Site speed is dependent upon a lot of different factors. On the front-end, there are…
Here’s another nice and simple plugin for you. If you have a site with a lot of content on each page, it might be helpful to provide your users with a “Scroll to Top” button so they can easily navigate back to the top of the page. Smooth Scroll Up adds this functionality to your WordPress site.
What’s It Do?
Smooth Scroll Up will very simply add a button to the bottom right of your WordPress site, allowing users to “Scroll to Top.” The plugin has three different styles to chose from and will inherit colors and typography from your theme. There is also an option to either include or exclude it from your homepage.
The plugin works using Mark Goodyear’s Scroll Up jQuery plugin. It will add the ~2kb minified Javascript code and an accompanying few lines of Javascript in a separate file to the footer of your site and will add a CSS file with about 20 lines of code to ensure proper placement of the button. That means everything is pretty lightweight and doesn’t add more then it should to your code.
How’s It Work?
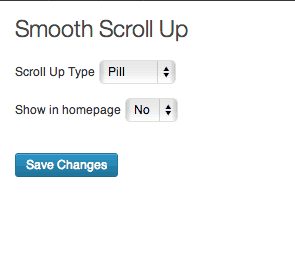
Installing and activating Smooth Scroll Up will add a new menu to your admin panel under Settings -> Scroll Up Options. The options page has two drop-downs, one for “Scroll Up Type” and one for “Show in Homepage.”

Two options…nice and simple
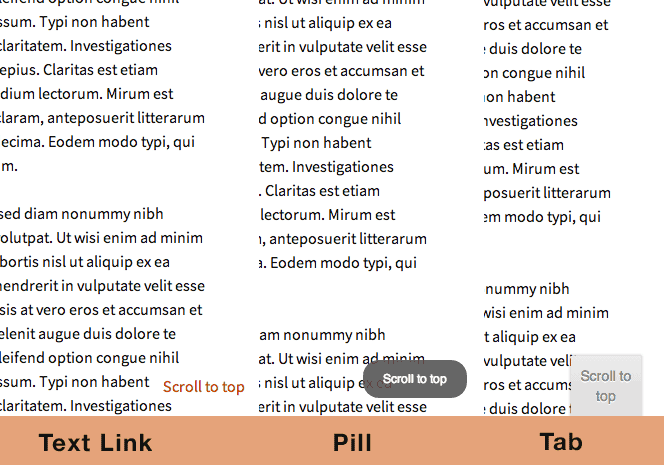
There are three scroll button types, “Text Link,” “Pill” and “Tab.” Text Link inserts just text into the bottom right of each page that says “Scroll to Top.” The Pill Type will insert this into a rounded corner button, and the Tab type will wrap this in a small grey tab fixed to the very bottom of your page. By default, the plugin will insert a Tab.
Each type’s placement is the same, the bottom right, the only difference is how much style you want to add it. Select the style scroll button you would like to use the drop-down and hit “Save Changes.”

Your three style options
The only other option is whether or not to include the scroll up button on your homepage. By default, the button will not be displayed, but select “Yes” from the drop-down to also include it on your homepage. If you have a list of posts, for instance, then it might be a good idea to add the scrolling functionality to your homepage, as it is still a benefit for your users.
In terms of functionality, that’s it. Colors and typography will be naturally inherited from your theme’s stylesheet, but if you do want to style the button a little more use the CSS ID “#scrollUp.”
Costs, Caveats, Etc.
At the time of writing, this plugin is still pretty new to the plugin directory, but Konstantinos has a good track record of keeping up with support, so head over to the support forums if you are having a problem, and keep your eye out for future updates.
The only thing I will add is that the plugin adds three, very light HTTP requests to your site. If possible you should try to combine and minify these into a single Javascript/CSS file either manually, or using a plugin like W3 Total Cache.