A pretty simple and useful plugin, Page Template Dashboard lets see you what templates your…
So you’ve completed a few device mockups for a client, showing their website on a few different screens. Yes, your site is responsive, but you want to show it in the context of a screen so they can get a better handle on how it looks. Device Mockups lets you display images or content inside a device using a simple shortcode.
What’s It Do?
Device Mockups gives you access to a shortcode so you can easily embed images inside a literal device screen. There are several devices available, such as the MacBook, iPad, iPhone, Galaxy S3, Nokia Lumia, and quite a few others. All you have to do is put your image inside of the [device] shortcode, specify what kind of device you want to show that image in, and it will automatically display on your site’s front-end contained within an image of the device itself. You can also stack devices together, so you can have an iPhone on top of an iPad on top of a MacBook to show a range of devices.
This plugin was really built for two purposes. One is to demonstrate quickly to clients a series of screenshots in the device context they’ll ultimately land up in. And the other is for sites like product landing page, where you might want to show what your product looks like the inside of a device to spruce it up a bit.
How’s It Work?
After you install and activate the plugin, simply create a new post or page where you want to show the device image. Then, use the [device] shortcode to choose the device and associated parameters, and put your screenshot inside of it. A basic set-up might look like this:
[device type="iphone5" width="300px" color="white"] <img src="http://path/to/your/image.jpg"> [/device]
This would show your desired image within a white iPhone that has a maximum width of 300 pixels. I saw maximum width because the plugin keeps their device mockups responsive, so it works on mobile as well.

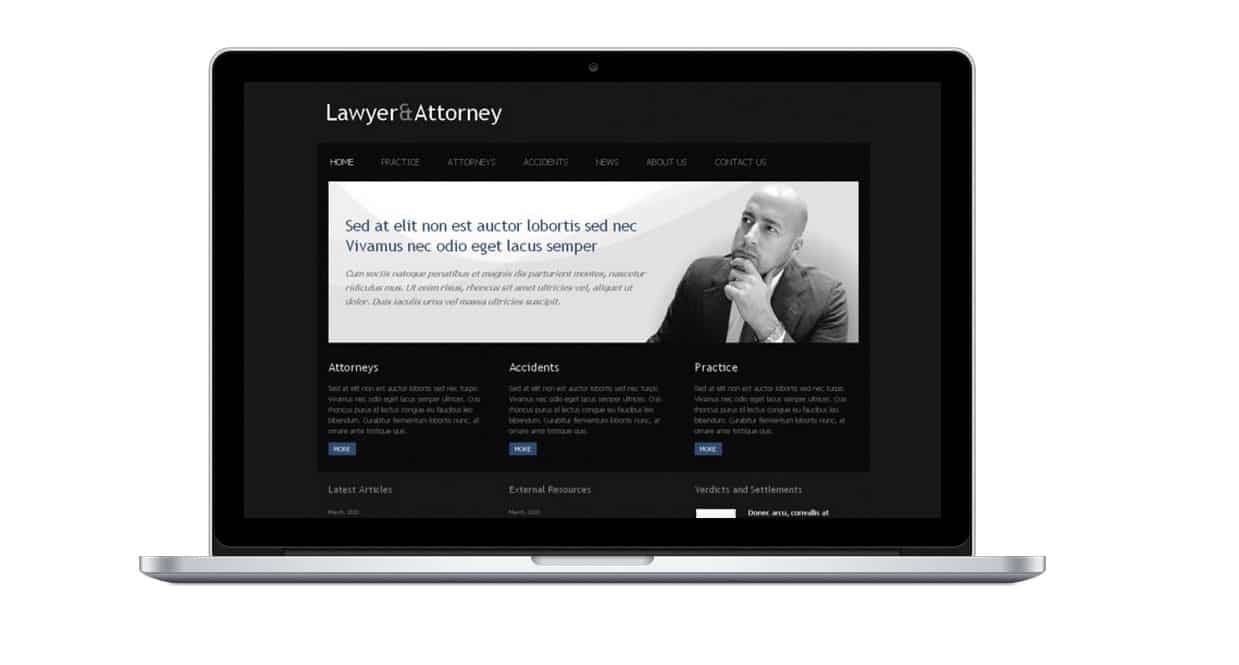
A simple Macbook mockup
You can also stack several different devices on top of each other. So let’s say you want an iPad on top of a MacBook with two separate images. You can use the “stacked” and “position” parameter in order to place one on top of another. Start with the device that you want on the bottom, and set the “stacked” parameter to “open.” Then on the last device (yes, you can do more than two), set the “stacked” parameter to “closed” and make sure to give it a position, either left or right.
[device type="macbook" width="800px" stacked="open"] <img src="http://path/to/your/large-image.jpg> [/device] [device type="ipad" width="300px" stacked="closed" position="right"] <img src="http://path/to/your/small-image.jpg"> [/device]
This will show a large Macbook with your first screenshot, and a smaller iPad stacked on top of it to the right with a smaller screenshot.

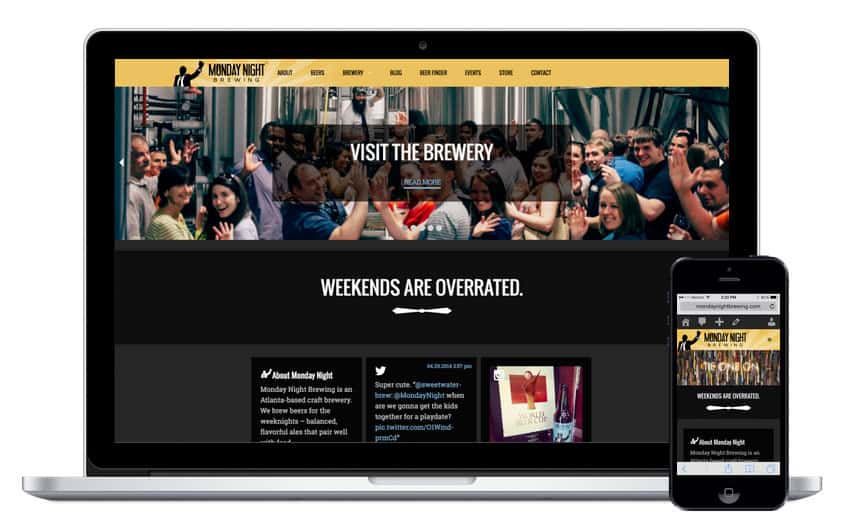
The stacked option
There are a few other parameters you can use within the shortcode as well. You can choose a color, white or black, and orientation, portrait or landscape, for appropriate devices. You can also pass an external link into a link parameter to make the device mockup image clickable, and link out to wherever you want.
That’s basically all there is to the plugin. You can embed any kind of content within the device, but screenshots are going to be your best bet. I’ve had limited success with iFrames as well, so you might want to try that out, but static image files will be the most performant and the easiest to use.
Costs, Caveats, Etc.
Device Mockups is completely free and fairly simple to use. If you run into some issues, you can visit the support forums for some help. And if you spot a bug or want to suggest a new feature, you can visit the GitHub Issue’s page and submit it through there.






