A pretty simple and useful plugin, Page Template Dashboard lets see you what templates your…
CodePen is an extremely useful sandbox environment for HTML, CSS, and Javascript. It also provides an easy way to show off code demos through its embed functionality. CodePen oEmbed makes this embedding process dead simple.
What’s It Do?
oEmbed is an open embedding format that WordPress uses to make the process of embedding things like YouTube videos, Spotify songs, Flickr photos and a lot more very easily. All you have to do is put the URL of the content you want to embed on its own line and it will automatically be embedded into your page.
Recently, CodePen added oEmbed support. The CodePen oEmbed plugin links this to WordPress. So you simply paste a URL of your pen into the post editor, on its own line, and it will be embedded into your post using CodePen’s default embed style.

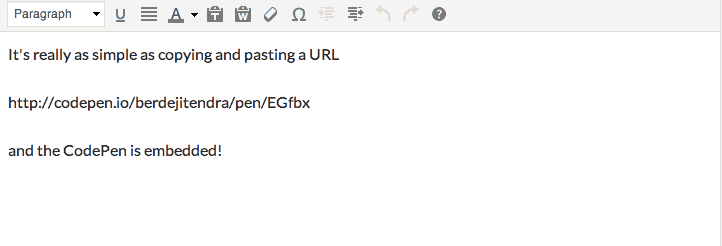
Just copy and paste a URL
How’s It Work?
After you install and activate the plugin, it will start working right away. If you have a CodePen pen you would like to share, simply copy and paste it’s full URL into the post editor, making sure to leave it it’s own line.
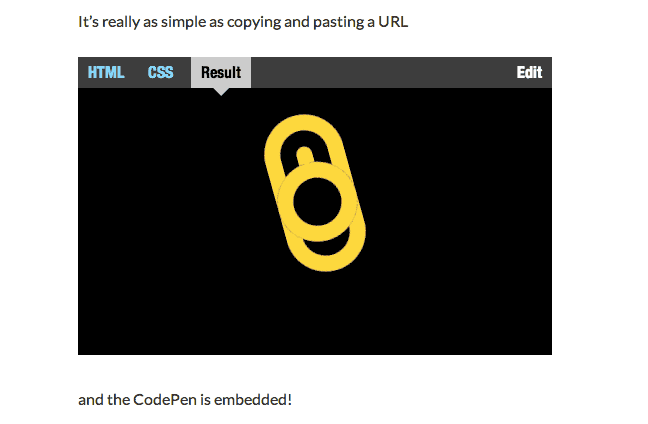
After you publish the post, you will see that this pen is embedded into your post. Make sure that the link is not actually hyperlinked to anything to make sure it works. Alternatively, if you are having problems getting the pen to show, you can use the [
<pre class="brush: bash; title: ; notranslate" title="">
http://codepen.io/stefgeraets/pen/EqyxI
This should fix any problems you are having with it.
CodePen’s can also be placed in comments by your users. All they have to do is enter the URL of the pen, just like you would in the post editor, and it will be embedded into their comment.

Just like that, a CodePen is on your site
There is no way to customize the style of the embedded pen, but it will use the site’s default styles. There are no settings for this plugin, it simply enables oEmbed functionality.
Costs, Caveats, Etc.
CodePen oEmbed acts as a simple bridge for some missing functionality, so I doubt it will be updated very often. If you happen to notice a bug or are having a problem, report it at the support forums.