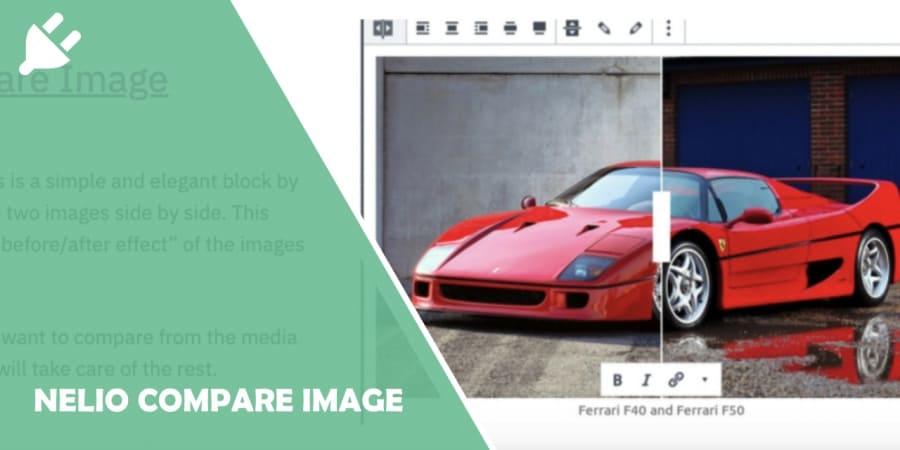
It is exactly what the name implies. It is a simple and easy-to-use plugin that gives you the ability to put a Gutenberg block on your site, which gives your visitors the option to compare two images side by side.
It has this slide that you can click and drag, and then proceed to drag it left and right or up and down (it depends on how you decide to set it up).
It really is handy if you have something that you want to showcase. Let’s say that you have a new product on your site, so you make a comparison of the old one with the new one.
I found it useful when a client wanted to show before and after pictures that he had edited in Photoshop (so that people can see how he had improved the image).
I have also seen it being used on a hair salon site. It was very nice because you can really see and appreciate the talent of the hairdresser once you have seen how she had cut the hair of her customers.
How to install
Go to your plugins tab and click on “Add New” then go ahead and search for “Nelio Compare Images.” Find the plugin and proceed to install it by clicking the “Install Now” and then click “Activate.”
After you have done all of that, you should be able to see a new block type named “Compare Images.” Click and add it to your site wherever you want.
Alternatively, you can download and install the plugin manually. Then go to your plugins tab and enable it from there.
How does it work
Quite frankly, I believe that if you just go ahead blindly and try to use this plugin, you would be successful in doing so. Add the block and then go and configure how you want it to behave on your site. Decide if you want the slider to go left and right or up and down. You also have to decide which two images you will be comparing (Upload or click and drag one).
The last thing you would want to set up is where you want the divider to be when the user first gets to see the two images. This is under “Divider Location,” and you can set this up however you want depending on if you want some part of a certain picture to be more exposed than the other. The best thing for me was to simply put it dead center.
Costs, Caveats, Etc.
This plugin does not have that many people who have installed it, but it is very simple to use and set up. The best part is that it is completely free to use. The only downside is that the slider does not work on mobile devices, but this may change pretty soon. People are very happy with the plugin, even the ones who haven’t changed their reviews once they have realized that the problem was not the plugin but rather their own site.