Here's something we can both agree on. It is quite challenging to remember all plugins'…
Like many options on Tidy Repo, there are quite a few options when it comes to Facebook Comments. But I have found the Facebook Comments plugin from Alex Moss to be the most reliable around.
What’s It Do?
Facebook comments use the Facebook API to connect your comment stream to Facebook. This encourages a connection to Facebook sharing, and will by default, share posts on your, or your users, connected Facebook accounts.
The plugin automatically switches out any comment forms on your WordPress install with Facebook comments and provides an optional shortcode for including the comments in unique posts or pages. There are also settings to specify moderators, tweak the comments settings, and change the output comments style.
How’s It Work?
To get started, install and activate the plugin, and visit Settings -> Facebook Comments. From there you’ll see a link that connects you to the Facebook developer page, where you will have to create a new FB application. Click the “Create New App” button on the developer page, and give it a title and category to go to the App setup page.
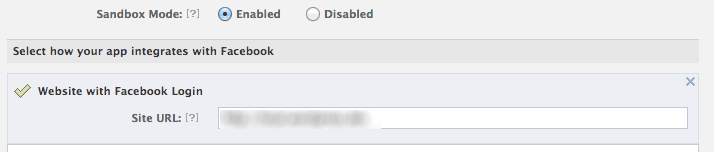
In the “App Domains” text field, enter the URL of your WordPress site. Then, click the “Website with Facebook Login” checkbox, and enter your WordPress URL again into the “Site URL” text field. Make sure that Sandbox mode is set to “Disabled” and click the Save Changes button.

Setting up your app on Facebook’s dev site
Now you can return to the Facebook comments settings page and enter your App ID into the provided text box. Click “Save Changes” on this button to activate Facebook comments. Once this is completed, all comment forms on your site will be replaced by FB comments, unless otherwise specified, connected to your Facebook account.
On the settings page, you can customize the look and feel of the plugin. In the first section, Moderation you can go to the Moderation page on the Facebook developer site, or add any Moderators to your WordPress site by specifying their Facebook ID, which can be looked up here.
The next section, Main Settings has some global settings for the plugin. It will probably suit you just fine to leave them at their default, but you should look them over. The “Facebook Nameserver” and “OpenGraph Nameserver” boxes should only be checked if you are having a problem viewing Facebook comments on your page. However, this should not be necessary. The “HTML5” button uses the latest web standards in Facebook comments implementation, and I can see no reason to switch this off except for testing purposes.
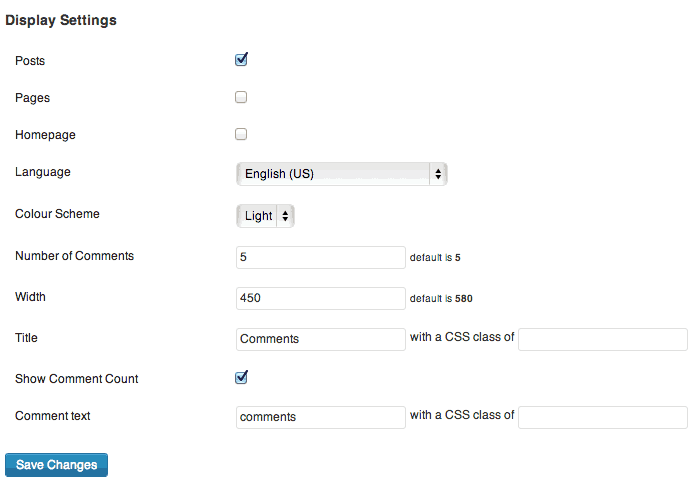
The Display section deals with how the comments actually look. First, you can specify which post type you want Facebook comments to be enabled on, including posts, pages, and your homepage. Next, select your language from the drop-down menu, or leave it in English. Below this, you can specify whether or not you want a Light or Dark theme, how many comments at one time (default is 5), and the width of your comments box. You can assign your comments box a title, and append a CSS class to it if you want to add specific styles to your stylesheet. The same can be done for individual comment text. You can also check a box to enable the “Comment Count.”

Tweak how comments are displayed
When you are finished tweaking your option, click Save Changes to apply them.
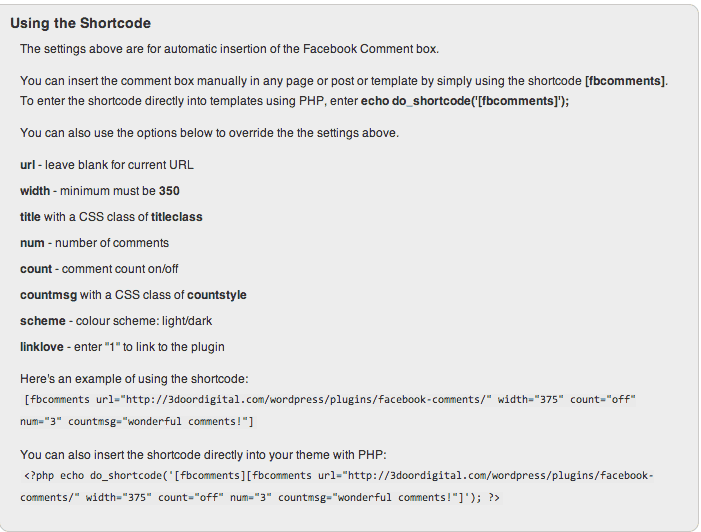
If you would like to add Facebook Comments outside of where it will be automatically placed, on a custom post type or a specific page, for instance, you can use a provided shortcode.
[[fbcomments url=”” title=”My Comments” titleclass=”CSSclass” width=”450″ count=”true” num=”8″ countmsg=”wonderful comments!” scheme=”dark”]]
This will add Facebook comments that link to your current URL, which is done by leaving the URL parameter blank. It will assign a title of “My Comments,” with the CSSclass class appended to it. The comments will have a width of 450 pixels, a dark theme, a comment count, will display 8 posts with the message “Wonderful Comments!”.

A full list of shortcodes
The same can be done by using the echo_shortcode function if you need to include the comments in PHP.
<?php echo do_shortcode('[fbcomments][fbcomments url="" title="My Comments" titleclass="CSSclass" width="450" count="true" num="8" countmsg="wonderful comments!" scheme="dark"]'); ?>
That’s it, Facebook comments will appear on all your pages. Unfortunately, the plugin is responsive, but since Facebook comments are wrapped in an iframe, you may be able to use the Responsive iFrames jQuery plugin or the Embed Responsively site to make it work with a responsive design. If anyone has had experience with this, let me know.
Costs, Caveats, Etc.
If there was one feature that I would add to the Facebook comments plugin, it would be the ability to import FB comments into your WordPress database. Other then that, the plugin is updated quite frequently, and I’ve found it to be quick and efficient in how it loads Facebook media, which can carry a lot of page weight on their own. If you are having a problem with the plugin, you can visit the support forums for more info.






