Better Text Widget adds a small improvement to text widgets in WordPress. It adds a…
Google Maps can be a performance-heavy enhancement for your site. Their static maps, API, if used properly, can help minimize this. The Google Maps Widget makes sure that maps are only loaded when they are needed in a customizable widget.
What’s It Do?
Google Maps Widget adds a customizable widget to your WordPress admin for adding maps to your site. Maps are included on the site as a static thumbnail image, which when clicked, opens into a fully interactive map in a Lightbox. Each component of the widget can be customized so that the thumbnail image and the Lightbox map can reveal very different things or the exact same thing.

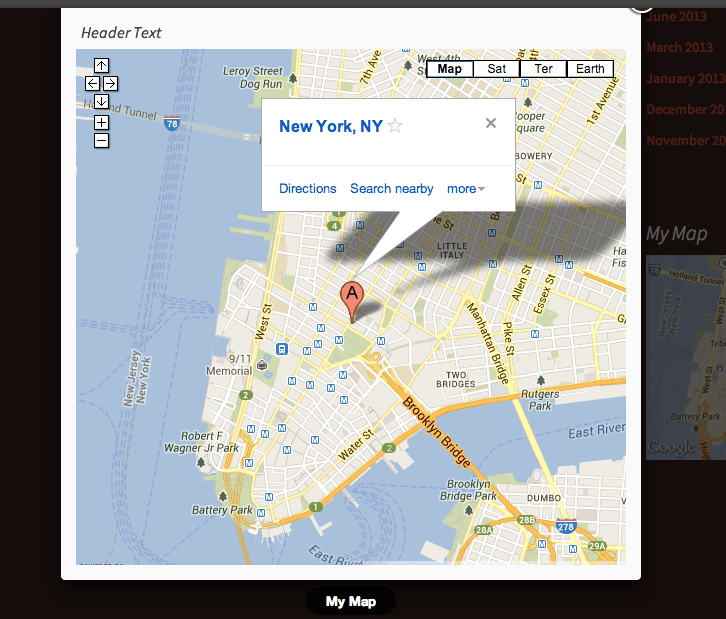
The pop-out map
The widget is mobile-friendly and won’t break your responsive designs. But more importantly, the javascript and bulky images from Google Maps are not loaded into WordPress until the thumbnail is clicked, so initial page load and overall performance stay light.
How’s It Work?
After you install and activate Google Maps Widget, you can visit Appearance -> Widgets to add the map to your site. Make sure that you have added a widgetized area to your theme so that widgets are supported and visible.
Find the “Google Maps Widget” box and drag that to the widgetized sidebar you want to add your map to. Give your map a title, which will be shown above the map when it is displayed, and enter your address. From there you’ll see a list of options broken down into two tabs. The first is the “Thumbnail Map” and the second is the “Lightbox Map.”
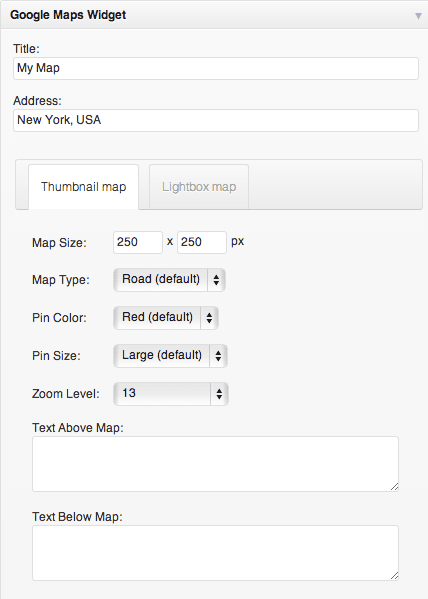
The Thumbnail Map tab has options for the static image that users will see when they visit a page. First, enter your map’s width and height in the provided text boxes. It’s good to know that if you are using a responsive design, that these will act as max widths and height, and will not break your design. Then you can choose which Map Type you would like to be displayed, the color and size of the pin that will indicate the specified address, and the zoom size of your map from the drop-down menus. The lower the zoom level, the more the map will be zoomed out, so picking a number somewhere in the middle usually works best.

Options for your map thumbnail
You can also enter text that should be displayed before or after the map thumbnail in the provided text areas.
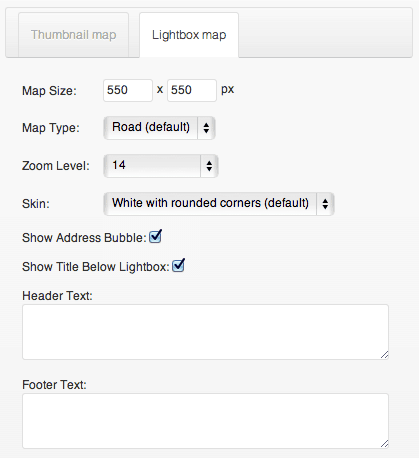
The Lightbox Map tab has options for the map that opens when a thumbnail is clicked. This map will have the full interactivity of a dynamic google map. Once again, you can define your width and height, map type and zoom level. You can also choose the “Skin” of the Lightbox itself from the drop-down menu, either white or black with square or rounded corners. Below this are two checkboxes to indicate whether or not the map should show the address in a bubble above the marker on your map, and whether or not to show the map’s title below the lightbox itself, both of which I prefer. Finally, you can choose to include Header or Footer text, which will appear either above or below the map inside of the Lightbox.

Options for the lightbox
When you are all finished, click the “Save” button. The Map will now appear in your sidebar or widgetized area of your site. It’s worth mentioning that on mobile devices, clicking on the thumbnail will open the Google Maps app or site instead of loading in the map into the Lightbox, so these users do not have to take a performance hit.
The plugin has been evolving all the time, so there are a lot of new features added to the plugin. Let’s see what’s new in Google Maps Widget.
Costs, Caveats, Etc.
Google Maps Widget is completely free and updated every now and again with new features and bug fixes. The plugin is also well supported. I myself was having a small problem with it, and I’m happy to say that the development team patched an update the same day. If you are having a problem with the plugin, you can visit the support forums, which are actively watched and responded to.






